如果你从事WPF或者Silverlight开发的话,应该都使用过ListBox控件,或许还听说过VirtualizingStackPanel,VirtualizingStackPanel一方面提升了性能,同时也增加了编程的复杂度.如果你在开发UI界面,那么必然会遇到这个问题.
首先我们从简单开始
列表控件现状
这里我们只讨论列表的元素
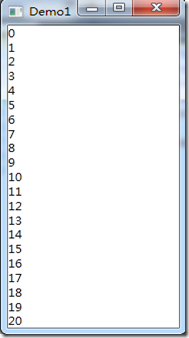
现在有一个窗体高度是400,每个元素的高度为20,那么最大可以展示20个元素,我们先以StackPanel来做演示
void AddElementToPanel(Panel panel) { for (int i = 0; i < 20; i++) { panel.Children.Add(new TextBlock() { Text = i.ToString() }); } }
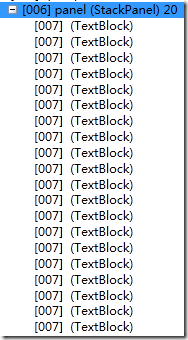
如下图
左侧是示例图,右侧则是这个Panel的实际(VisualTree)视觉树的数量
下面我们会慢慢做出一些变化
保持窗体高度不变,增加元素数量
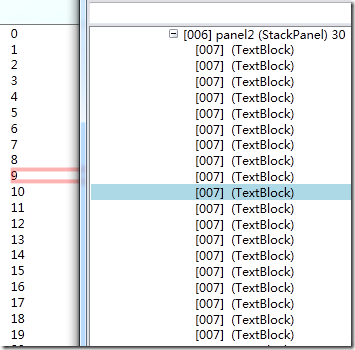
现在我们将StackPanel内部的元素数量增加到30个,
如下图,窗体显示了20个元素,但实际上StackPanel的VisualTree数量却是30个
问题:实际上由于我们窗体高度不够高才显示了20个.有两种办法可以看到全部元素
- 增加窗体高度
- 使用ScrollBar进行拖拉
当添加更多元素时
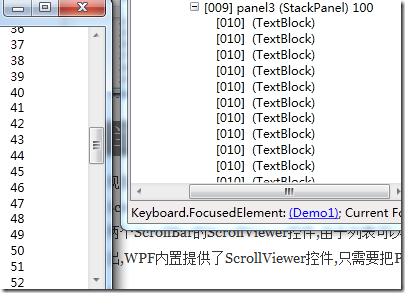
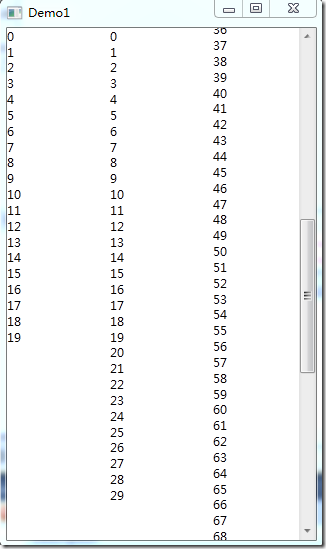
现在我们要将元素添加到100个,那么窗体的最大高度也无法显示全部元素,那么必须使用ScrollBar来解决了.
两个ScrollBar的ScrollViewer控件,由于列表可以有高度和宽度,所以有可能高度和宽度溢出,WPF内置提供了ScrollViewer控件,只需要把Panel放在其内部就可以了
如下XAML
<ScrollViewer> <StackPanel></StackPanel> </ScrollViewer>
现在显示效果如下
现在UI实际界面只展示Panel部分元素,而实际上Panel则有100个元素
我们来一下三个StackPanel的总体效果
这里我们看到由于列表元素的变化,整个窗体的布局必须也要跟着做出一些变化,
比如增加窗体高度,使用ScrollViewer等一些方法.
比较神奇的是把StackPanel放在ScrollViewer里面就可以了,这似乎看起来很简单,但如果元素更多呢?1000个,10000个呢?