当你进入一个互联网公司以后,首先对公司结构有所了解,然后遇到问题找对应的工作人员,效率就事半功倍了。
公司的结构:
产品经理
项目经理
设计师
开发人员
测试人员
运维人员
运营人员
配置管理
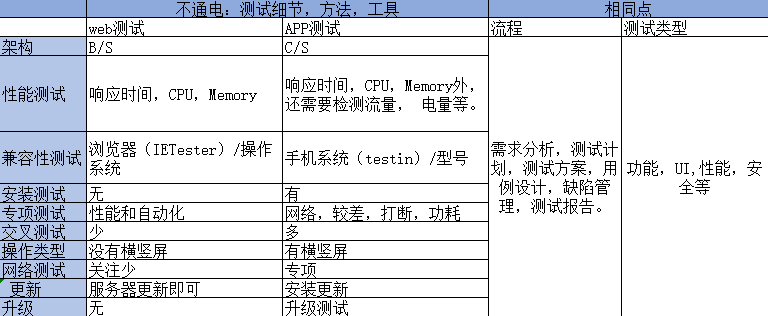
App测试最基本的就是保证功能能走通,然后在考虑其他的。很多时候当你去面试了,面试官会提问你APP测试与web端的测试有什么区别。
我们可以从下面这个表格了解对比一下。

PC端与移动端的区别:

功能测试
测试思想:来源-->功能--->去向:要对业务和实际业务流程要熟悉
功能的数据从哪里来,有哪些影响
功能产生结果到哪里去,这个过程中又会有哪些影响,或者影响哪些东西
下面进入第一步功能测试,功能测试主要考虑一下几个点:

1.安装测试:
1.安装:①官网②应用商店③手机助手④扫码⑤电脑拖到手机里面⑥电脑连接⑦adb install ..等。
2.安装后APP图标是否正确。
3.应用是否在Android不同系统版本上安装(有的版本过低不能适配)(满足APP最低配置版本)兼容性。
4.软件安装后是否可以正常运行。
5.安装空间不足时是否有响应提示。
6.如果应用需要通过网络验证之类的安装,需要测试一下断网情况下是否有响应提示。
7.安装过程来电,短信,闹钟,完成后,是否继续。
安装测试要考虑外部影响因素。比如安装百分十九十九以后取消安装,与安装过程中突然接到电话。这是两种情况。要根据项目时间,测试哦计划,设计用例级别,需要明确要求的。来决定优先执行那个测试,一般来说,常见的场景,操作频繁的步骤,软件特色操作,优先级高。这两种情况就是突然接到电话这个情况概率比较大,如果测试时间紧的话可以优先测试安装过程中接到电话。
2.卸载测试:
1.卸载:长按,设置中卸载,应用商店,adb uninstall...等。
2.是否可以卸载应用。
3.卸载过程中出现死机,断电,重启等意外的情况,带环境回复后是否可以正确卸载。
4.评估操作前后,cpu,memory,storage等系统资源的使用情况。
5.debug开发日志保存.app文件release。
6.恢复出厂设置后是否还存在APP。
3.打开运行测试(功能测试):
①APP安装后,是否可以正常打开软件(点击icon)
②APP运行时,是否有加载图示,是否有引导程序。
③APP的速度是否可以让人接受,切换是否流畅(网络)
4.登录测试
1.登录用户名和密码错误的时候,界面有提示信息。
2.用户主要推出登录后,下次启动APP时,应该进入登录界面。
3.对于支持自动登录的APP,退出再次登录,是否自动登录成功。
4.密码更改后,登录时是否做到了有效数据的校验/想直接进入登录界面。
5.切换账号登录,检验登录的信息是否做到及时更新。
6.对于多个端都进行操作时,确保数据库操作无误,且每个端都可以看到数据的更新。
影响登录功能的有哪些:账号 密码 验证码 网络 登录按键等。
4.1登录页面的测试用例
用例分为:正向,反向(正常用例,异常用例)
正向:
1.正确的用户名+正确密码+验证码+(合适的网络)+登录按键--->登录成功
异常:
一条用例只有一个无效等价类
1.错误的用户名+正确密码+验证码+(合适的网络)+登录按键
用户错的是什么意思?---数据库没有的(数据类型不对<空格,特殊字符,表情符号,纯数字,字母,文字,组合>,长度不对<空,等价类,边界值>,数据没有的合法字符串<未注册的>)
2.正确的用户名+错误密码+验证码+(合适的网络)+登录按键
字符和长度的基础上考虑:是否明文显示/次数限制/复制粘贴/软键盘/大小写/小眼睛
3.正确的用户名+正确密码+错误的验证码+(合适的网络)+登录按键
验证码:
①.非动态的:显示方面/是否可以刷新/变化
②.动态的(手机验证码)
是否收到验证码/复制粘贴/自动获取/时间/语音验证码/次数/重复的验证码/过期/倒计时
③输入:字符和长度的考虑
4.正确的用户名+正确密码+验证码+(合适的网络)+登录按键
网络:2G/3G/4G/5G/wifi/(正常用例)
无网:异常用例覆盖
5.正确的用户名+正确密码+验证码+(合适的网络)+登录按键
按键:按键的有效区域/按键大小/布局/颜色/键盘上的登录
6.登录:重复登录 多平台登录 修改密码的登录界面,数据同步
7.用户体验上面:登录时长,性能:登录的时候占用多少CPU,内存.