存在3个环境,dev,test,prod
针对每个环境有不一样的config,其中dev为config.dev.js,test为config.test.js,prod则直接采用conf.default.js
其中:
1. 在dev和test下运行服务,前端获取到js、css等静态文件时,Request Headers没有Cache-Control,或者存在时max-age=0
2. 在prod下运行的服务,Cache-Control为public max-age=31536000
对于prod环境,如果不主动给js、css等添加版本管理,这些文件的缓存时间将为1年,当更新任意文件后,浏览器会Cache-Control的存在,选择从 memory cache 或者 disk cache中读取,导致无法更新某些静态资源,必须通过ctrl+F5这种操作来更新。
PS:未使用CDN
查看eggjs的官网,查看关于静态资源的说明,使用了static。

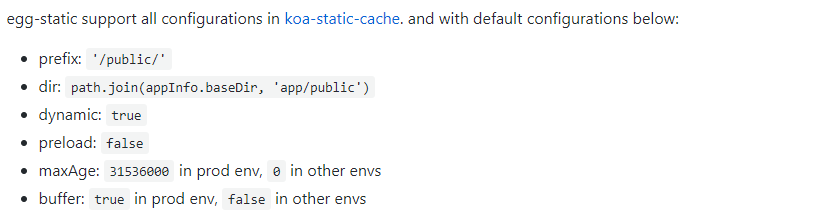
查看api中static的配置,默认如下:

注意:
虽然此处写着maxAge的默认值为0,但是实际上,查看egg-static在github中的说明会发现
Cache-Control,在prod环境下,l为public max-age=31536000,其他环境下,为max-age=0

而Egg在运行环境中,也有如下说明:

故而,在prod环境中,未指定任何EGG_SERVER_ENV时,框架自动设置该值为prod,导致egg-static读取prod env下的配置。
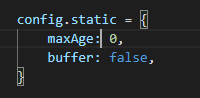
此时,通过在config中配置static即可解决问题

但是这样配置,会导致,所有静态资源都将跟服务器请求,页面将变慢,解决方案:
1. 使用版本号,打包静态资源,并使用开启static,这样,如果在浏览器有缓存,则不向服务器请求,这种情况下,速度最快。
PS:使用CDN也是通过cache-control来判断缓存,如果使用CDN也需要主动管理静态资源的版本,来保证静态资源能够按需更新
2. 使用etag,这种情况下,静态资源在浏览器有缓存,但是,每一次都会跟服务器判断,相同时返回304读取缓存,不同时返回资源,并刷新缓存
此时,使用egg-etag即可,安装egg-etag后,在plugins和config.default.js中配置即可。