checkbox批量勾选
1.环境准备
下面代码用记事本编辑,保存为.html格式,并放在python项目同一目录下。(此段代码非原创,来源某课程)

<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>Checkbox</title> <script type="text/javascript" async=" " src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </head> <body> <h3>checkbox</h3> <div class="well"> <form class="form-horizontal"> <div class="control-group"> <label class="control-label" for="c1">checkbox1</label> <div class="controls"> <input type="checkbox" id="c1" /> </div> </div> <div class="control-group"> <label class="control-label" for="c2">checkbox2</label> <div class="controls"> <input type="checkbox" id="c2" /> </div> </div> <div class="control-group"><label class="control-label" for="c3">checkbox3</label> <div class="controls"> <input type="checkbox" id="c3" /> </div> </div> </form> </div> </body> </html>
from selenium import webdriver import time import os if __name__ == "__main__": firefox_driver = webdriver.Firefox() path = "file:///" + os.path.abspath("checkbox.html") # 获取当前路径下的文件 firefox_driver.get(path) checkboxs = firefox_driver.find_elements_by_css_selector("input[type=checkbox]") # 这里获取到一组元素,返回list time.sleep(2) for checkbox in checkboxs: checkbox.click() # 批量勾选 time.sleep(2) firefox_driver.quit()
下拉框处理
下拉框处理之SELECT类
需要导入from selenium.webdriver.support.select import Select
a.选择某一项
select_by_index() 通过索引定位
select_by_value() 通过value值定位
select_by_visible_text() 通过文本值定位,即显示在标签中间的值
eg.
Select(firefox_driver.find_element_by_css_selector("select#ShippingMethod")).select_by_visible_text('UPS Next Day Air ==> $12.51')
如果找不到,会抛NoSuchElementException异常
b.获取options信息
options 返回所有选项元素列表
all_selected_options:提供所有被选中选项的元素列表
first_selected_option:提供第一被选中的选项元素?存疑
c.取消选中项
deselect_all # 取消全部的已选择项 deselect_by_index # 取消已选中的索引项 deselect_by_value # 取消已选中的value值 deselect_by_visible_text # 取消已选中的文本值
实例
1.先试下一个平平凡凡的select

