微搭自从推出以来,不断的优化及更新各项功能,近期推出的企业级能力可以方便的搭建各类管理流程。本文就结合政务OA的实施经验利用微搭实现一下公差申请。
需求背景
一般的组织中经常会有考勤管理的需求,领导通过系统来管理单位职工的请假及公差申请。通常这类需求的实现会有相应的考勤管理制度,制度里具体规定了不同级别不同天数具体需要走的审核流程。
传统的管理需要员工填写纸质的申请单,自行找各级领导签字,如果遇上领导出差往往不能及时签字,事后还需要进行补签,时效性不高。
另外一方面纸质申请不方便的地方是,如果领导想了解某位员工目前是在上班还是在请假状态,往往需要询问人事部门,恰好这位员工没有走请假流程,也容易引起领导的误会。
系统化之后的便利是提高了考勤业务的运转效率,同时通过移动办公,领导可以随时批假不受地域的限制。另外的好处是领导可以随时查询员工的考勤情况,及时掌握员工的动向。
功能设计
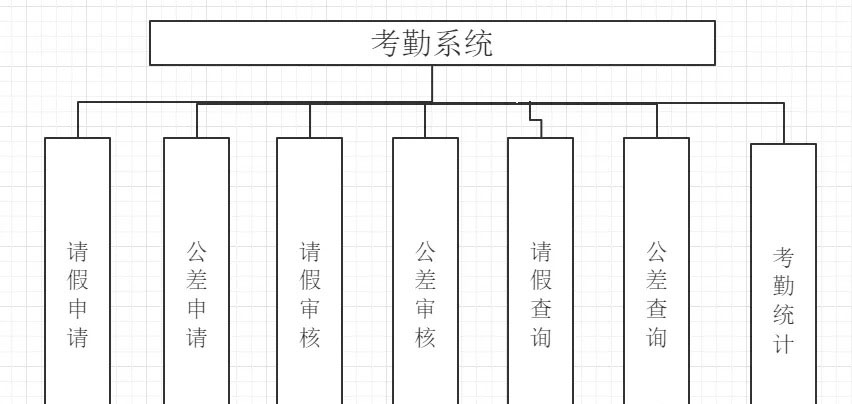
需求了解之后一般需要进行功能设计,可以使用viso,我现在喜欢使用在线的设计工具,在线工具的好处是模板比较多,只需要输入关键字找到对应的模板就可以,这里先输入功能图

点击立即使用即可创建,我们按照实际的需求进行修改

业务流程
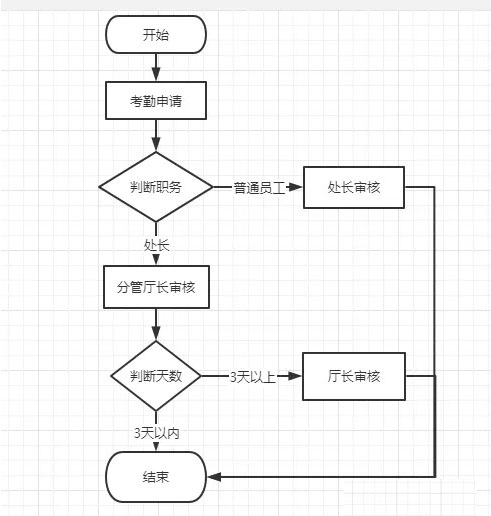
模块规划好之后还需要分析一下业务流程,我们使用流程图就可以

总体上按照员工的职务的级别和请假的天数找对应级别的领导审核即可
数据源设计
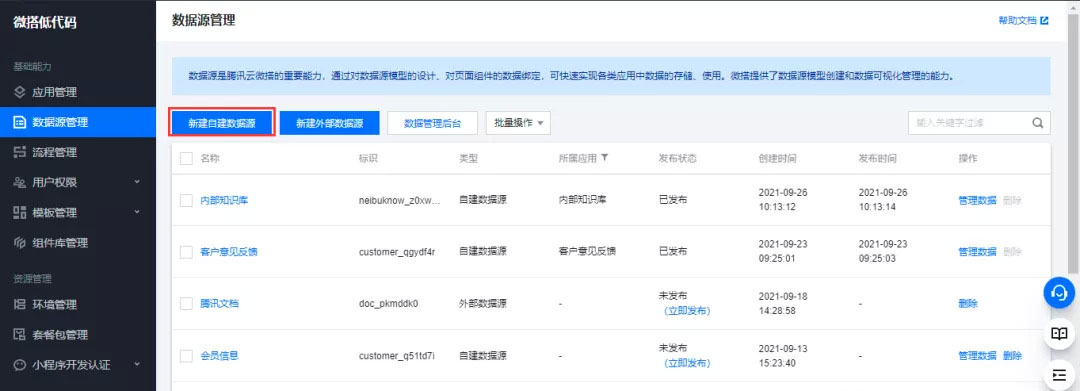
需求规划好之后我们就需要进行数据源的设计,点击控制台的数据源管理,点击新建数据源按钮

