今天介绍一下使用Aurelia binding 模块绑定HTML属性/事件的方式。我们依然使用之前创建的代码例子。
Aurelia binding 绑定属性或者方法的通用模式就是 XXX.command="expression"
XXX如 属性 value, 如方法click,blur
command 如 bind, two-way, one-time 等
expression 即js表达式
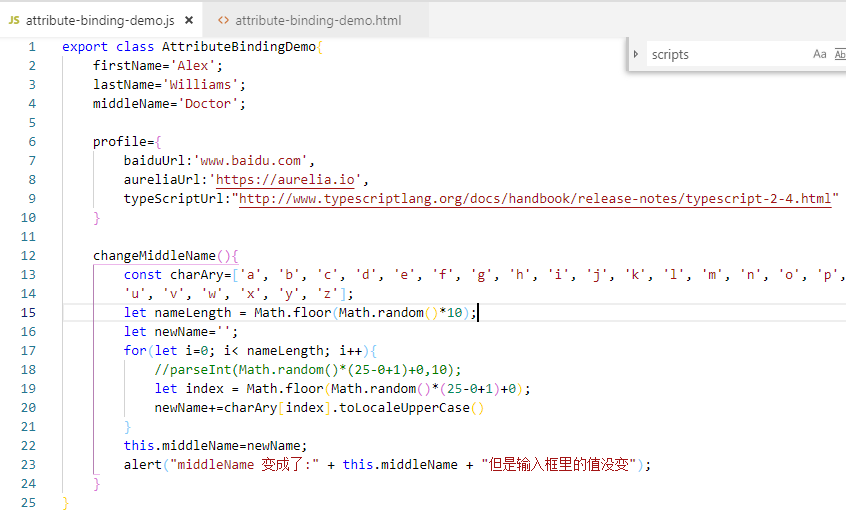
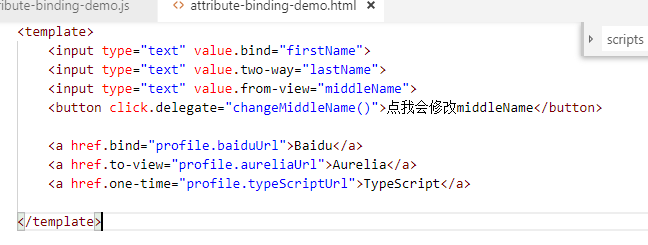
一. 绑定属性
attribute.command=”expression”
attribute: html属性.
command: one of Aurelia's attribute binding commands:
one-time: 单向绑定,数据模型=>视图, 仅一次.
to-view / one-way: 单向绑定,数据模型=>视图
from-view: 单向绑定,视图=>数据模型.
two-way: 双向绑定,数据模型<=>视图
bind: 自动选择绑定模式,表单控件是two-way,其他控件基本是to-view方式.
expression: js表达式.


通常自己写组件的话,使用bind就行了,如果只需要用来显示数据,并且不会修改,可以使用one-time来提高渲染效率
自己写几次比较一下就能掌握使用方法了。
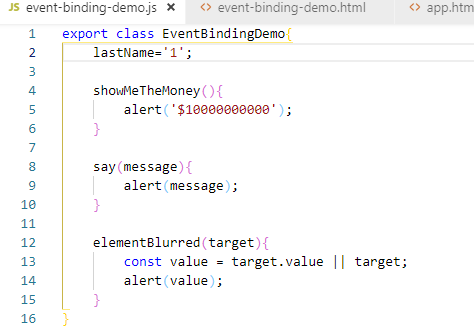
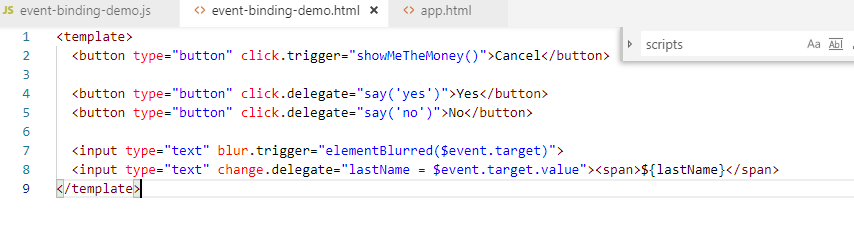
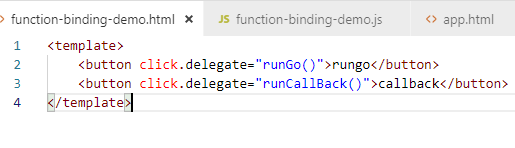
二. 事件绑定方式
event.command="expression"
event: DOM事件,但书写的时候不包含'on'.
command:
trigger: 直接向元素绑定事件,当事件触发,handler会执行
delegate: 向顶层元素绑定事件,当事件触发时(冒泡),会自行找到初始触发元素.
capture: 向顶层元素绑定事件,当事件触发时,在事件捕获过程中触发
expression: js 表达式. 使用$event 可以在绑定的函数中获取事件对象
在用delegate和trigger绑定handler的时候,Aurelia默认调用preventDefault(),如果不想调用preventDefault, 那么在handler里返回true即可。


