1>> 第一种最简单的方式 序列化反序列化
let finalObj = JSON.parse(JSON.stringify(initialObj))
2>> 循环递归
function deepClone(initalObj, finalObj) {
var obj = finalObj || {};
for (var i in initalObj) {
var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况
if (prop === obj) {
continue;
}
if (typeof prop === 'object') {
obj[i] = (prop.constructor === Array) ? [] : {};
arguments.callee(prop, obj[i]); // 调用自身
} else {
obj[i] = prop;
}
}
return obj;
}
let initialObj = { a: '1', b: { name: { first: 'bob', last: 'zhou' }, age: 10 } }
let myObj = deepClone(initialObj)
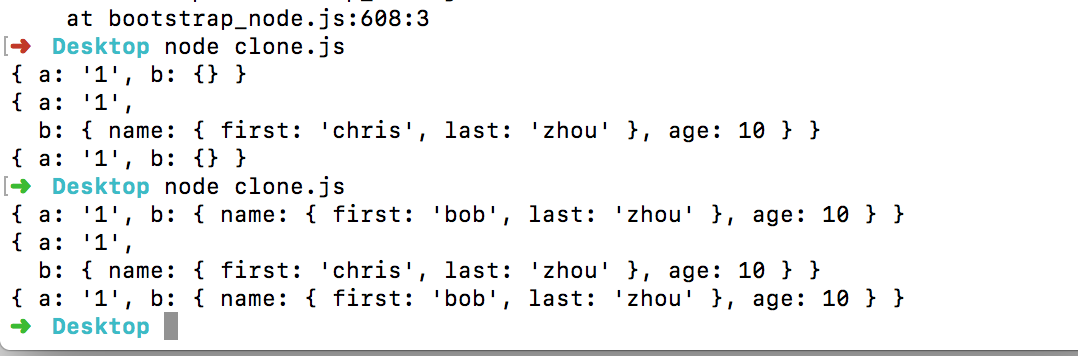
console.log(myObj)
initialObj.b.name.first = 'chris'
console.log(initialObj)
console.log(myObj)

从打印结果可以看出 拷贝的对象不会被改变
3>> 单层拷贝
object.assign()
{...obj}
这两种都是单层深拷贝, 意思就是{age:10,name:'bob'}这种可以深拷贝
{name:{first:'lily',last:'zhang'}}针对这种内层的不会被深拷贝 还是拷贝其引用