输入数据源的名称和标识,点击开始新建按钮

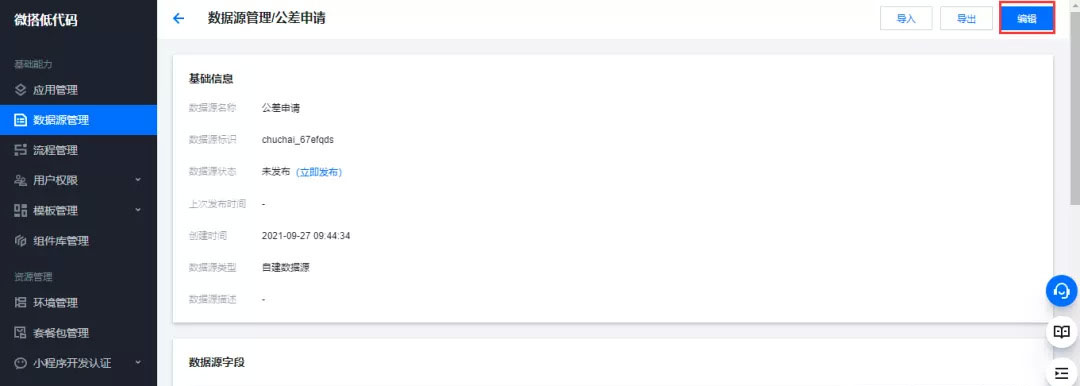
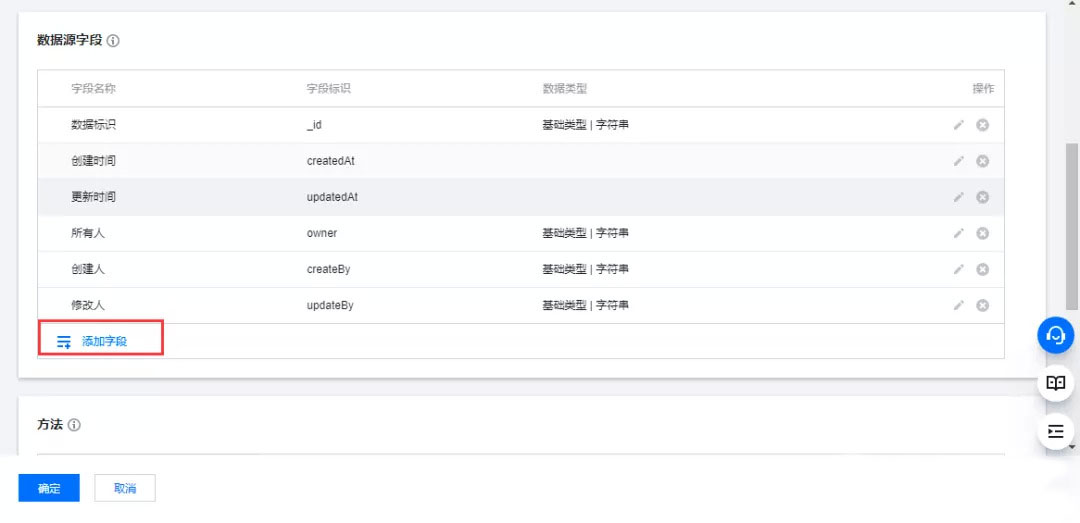
点击编辑按钮开始设计数据源的字段

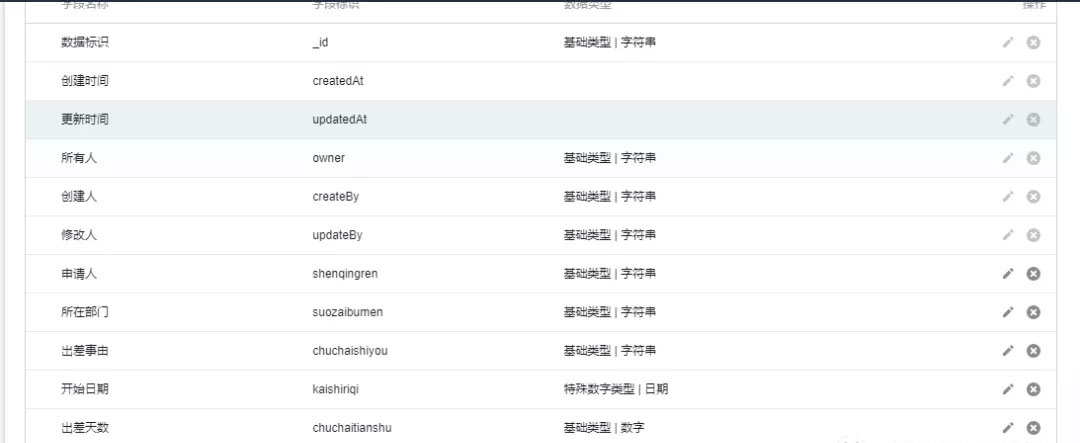
点击添加字段按钮,依次创建申请人、所在部门、出差地点、出差事由、职务、开始日期、结束日期、出差天数、附件等字段

这里需要注意的地方是,因为后续我们要依据字段的类型来自动生成页面,所以还需要根据实际需要进行选择

创建用户
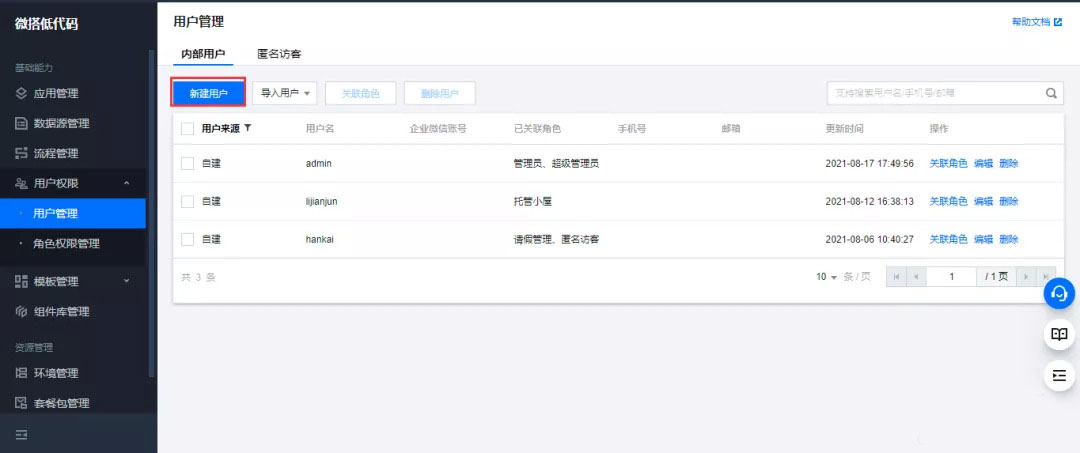
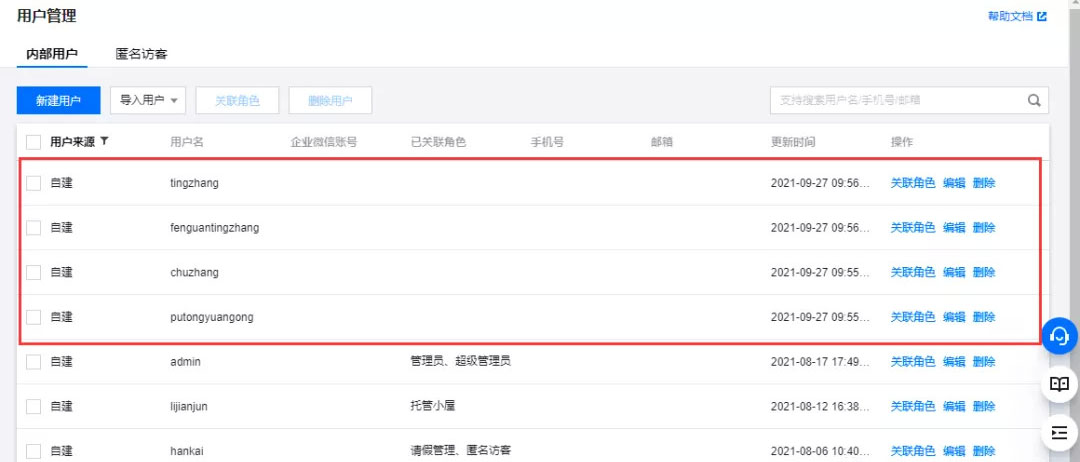
因为目前微搭还没有组织维护的功能,我们需要先加一些账号,便于我们在流程设计的时候选择办理人。点击用户管理菜单,点击新建用户按钮

