第一章:

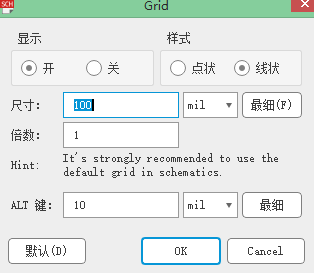
1.先设置图纸删格
mil与mm的转换
mil(中文译音:密耳),即千分之一英寸,等于0.0254mm(毫米)。
一般用来标明丝、线的直径或按页出售的材料的厚度。
常用直径尺寸的密尔与毫米换算如下:
- 1.0mil = 0.025mm
- 1.2mil = 0.030mm
- 1.25mil = 0.032mm

创建图纸框架

删除命令: Ctrl+D 或 Del 键

删除后必须按Esc键 或者 键 停止命令
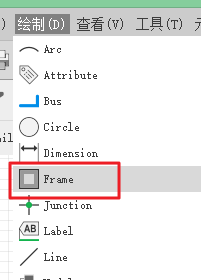
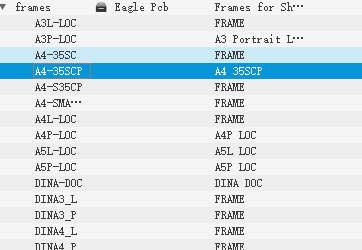
使用增加元器件的方法增加图纸框架
找到frames元件库

放置框架时要对好原点

第二章:
从元件库中的添加元件
电源和接地都在
supply2元件库中

第三章:
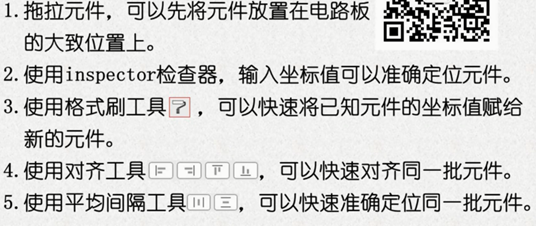
电子元件的十字标示 将元件为高亮显示 点击鼠标左键的属性界面
Shift+框选 来选择多个元件
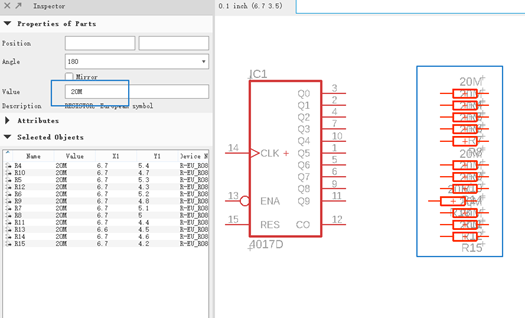
批量修改元件的属性
将检查器Inspecter界面显示出来
先多选中元件在使用Inspecter检查器来设置统一的值

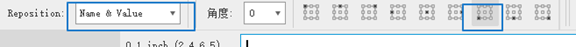
调整元件的名称和标示的显示位置

使用该命令重新定义 标示显示位置

设置好位置后 点击对应的元件 则元件的名称和值就会对应显示到位置

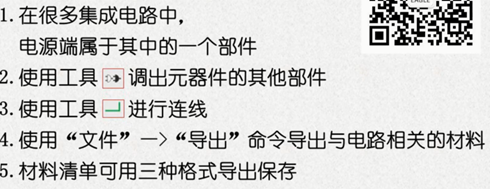
第四章:
显示元件的电源引脚

直接点击工具栏的 来将电源显示出来
或点击右键选择 Invoke 将电源显示出来
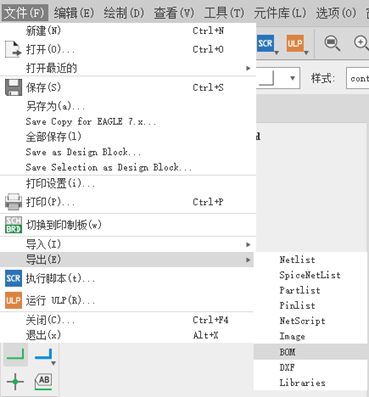
输出图纸的相关资料

选择需要导出的文件 图片 材料清单

第五章:

