---恢复内容开始---
由于当前在做的项目是一个类美团就生活型app,所以根据用户需求切换搜索条件这种功能就必不可少。
为了方便以后重用,我特意把这几个按钮的实现提取出来。




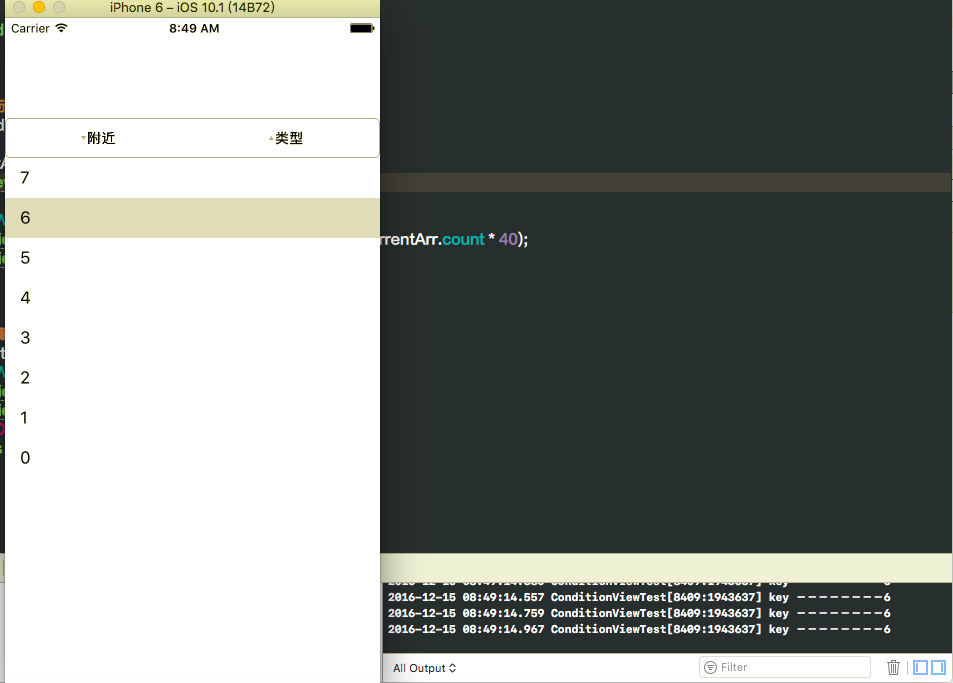
大概的效果就这样,点击事件也可以处理。
我是这样实现的,
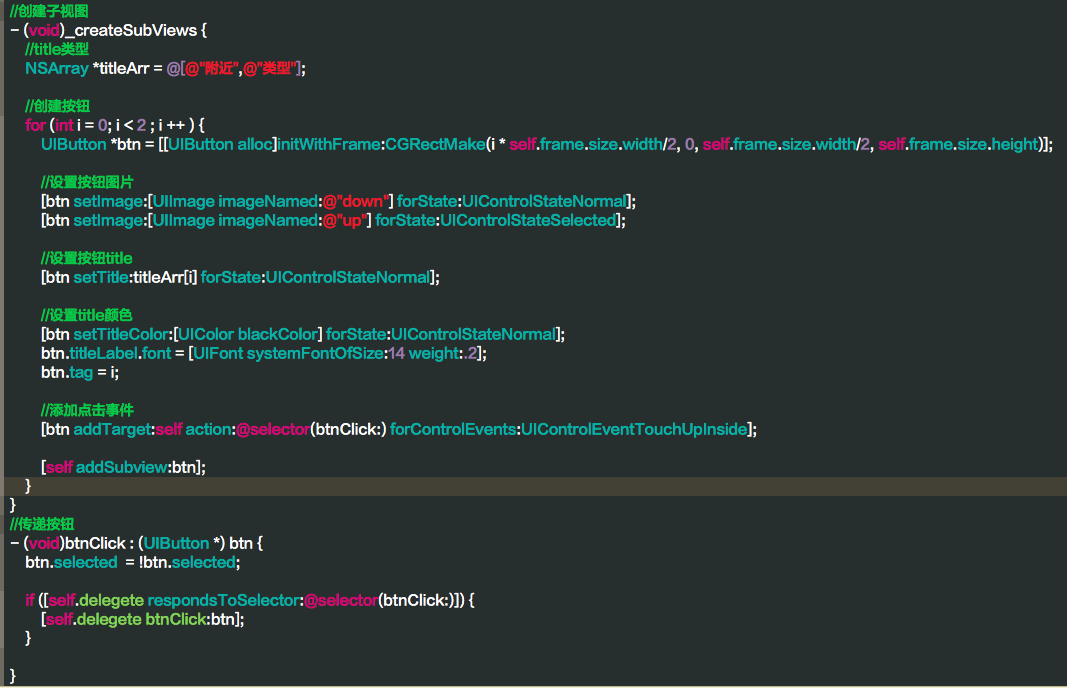
1.我首先把条件视图封装起来,作为一个独立View,里面添加两个按钮,添加点击事件,并在点击时把被点击的按钮传出去。