我们这里需要增加几类人员,普通员工、处长、分管厅长、厅长

创建流程
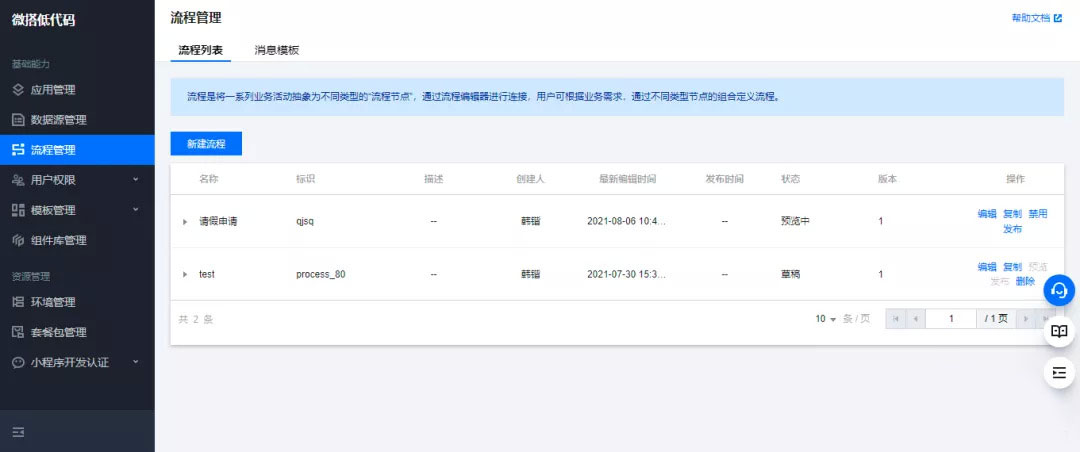
人员加好之后我们就可以创建审核流程了,点击流程管理,点击新建流程按钮

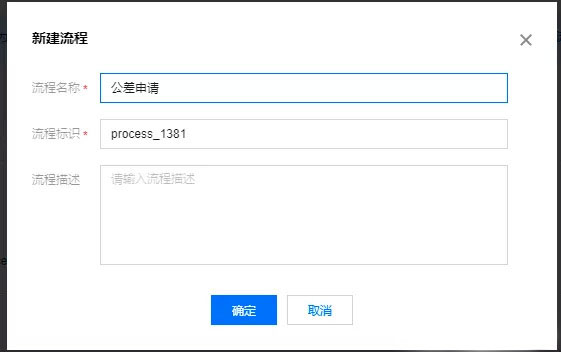
输入流程的名称,点击确定

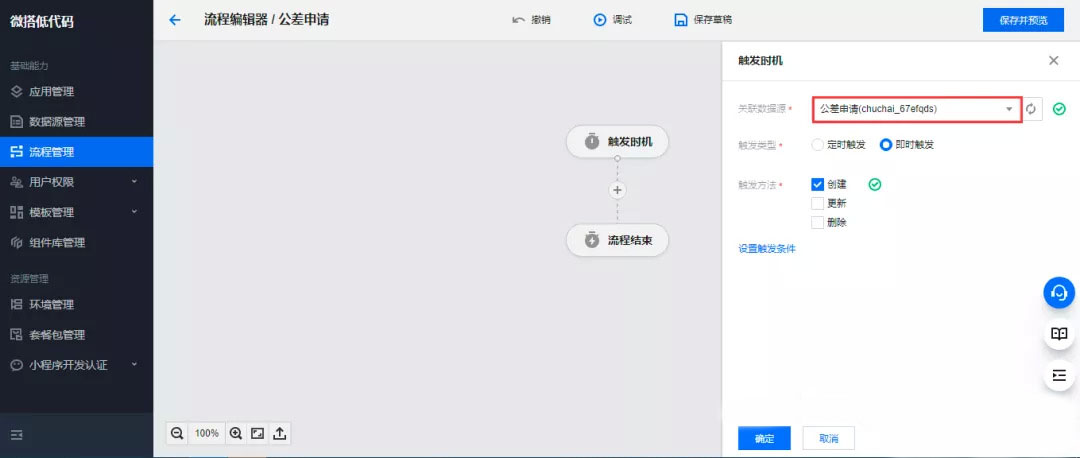
首先需要关联数据源,我们关联刚才创建的数据源