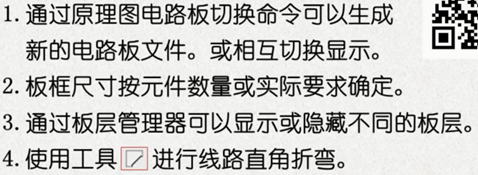
点击原理图和PCB板的切换工具 系统会让建立一个PCB文件

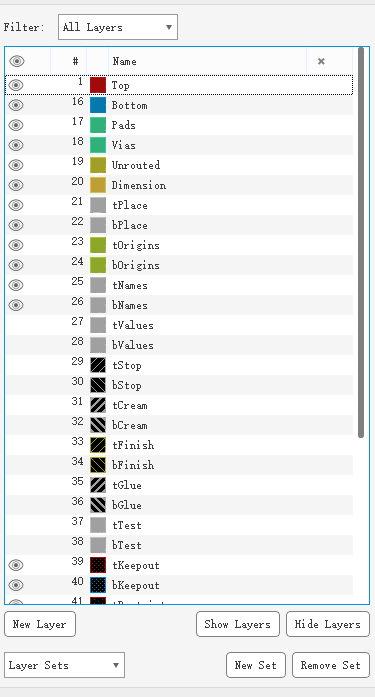
选择电路板使用的层
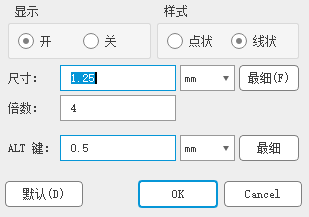
设置栅格大小


选择20号 板框维度层

使用 弯折工具 可以按中 Alt键 进行精细化操作

第六章:

第七章:
点击板层管理器 将布线层 19号显示出来

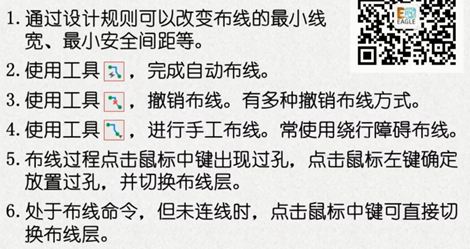
设置设计规则


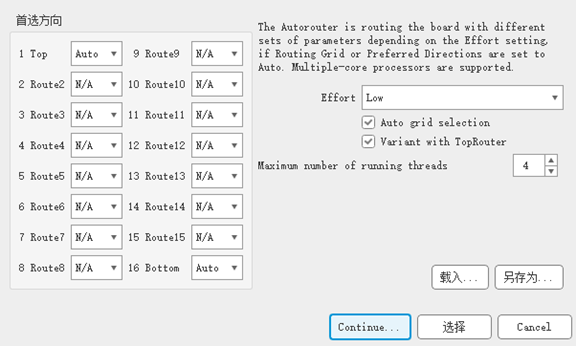
点击自动布线工具 弹出自动布线设置


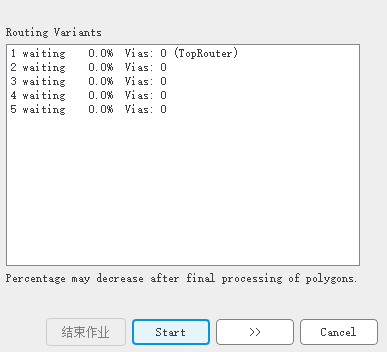
点击Start开始布线 最好选择合适的布线类型 完成布线 点击结束作业
撤销布线

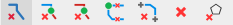
点击 撤销布线工具

显示多种撤销布线方式
第一个是单个对象删除撤销
第二个是撤销与该单段布线直接连接的布线
第三个是撤销与该单段布线且在同一层上的布线
第四个是撤销某信号全部布线
第五个是撤销连个元件连接的全部布线
第六个是撤销电路板中的全部布线
最后个是删除多边形的填充

使用手工布线
点击鼠标中健可以设置过孔来交换顶层 和底层布线

第八章:

使用绘制多边形工具 敷铜

顺着边 绘制一个封闭多边形 弹出对话框 选择连接的信号 (GND)

点击 多边形优化工具 敷铜 马上显示出来
修改赋铜的方式 要点击 敷铜 的某个边

打开属性对话框

修改填充方式
在底层进行 敷铜

点击右边的 第一个按钮 预览电路板
点击右边的 第三个按钮 可以浏览电路板的 3D效果图