 ``
``
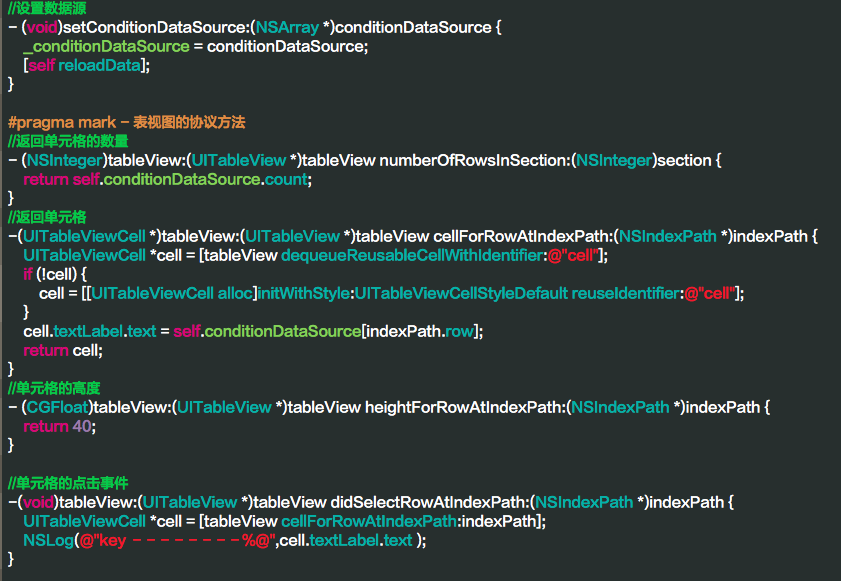
2.接着封装一个以显示筛选条件的视图。我用的是表视图来实现
``
把表视图作为自己的代理,设置数组属性并公开,作为表视图显示选项的数据源
并在数据传进来的时候刷新表视图,以显示数据。
3.在视图控制器里面控制按钮的逻辑和设置这两个视图的动画。

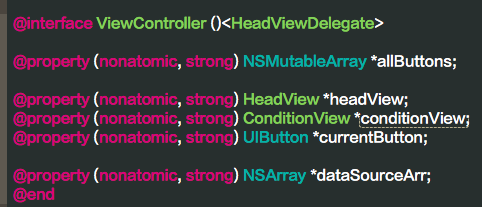
设置一个存放按钮的数组,并设置一个全局的uibutton对象,记录当前选中按钮

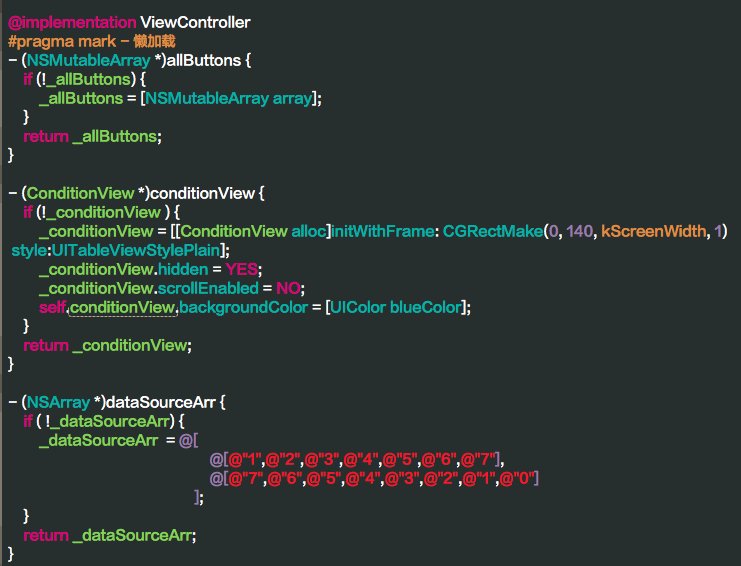
加载控件
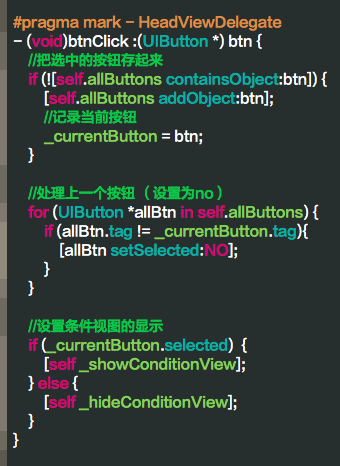
4.处理按钮的逻辑

我这边所采用的逻辑就是每点击一个,都用数组用存起来,并用全局的当前按钮记录当前所点击的按钮。
记录按钮之后,遍历按钮数组。判断按钮和当前按钮,除了当前按钮之外,其他按钮的选择状态都设置为no,这样就可以处理掉上一个点击的按钮
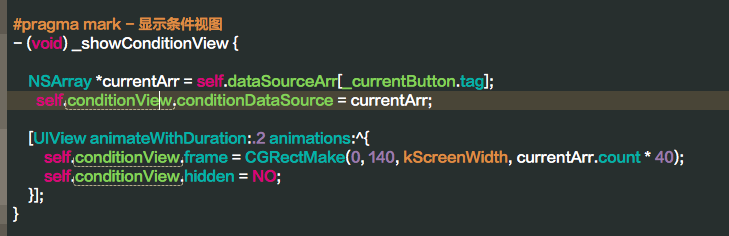
之后判断当前按钮的选择状态,去控制显示筛选条件的表视图的显示和隐藏。

显示的时候, 根据当前按钮的tag值 去给他合适的数据源,加载显示。这就可以完成效果了

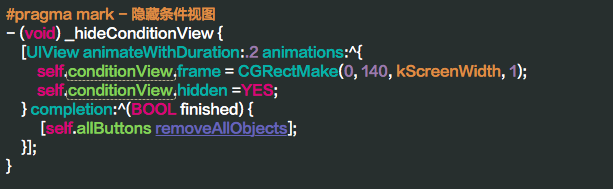
再把这些显示条件的表视图隐藏 清空按钮数组,然后就可以完美地把一切都恢复回去了。
如果有不对的地方,请大神们给我指出来,谢谢。
---恢复内容结束---