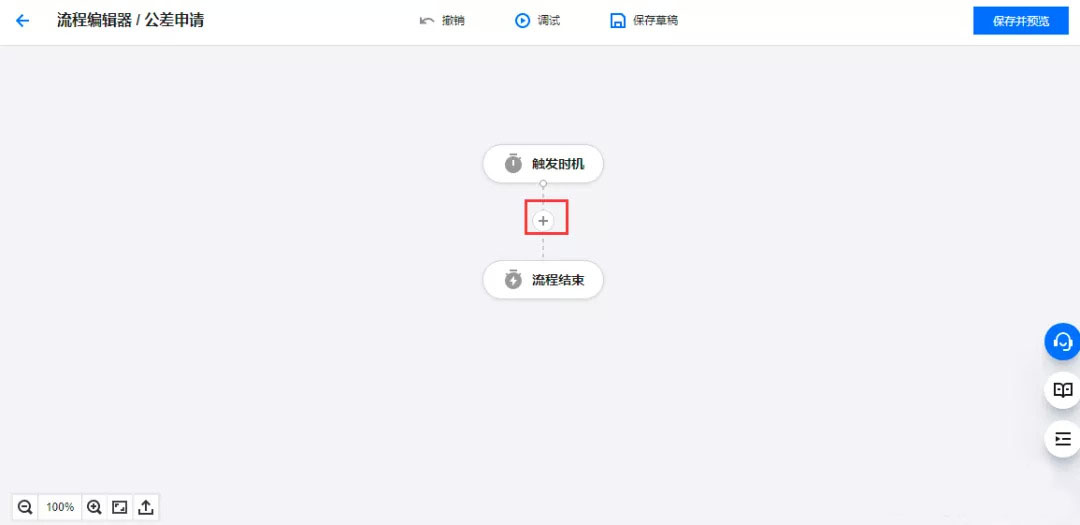
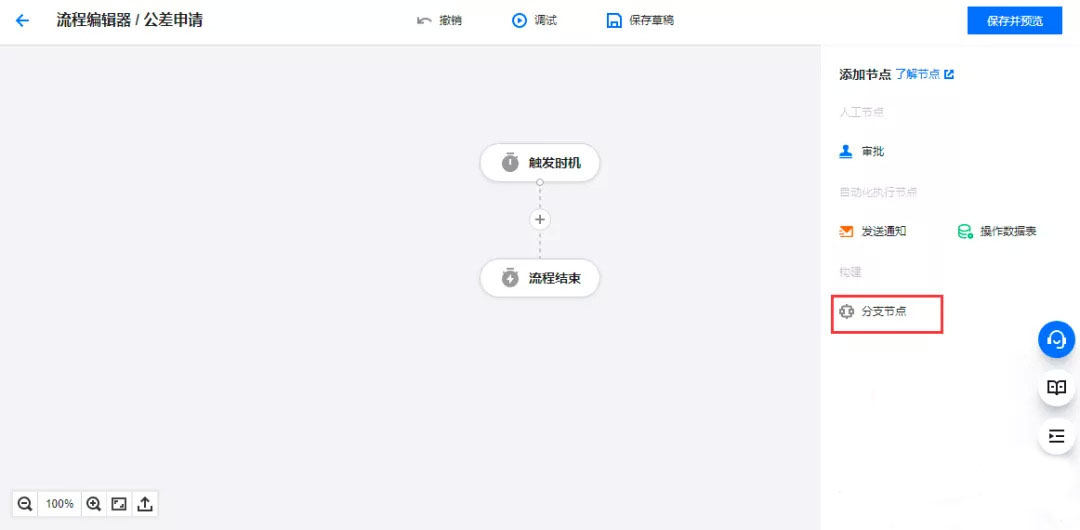
然后点击流程图的+号按钮

在右侧面板上选择分支节点


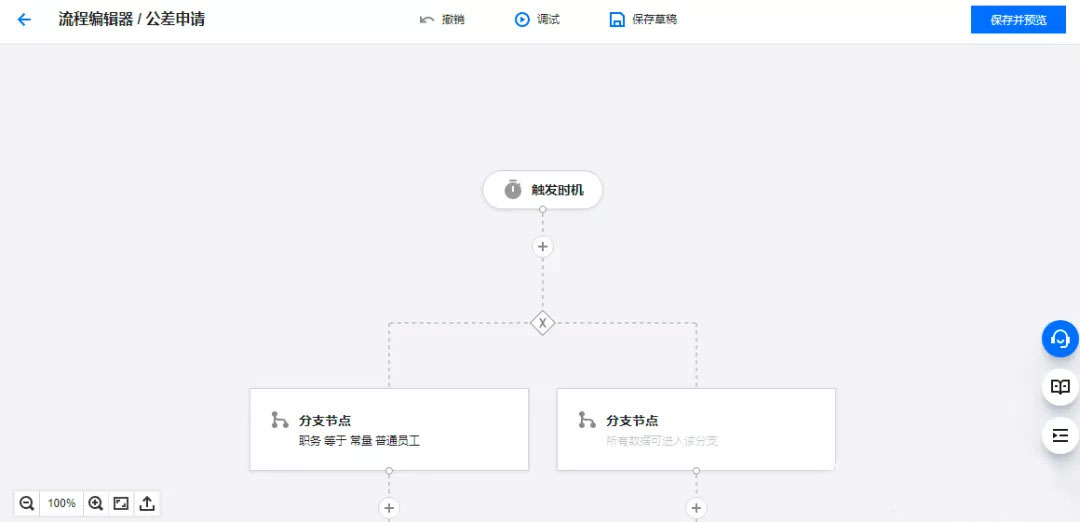
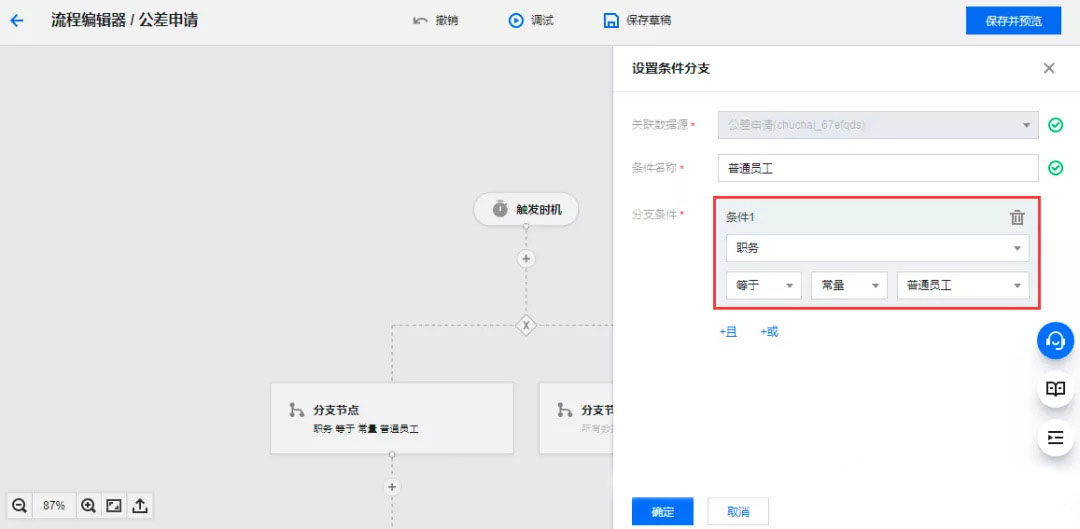
选中第一个分支,我们设置的条件是职务等于普通员工

