使用select控件定义下拉菜单的基本语法格式如下:
<select name="" id=""> <option value="">选项一</option> <option value="">选项二</option> <option value="">选项三</option> </select>
1.在select中至少包含一对option
2.在option中定义selected="selected"时。当前项即为默认选中项。
浏览器打开:

如果设置了标签设置了selected=“selected” 即为下拉框默认选中项。

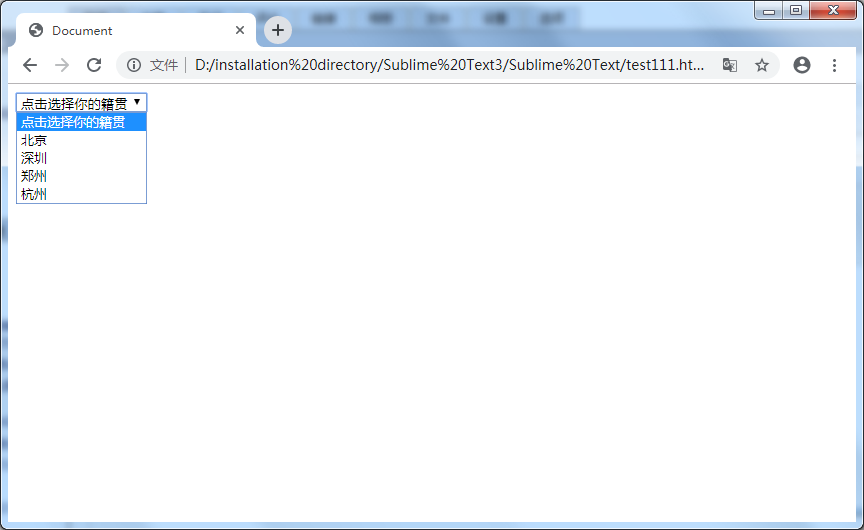
我们写个小例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <select name="" id=""> <option value="">点击选择你的籍贯</option> <option value="">北京</option> <option value="">深圳</option> <option value="">郑州</option> <option value="">杭州</option> </select> </body> </html>
浏览器打开: