前言
因为之前观看周爱民老师的视频里回答一位女生的提问时说到,如果想学好js那么就尽量让自己的知识成体系。之后我在查阅各种资料包括项目中遇到的问题中发现,必要的http知识应该是前端知识体系中的第一个环节。在此也总结一下基本的相关http知识。
一. http的请求过程
http的诞生是为了解决文本传输的问题。
其中涉及到ip协议(网络层),tcp协议(传输层),dns解析,http协议(应用层),uri和url,三次握手等。这里仅是简单的分一下http请求过程。
当客户端输入http://www.example.com/a.html时:
1. 提取主机名:浏览器提取URL地址中的域名(本例域名是:www.example.com)
2. DNS解析:通过DNS解析,浏览器将域名解析为对应的IP地址,例如:172.168.0.0
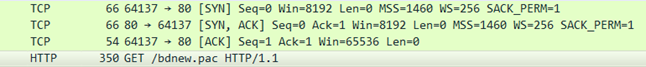
3. 建立TCP连接: 浏览器建立一条与服务器的TCP连接(三次握手)
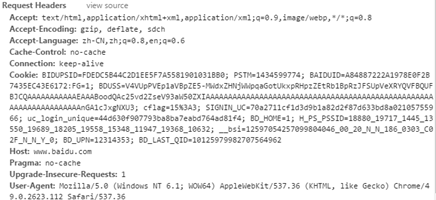
4. 发送请求:浏览器将请求内容通过报文的形式发送给服务器(get,post方法,cookie)
补充一点:发送请求时会使用TCP或UDP协议,TCP是面向连接,传输可靠的,UDP是面向非连接,速度快,但是不需要对方确认,因此可靠性稍低。
5. 响应请求:服务器响应浏览器的请求内容,并以报文方式发送给浏览器(http状态码,头部信息)
6. 关闭请求:服务器关闭连接,浏览器显示数据
其中针对于三次握手的解释可以参看:wireshark抓包图解 TCP三次握手/四次挥手详解
二. get post方法
一般http请求会用到的方法是get和post,get和post都是发送请求,get更偏重于获取响应数据,post侧重于数据的传输,服务器端数据的更新。同时因为现在连接方式采用的是管线化方式,因此可以并行发送请求,接受响应。看到一篇比较好的总结:浅谈Http中的get和post
三. http头部信息
具体可参考:http头部详解
四. http状态码
常见的http状态码:
200 ok
302 临时重定向:一般发生在登陆后的跳转过程,或者百度在浏览器里直接输入www.baidu.com的时候会进行302跳转到https://www.baidu.com,主要是为了防止截取流量,因为http是明文传输。
304 浏览器缓存
404 错误页面
403 被服务器拒绝(可能跟权限有关)
500 服务器端返回错误
五. cookie
因为http请求是无状态协议,因此在需要登录验证等情况的时候需要配合cookie来记录状态。
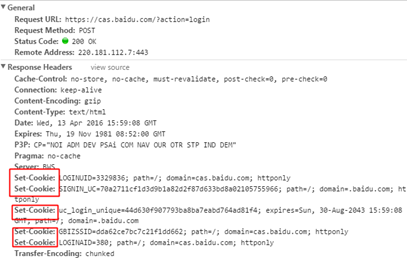
例如下面的情况:当客户端进行登录的时候,会发送数据到服务器,当服务器验证通过后,会返回加上cookie的数据(比如session id)。之后,当客户端再次发送请求的时候,cookie信息会在请求的报文头加载,让服务器端可以去匹配是哪个客户端发来的请求,是哪个用户进行登录。
可以注意到一个细节,就是在setcookie的时候会有个httponly,在支持httponly cookies的浏览器中(IE6以上,FF3.0以上),javascript是无法读取和修改httponly cookies,减轻了跨站脚本攻击(XSS)造成的损失。
六. https