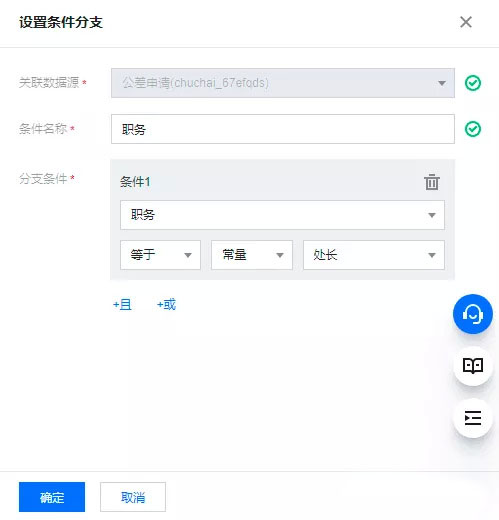
选中第二个分支,我们设置的条件是职务等于处长

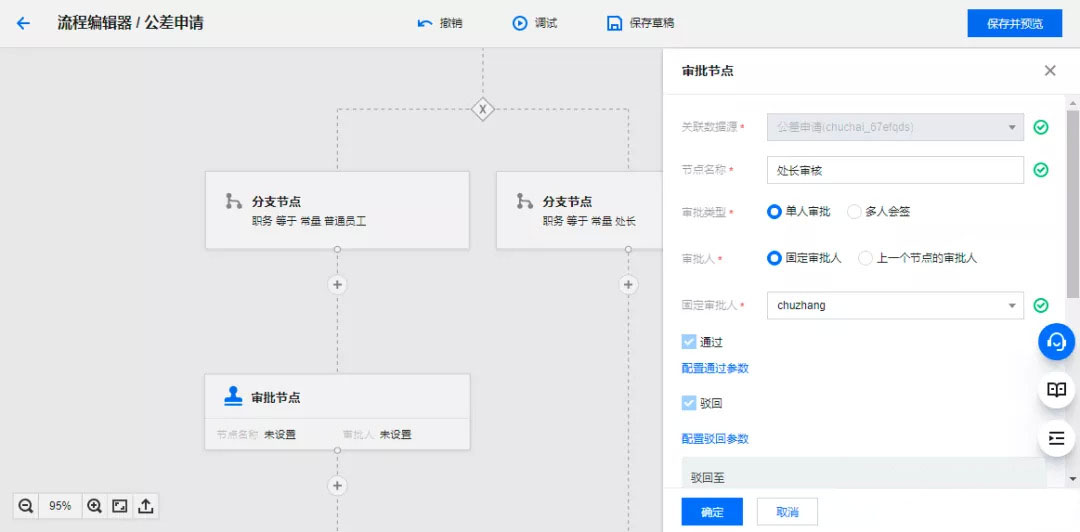
分支设置好后,按照业务流程,普通员工需要处长审核,在分支的下边继续点+号

这个时候选择审批

设置具体的办理人即可

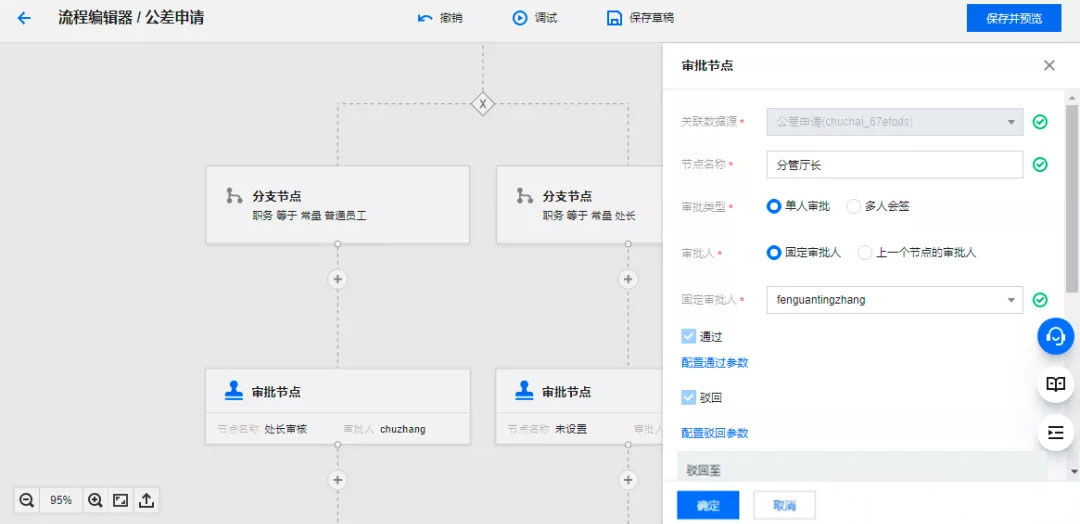
在第二个分支上设置审批节点,办理人选择分管厅长

为了便于演示,我们就设置到这。
创建应用
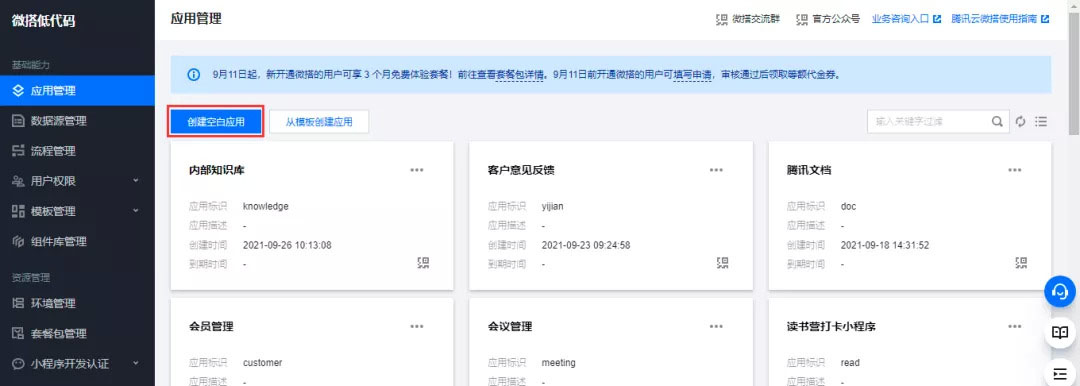
流程设置好后我们就可以创建应用了,点击应用管理,点击创建空白应用

