感谢
使用 Sublime + PlantUML 高效地画图
一分钟Sublime Text搭建PlantUML生成环境
安装工具
最省力的方式
使用chrome插件plantuml viewer,然后直接用chrome打开该文件即可。注意要在插件管理中勾选:允许访问文件网址。
本地生成方式
对于一些特别大的文件,直接用chrome打开可能会很卡。这时候可以本地将puml文件转化为png或svg图,安装步骤如下:
安装java运行时环境
注意,应安装javaSE版本,然后同时在系统设置那里添加“JAVA_HOME”:“XXX/java/jdk”。
安装plantuml.jar
如果你安装好了java环境,理论上在命令行中输入java -jar plantuml.jar 'sample'.uml就可以了。
新版本的plantuml.jar可以有不需要graphviz的语法,不过如果你使用的仍是旧版本的语法,那就需要进行下一步的安装了。
// 旧版本语法,需安装graphviz
@startuml
(*)-->"HelloWorld"
"HelloWorld"-->(*)
@enduml
// 新版本语法,
@startuml
start
:HelloWorld;
stop
@enduml
安装graphviz
graphviz是一个开源图形库。安装后最好在系统设置那里添加"GRAPHVIZ_DOT":"XXX/bin/dot.exe",XXX表示你安装的本地路径。
配置sublime环境
在Tools->Build System->New Build System打开的文件中,加入以下代码:
{
"cmd": "java.exe -jar XXX/plantuml.jar -charset UTF-8 $file",
"path":"XXX/Java/jre/bin/",
"env": {"GRAPHVIZ_DOT":"XXX/graphviz/bin/dot.exe"}
}
说明:
- 如果
JAVA_HOME已经加到了环境变量PATH中,可以省略上面的path - 如果
GRAPHVIZ_DOT已经加到了环境变量中,可以省略上面的env - 保存文件即可,文件名任取,建议为
Puml.sublime-build
测试
在sublime中任选一个puml文件,crtl+B运行该文件,就会生成该文件的png图片,和直接用chrome插件打开的效果一样。
uml简易使用教程
流程图
Tips:
- 使用
start来表示流程开始,使用stop来表示流程结束 - 顺序流程使用冒号和分号
:xxx; - 条件语句使用
if ("condition 1") then (true/yes/false/no) + else (false/no) + endif - 循环语句使用
while('condition') is ('stop condition') + endwhile - 注释使用
note left/right + end note
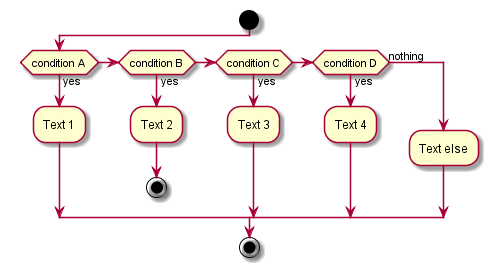
例子1:
@startuml
start
if (condition A) then (yes)
:Text 1;
elseif (condition B) then (yes)
:Text 2;
stop
elseif (condition C) then (yes)
:Text 3;
elseif (condition D) then (yes)
:Text 4;
else (nothing)
:Text else;
endif
stop
@enduml

例子2:
@startuml
while (check filesize ?) is (not empty)
:read file;
endwhile (empty)
:close file;
@enduml

时序图
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。