场景:
在main.js下申明了全局变量:
/* eslint no-undef: "error" */ window.vm = new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
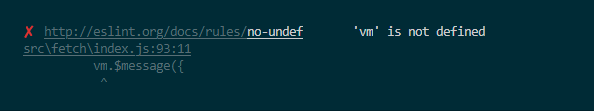
在fetch的index.js中用element的message组件,出现ESlint报错
vm.$message({ message: response.msg, type: 'warning' })

解决方案:

是的,没错,加了
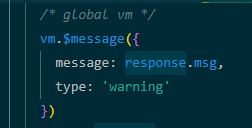
/* global vm */
就不会报错了