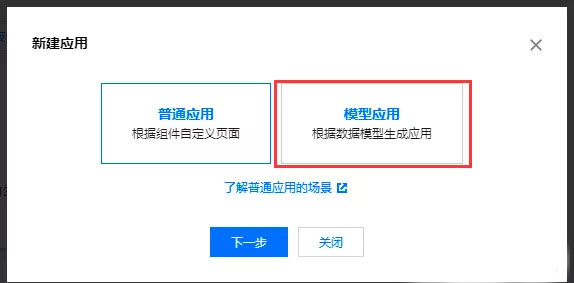
选择模型应用

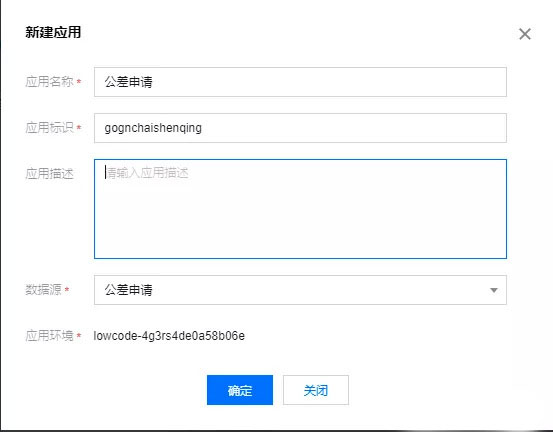
点击下一步,输入应用名称和标识,选择公差申请的数据源

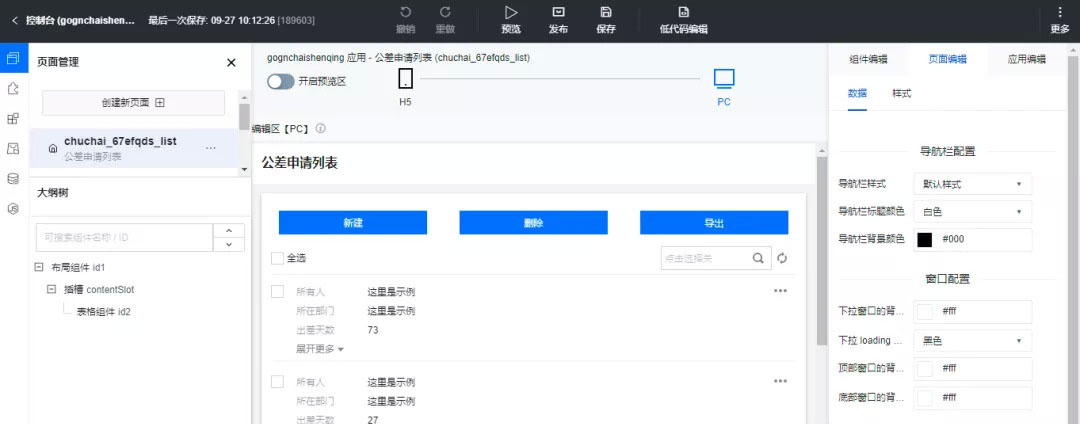
系统就自动帮你完成了页面的创建

分配权限
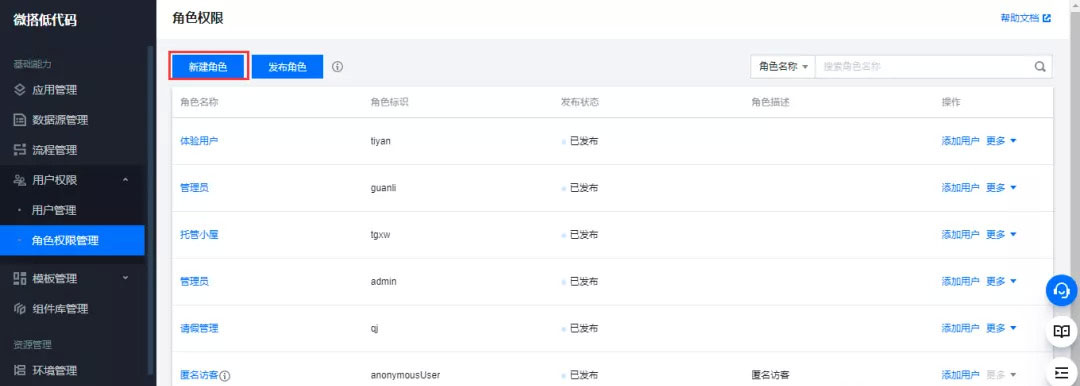
应用发布之前需要先分配权限,可以根据需要创建角色,我们这里新建一个公差申请的角色,点击角色权限管理,点击新建角色