https简单来理解就是http+证书+加密算法来传输请求,它会比http在建立连接时繁琐一些,主要应用在对安全性要求较高的网站上。当tcp连接时,服务器会传输证书给浏览器,其中包括一些加密和证书的信息,浏览器验证证书上的信息是否符合规范,如果证书过期或者绑定域名不同就会提示网站有风险,如果是正确的证书,之后的http请求则会根据证书上规定的加密算法进行传输。具体可以查看相关SSL证书的资料。
七. 缓存机制
http缓存机制主要是用来减少请求次数,提高用户体验。针对缓存机制,想说几点:1.http缓存机制的工作原理 2.缓存机制的兼容性 3.怎么解决
1. http缓存工作原理(cache-control,Etag,last-modified)
首先,要明确缓存都是在第二次请求时发生。
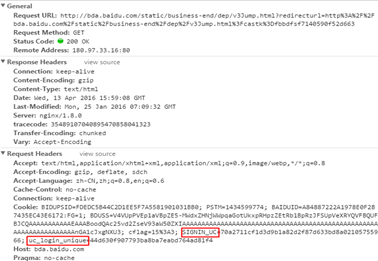
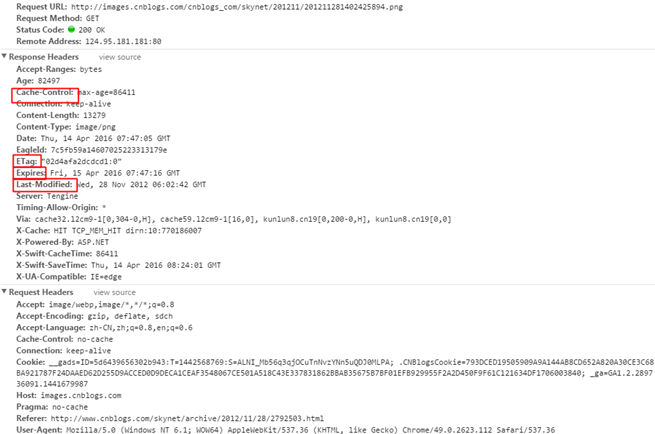
第一次发送请求时,服务器会将需要缓存的资源设置Cache-Control属性,max-age代表缓存时间(在多长时间内不重新请求资源)和Expires属性,同时把Etag和和Last-Modified属性返回给浏览器。
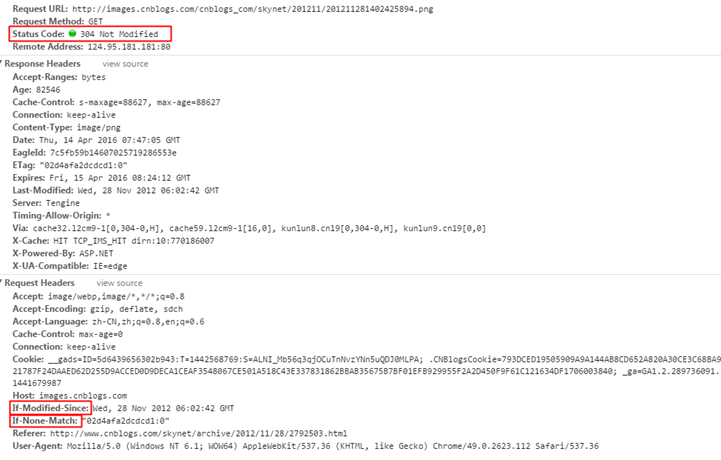
第二次发送请求时,浏览器会将之前接收到的Etag和Last-Modified参数通过If-None-Match参数和If-Modified-Since参数返回给服务器,服务器通过判断两个参数是否与服务器上的数值一致来决定是够重新从服务器获取资源。(下面的例子则表示利用缓存资源)
具体的参数意义可以参见下面两个文章:浏览器缓存机制和Etag与HTTP缓存机制。
2. 缓存机制的兼容性
因为缓存机制是依赖于浏览器的,如果chrome设置的是![]() ,即不接受缓存机制,每次都会从服务器端请求数据,但是IE9则默认从缓存中读取数据,F5刷新并没有任何区别。因此可能会在请求数据的时候带来不一样的效果。
,即不接受缓存机制,每次都会从服务器端请求数据,但是IE9则默认从缓存中读取数据,F5刷新并没有任何区别。因此可能会在请求数据的时候带来不一样的效果。
举例来说,当你开发后台管理系统的时候,如果需要兼容IE9,那么如果你的业务逻辑是任务列表页,点击单个项目的删除按钮后,自动刷新页面,看到数据被删除,列表里相应的数据已经没有了,在Chrome和IE高版本是没有问题的。但是IE9会出现刷新页面后数据依然存在,但实际上数据库已经没有这条数据了。
3. 解决办法
- 添加meta标签
在html页面添加以下代码:表示每次都从服务器读取,不进行缓存。(两者选其一即可,都加上也没问题)
<meta http-equiv="Cache-Control" content="no-cache"><meta http-equiv="Expires" content="-1">- loaction.reload(true)
在刷新页面的时候传递true参数,但是这个方法不一定管用。。添加这个参数的意义就是要求页面不用缓存,始终重新请求内容。
- 在请求的时候带上随机参数
在每次请求html或者js或者ajax时添加上参数例如http://www.a.com?time=currentTime, 添加上这个参数之后因为每次请求的链接都不一样,因此服务器一定会重新拉取数据返回,而参数又不会影响返回的真正数据。currentTime可以通过获取系统时间戳:
var currentTime = Date.now()