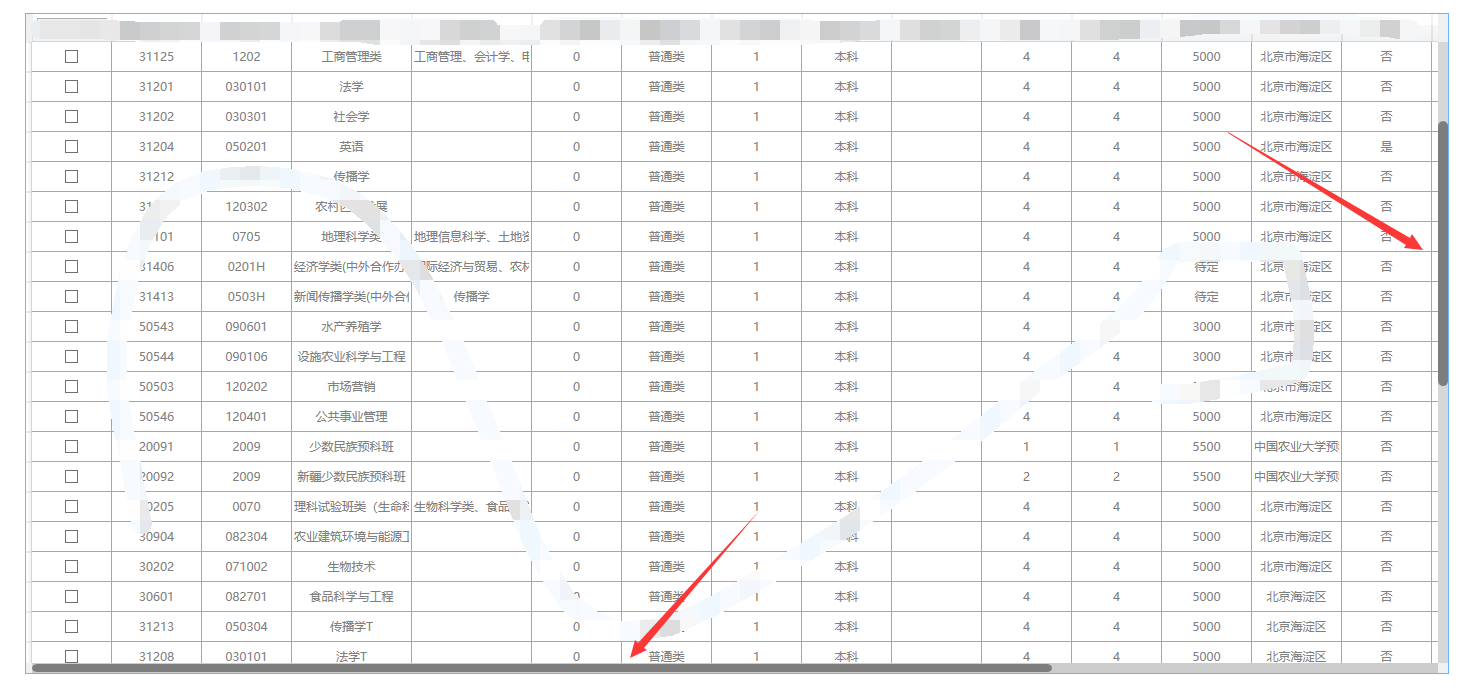
效果图如下

代码
<DataGrid.Resources> <Style TargetType="{x:Type ScrollBar}"> <Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/> <Setter Property="Stylus.IsFlicksEnabled" Value="false"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="Width" Value="10"/> <Setter Property="MinWidth" Value="10"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid x:Name="Bg" SnapsToDevicePixels="true" Background="#7FBFBFBF"> <Grid.RowDefinitions> <RowDefinition Height="0.00001*"/> </Grid.RowDefinitions> <Track HorizontalAlignment="Center" Name="PART_Track" Width="{TemplateBinding Width}" Maximum="{TemplateBinding Maximum}" Minimum="{TemplateBinding Minimum}" Value="{TemplateBinding Value}" IsDirectionReversed="true"> <Track.DecreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineUpCommand" /> </Track.DecreaseRepeatButton> <Track.IncreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineDownCommand" /> </Track.IncreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource scroll_thumb_style}" > </Thumb> </Track.Thumb> </Track> </Grid> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="Orientation" Value="Horizontal"> <Setter Property="Width" Value="Auto"/> <Setter Property="MinWidth" Value="0"/> <Setter Property="Height" Value="10"/> <Setter Property="MinHeight" Value="10"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid x:Name="Bg" SnapsToDevicePixels="true" Background="#7FA7A7A7"> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.00001*"/> </Grid.ColumnDefinitions> <Track x:Name="PART_Track" Grid.Column="1" IsEnabled="{TemplateBinding IsMouseOver}"> <Track.DecreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineUpCommand" /> </Track.DecreaseRepeatButton> <Track.IncreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineDownCommand" /> </Track.IncreaseRepeatButton> <Track.Thumb> <Thumb Style="{DynamicResource scroll_thumb_stylecrosswise}" Height="8"/> </Track.Thumb> </Track> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style> <!--<Style TargetType="ScrollBar"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ScrollBar"> <Grid Width="15"> <Border Width="13" HorizontalAlignment="Center" CornerRadius="5" Background="#33555555"> </Border> <Track HorizontalAlignment="Center" Name="PART_Track" Width="{TemplateBinding Width}" Maximum="{TemplateBinding Maximum}" Minimum="{TemplateBinding Minimum}" Value="{TemplateBinding Value}" IsDirectionReversed="true"> <Track.DecreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineUpCommand" /> </Track.DecreaseRepeatButton> <Track.IncreaseRepeatButton> <RepeatButton Template="{StaticResource scroll_background}" Command="ScrollBar.LineDownCommand" /> </Track.IncreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource scroll_thumb_style}" > </Thumb> </Track.Thumb> </Track> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>--> </DataGrid.Resources>
<ControlTemplate x:Key="scroll_background" TargetType="RepeatButton"> <Border Background="Transparent"> </Border> </ControlTemplate> <Style x:Key="scroll_thumb_style" TargetType="Thumb"> <Setter Property="SnapsToDevicePixels" Value="True"/> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Focusable" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Thumb"> <Rectangle Width="10" Fill="#7D7D7D" RadiusX="5" RadiusY="5"> </Rectangle> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="scroll_thumb_stylecrosswise" TargetType="Thumb"> <Setter Property="SnapsToDevicePixels" Value="True"/> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Focusable" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Thumb"> <Rectangle Fill="#7D7D7D" RadiusX="5" RadiusY="5"> </Rectangle> </ControlTemplate> </Setter.Value> </Setter> </Style>