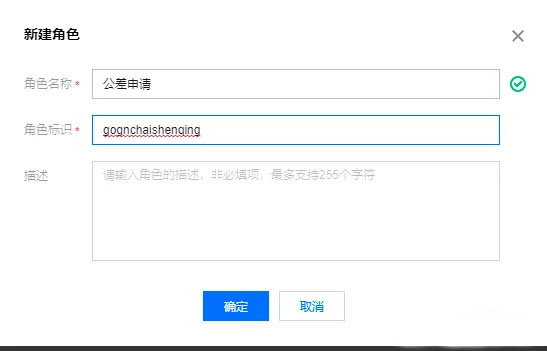
输入角色名称和标识

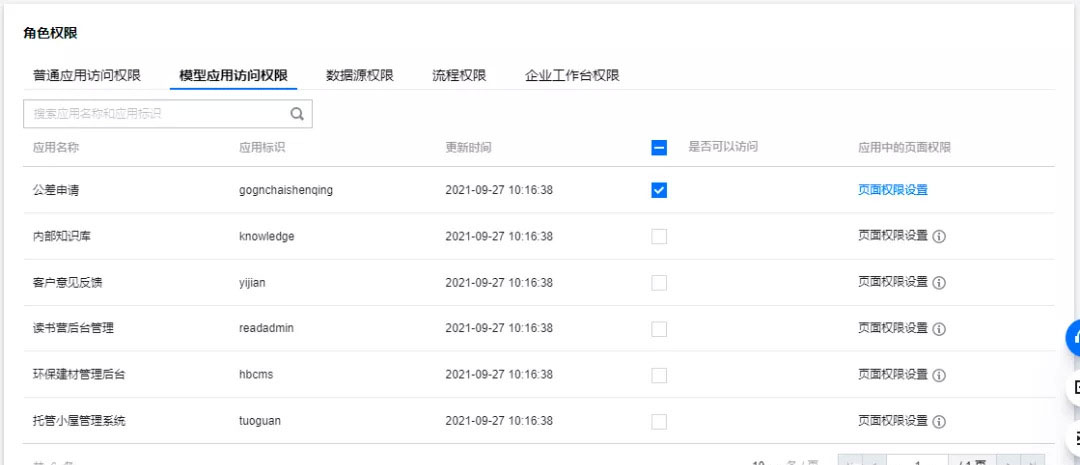
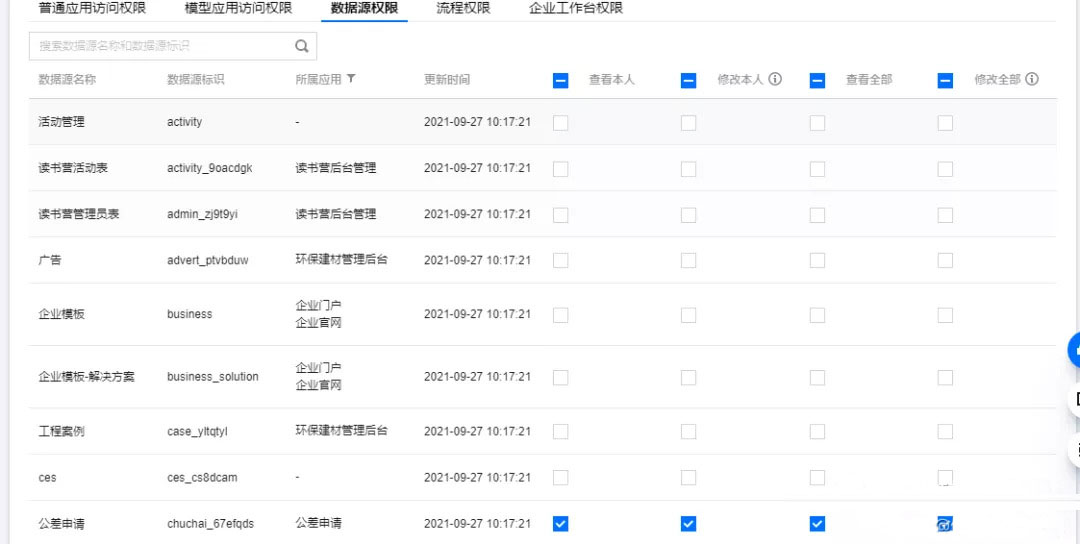
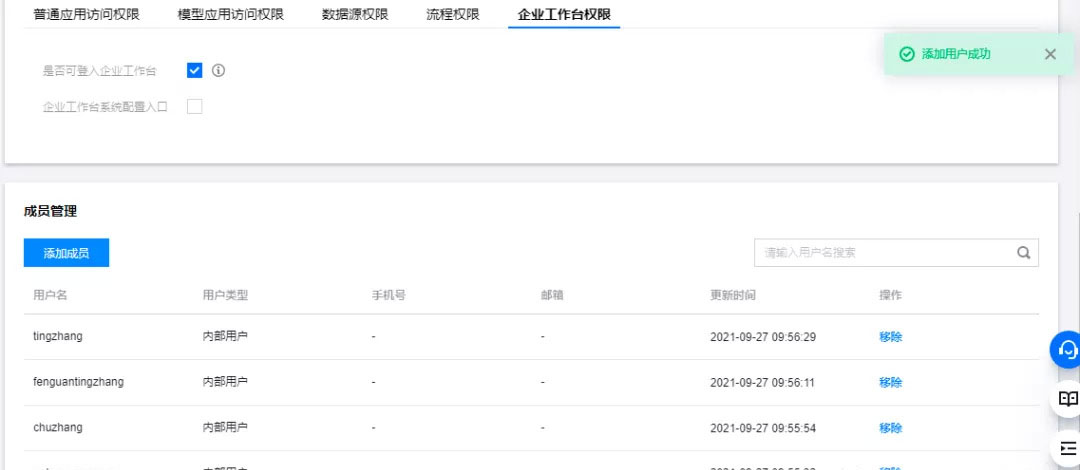
点击角色名称,进入到权限配置界面,分配需要的权限




之后将用户添加到角色中

应用发布
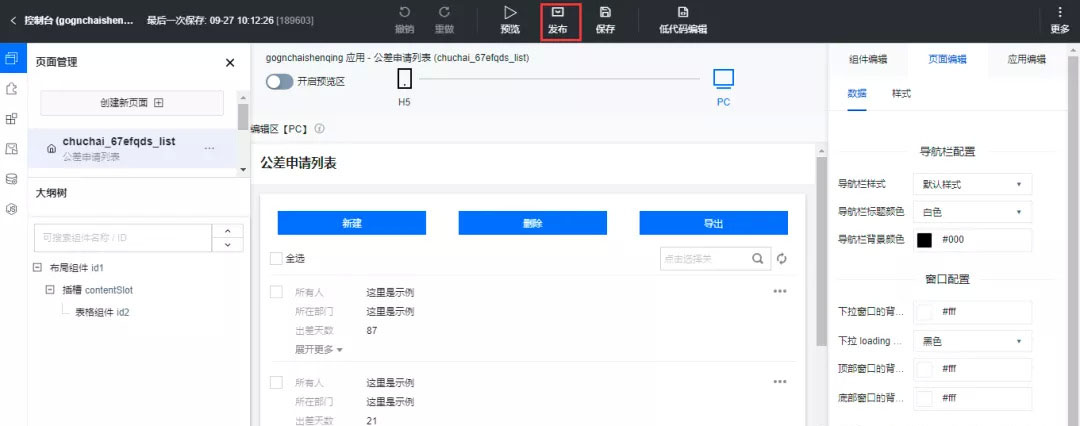
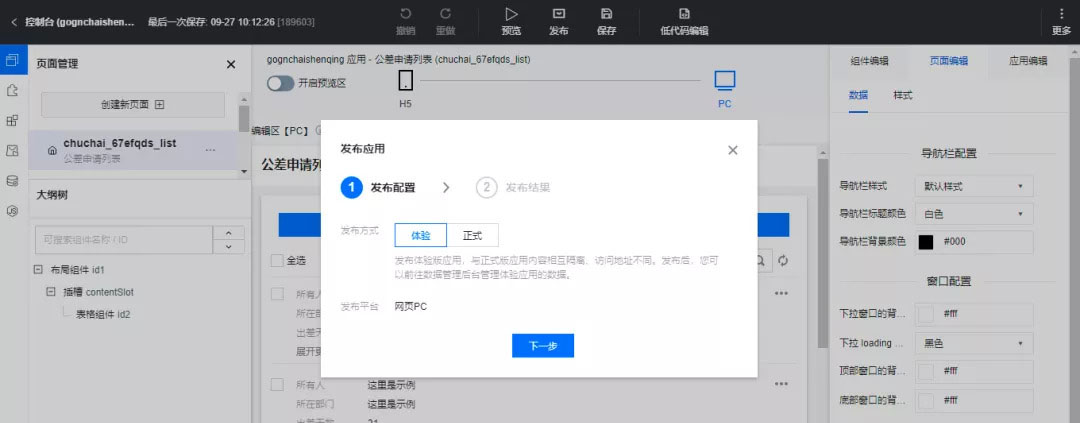
进入应用管理,找到公差申请的应用,点击应用名称即可进入,点击发布按钮