方法1.select定位
Select(firefox_driver.find_element_by_css_selector("select#ShippingMethod")).select_by_visible_text('UPS Next Day Air ==> $12.51')
方法2.直接定位
firefox_driver.find_element_by_css_selector("option[value='12.51']").click()
2.如果下拉选择框,不是select标签定义的?
以百度首页为例
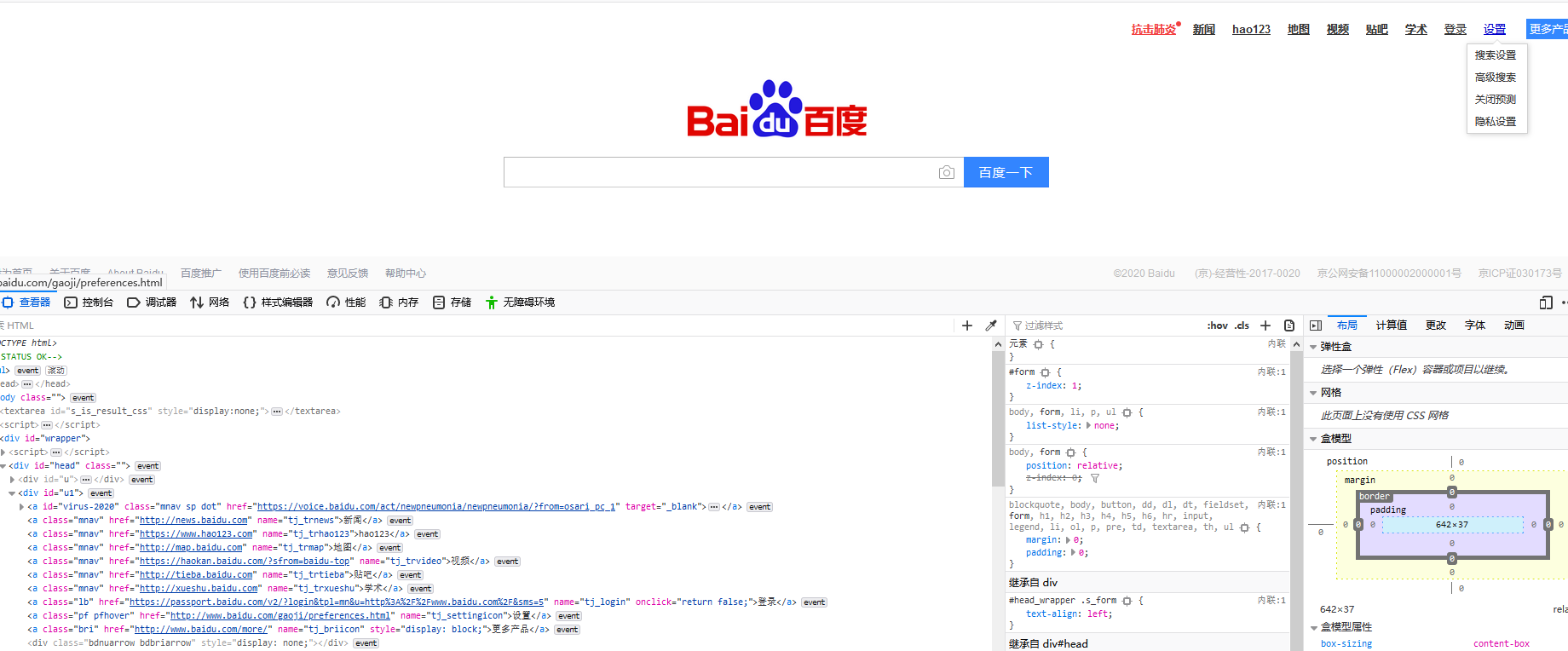
2.1 可以看到鼠标移动到[设置]后,出现选项,但是这并不是一个select,鼠标移动到[设置]后,一些属性值也会发生变化。这里如何定位呢?(比较好奇这里的原理,看来前端知识要继续补充)

firefox_driver = webdriver.Firefox() # path = "file://" + os.path.abspath("select.html") # 获取当前路径下的文件 # firefox_driver.get(path) firefox_driver.get("https://www.baidu.com/") time.sleep(2) el = firefox_driver.find_element_by_css_selector("a.lb+a.pf") ActionChains(firefox_driver).move_to_element(el).perform() time.sleep(1) # el2 = firefox_driver.find_element_by_css_selector("a.pf hover") # 这里报错了 # el2.find_element_by_class_name("setpref").click() firefox_driver.find_element_by_link_text("搜索设置").click() time.sleep(3) firefox_driver.quit()
2.2 百度首页输入框的这个下拉选择框,如何选择历史记录或者输入一部分内容后,选择检索出来的选择列表框呢?留个疑问,明天继续~