delegate VS trigger
delegate和trigger很相像,那么什么时候用delegate,什么时候用trigger呢?
简单点说就是能使用delegate就使用delegate 除非不能使用delegate。
delegate只适用于会冒泡的事件,如click, 像blur, focus 等不会冒泡的事件,delegate不适用;这个时候就要使用trigger
当你的button遇到下面两种情况的时候,就需要使用trigger
1. button需要被disable
2. button的元素内容是由其他的元素组成(非纯文本)
在ios中遇到如下情况使用trigger
ios 除了元素a, button, input 和select,其他元素click事件不会冒泡。如果你对一个div绑定click事件,那么就需要使用trigger。
三. 方法绑定方式
在自定义组件的时候,我们可能会想要重写组件的某个方法,或者为组件添加不同的回掉,这时候我们就可以为自定义组件添加一个bindable的属性来
绑定一个方法。
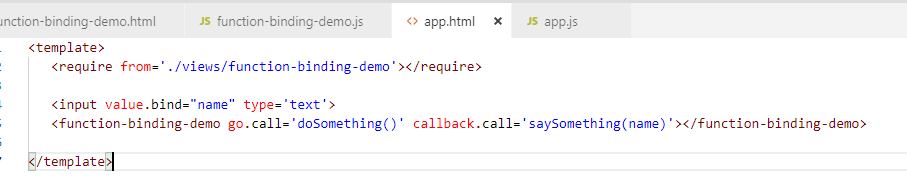
XXX.call="function()"
XXX: 是你在组件里定义的bindable 属性
call是特定的语法
function 是你在父组件中定义的方法,并想要传递给自定义组件




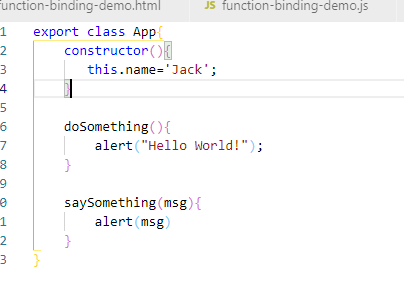
在自定义组件内部定义了两个bindable的属性go, callback,当外部父组件添加该组件的时候,可以向go/callback 添加定义了的方法。
其实如果了解箭头函数的写法的话,就可以快速理解这个function 的绑定方式。 property = ()=> {}
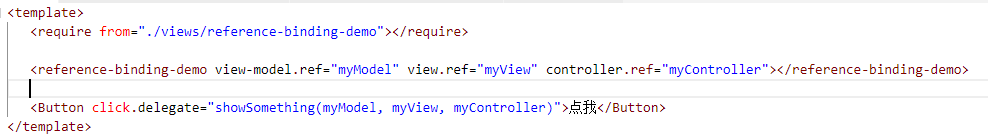
四. reference
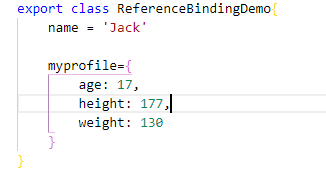
Aurelia binding 模块可以允许用户向dom元素(或其他元素)添加一个reference
写法 XXX.ref ="expression"
element.ref="expression": 向dom元素添加一个reference(同 ref="expression")
attribute-name.ref="expression": 向自定义属性的view-model添加一个reference (custom-attribute 会在之后的篇章介绍)
view-model.ref="expression": 向自定义元素的view-model 添加reference
view.ref="expression": 向自定义元素的view实例添加reference (非html元素)
controller.ref="expression": 向自定义元素的controller 添加reference




注意: 这边dom的ref 是添加在自定义元素内部的,view, viewmodel, controller 的ref是添加在父组件上

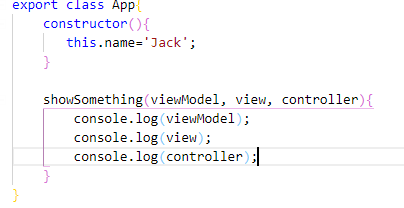
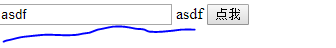
这边文本框后面显示的是文本框里的内容,这个值是从文本框的ref上拿到的

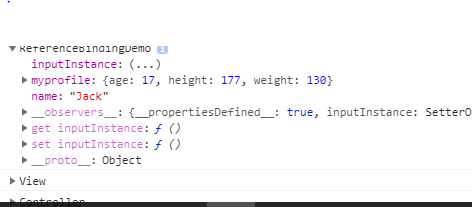
控制台里的输出,可以看到viewmodel对象,view以及controller,这就是通过添加的ref 拿到的
五. String Interpolation
string interpolation 字符串插补,如果熟悉模板字符串语法的话就很容易上手使用这个功能。
语法: ${property}
如果属性 property 对应的值是null 或者undefined,那么会显示空字符串。
字符串插补的默认绑定方式是to-view.
也可以显示的通过textcontent.bind 的方式去显示绑定内容, 也可以把bind 替换为其他绑定方式,如to-view, one-way, two-way...

六. Contextual Properties
binding模块可以根据不同的上下文,来获取绑定在你的模板(自定义组件等别称)上的属性
$this- view-model$parent- Explicitly accesses the outer scope from within a compose or repeat template. You may need this when a property on the current scope masks a property on the outer scope. Chainable- eg$parent.$parent.foois supported.$event- delegate或者trigger 绑定的dom事件$index- 元素在一个循环重复的模板中的索引$first- 如果元素是循环中的第一个元素,那么这个值为true$last- 如果是最后一个元素,那么这个值为true$even- 如果索引是偶数,那么这个值为true$odd- 如果索引是奇数,那么这个值为true
七. 表达式语法 Expression Syntax
基本JS里的表达式,都能通用。
与符号 &代表的是Binding Behavior (而不是二进制与)- 或符号
|代表的是ValueConverter(而不是二进制或)