发布为体验版

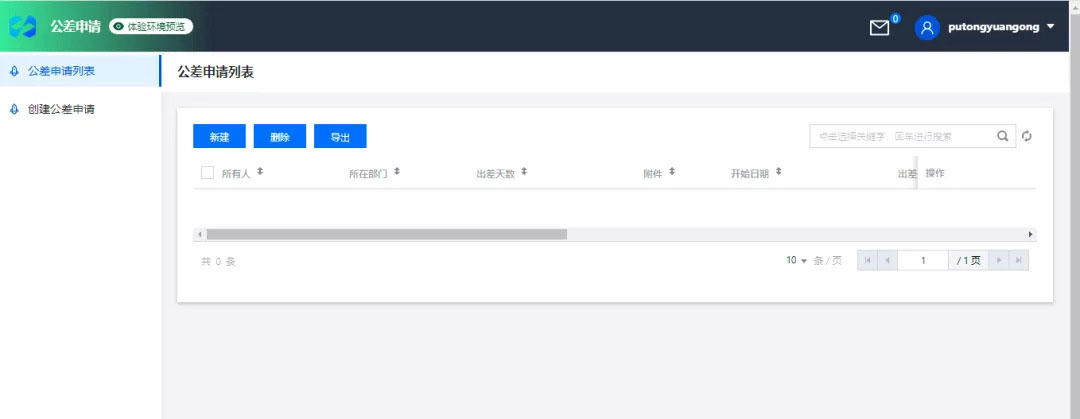
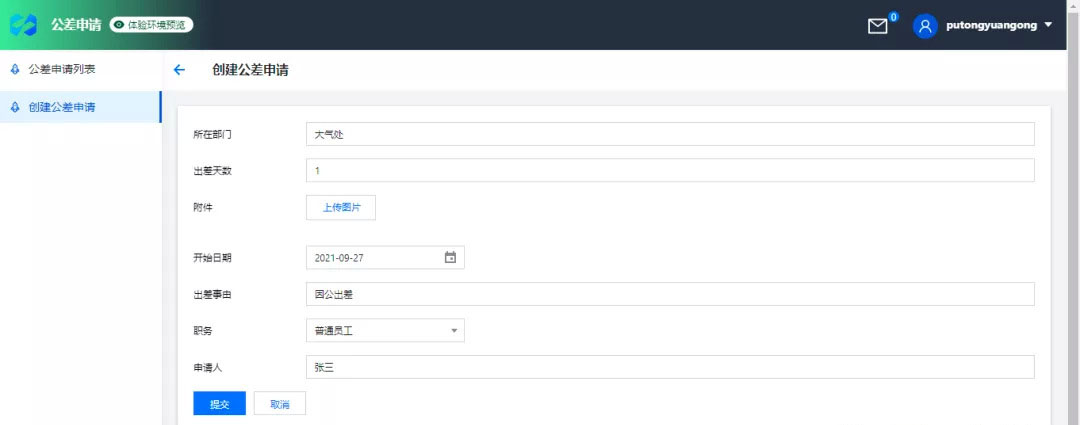
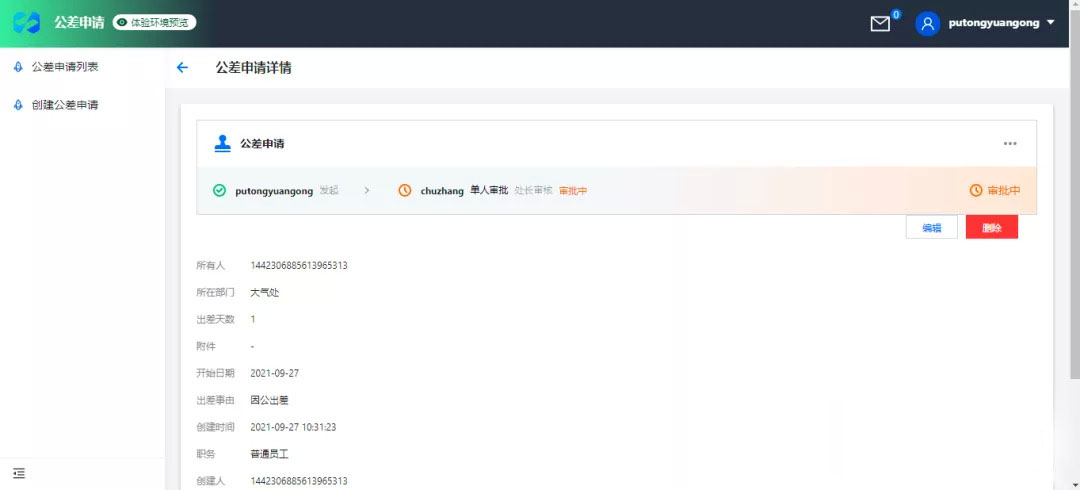
点击应用的链接,使用用户名密码访问即可



产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通微搭低代码:https://cloud.tencent.com/product/weda
产品文档:https://cloud.tencent.com/document/product/1301/48874
技术交流群、最新资讯关注微信公众号【腾讯云微搭低代码】