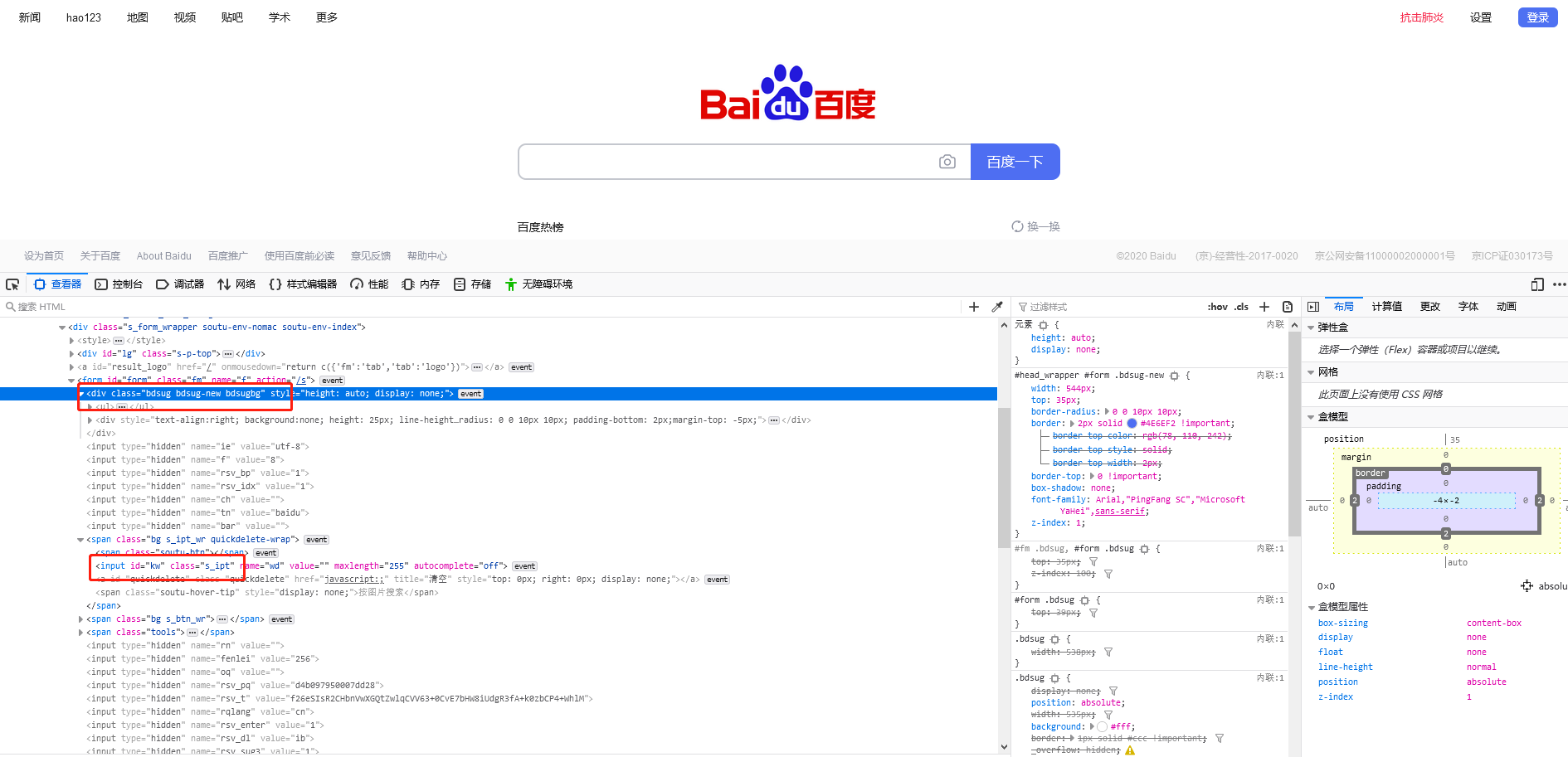
今天发现百度首页的布局变了,好吧,UI自动化是个巨大的坑....补上新的截图

可以观察到[div]这个节点有个属性display:none,指的是这个块元素是隐藏不可见的,并且class是有三个值,try path测试,CSS选择器定位,定位时可以分别使用三个值,如果三个值一起使用会定位不到。没关系,我先来试试。
a.直接定位
# 先找到input,然后点击,再定位选项。失败了....NoSuchElementException
# input1 = firefox_driver.find_element_by_css_selector("input#kw").click()
# time.sleep(2)
# ul = firefox_driver.find_element_by_class_name("bdsug-new")
b.js改属性display为block
# 编写js代码,更改隐藏元素的display属性,再继续下面的定位
firefox_driver.execute_script('document.getElementsByClassName("bdsug-new")[0].style.display="block";') #
input1 = firefox_driver.find_element_by_css_selector("input#kw").click()
time.sleep(2)
ul = firefox_driver.find_element_by_css_selector("ul")
报错:Message: TypeError: document.getElementsByClassName(...)[0] is undefined
分析定位:
document.getElementsByClassName("bdsug bdsug-new")返回的值是None。
问题一:为什么返回的是None呢?
是否是条件不对?class=bdsug bdsug-new bdsugbg,三个值都试了下,并且换成其他元素的值,也是定位不到。
其他原因?执行js代码的时候,DOM元素还未加载。存疑,待验证。
div1 = firefox_driver.execute_script('window.onload=function(){a=document.getElementsByClassName("bdsug-new");return a;}')
拿到的div1值依然是None。求助论坛ing