前端开发过程中主要是通过以下三种方法来实现阻止事件冒泡
<!DOCTYPE html>
<html lang="en" onclick="handleClickHtml()">
<head>
<title>以这个html结构例举</title>
</head>
<body onclick="handleClickBody()">
<div onclick="handleClickDiv()">
<button id="btn1" onclick="handleClickBtn1(event)">我是一个btn1按钮preventDefault取消默认行为</button>
<button id="btn2" onclick="handleClickBtn2(event)">我是一个btn2按钮stopPropagation取消后续事件捕获和事件冒泡</button>
<button id="btn3" onclick="handleClickBtn3(event)">我是一个btn3按钮return false</button>
<button id="btn4" >我是一个btn4按钮函数式写法</button>
</div>
</body>
<script>
function handleClickBtn1(e){
console.log(e);
console.log('点击htn1');
e.preventDefault();
}
function handleClickBtn2(e){
console.log(e);
console.log('点击htn2');
e.stopPropagation();
}
function handleClickBtn3(e){
console.log(e);
console.log('点击htn3');
return false
}
var btn4 = document.getElementById('btn4');
btn4.onclick = function (e){
console.log(e);
console.log('点击htn4');
return false
};
function handleClickDiv(){
console.log('点击div');
}
function handleClickBody(){
console.log('点击body');
}
function handleClickHtml(){
console.log('点击html');
}
</script>
</html>
<!-- 事件冒泡的: 如果在div中发生点击事件:那么click事件就在经过的结点上依次触发,button < div < body < html < document < window -->

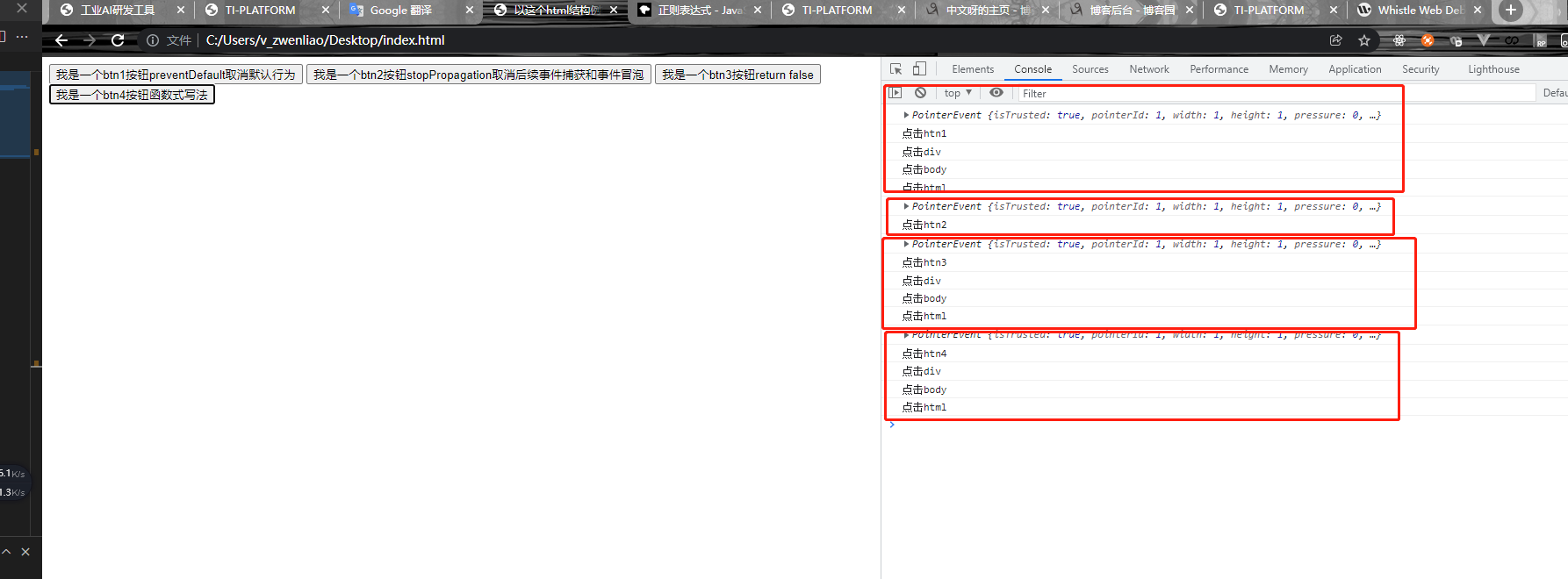
点击了一下btn按钮,结果它的整个dom结构的节点都依次触发了
下面是三种处理事件冒泡的方法
1.使用preventDefault();
<button onClick={(e) => { e.preventDefault();}}>取消</button>
使用 e.preventDefault()
用于取消事件的默认行为,如果a标签的默认事件是href跳转,加了就不会跳转了
2.使用stopPropapation();
<button onClick={(e) => { e.stopPropagation();}}>取消</button>
使用 e.stopPropagation()
用于取消所有后续事件捕获和事件冒泡
3.直接使用return false
<button onClick={(e) => { return false ;}}>取消</button>
据说是使用这个就会直接调用 preventDefault和stopPropapation,TM的我自己使用这个居然没得一点效果,离谱,该冒的泡是一个都不会少啊