1、快速开始,安装
npm安装: npm install ali-oss 直接引入: <script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-x.x.x.min.js"></script> 本地引入: <script src="./aliyun-oss-sdk-x.x.x.min.js"></script>
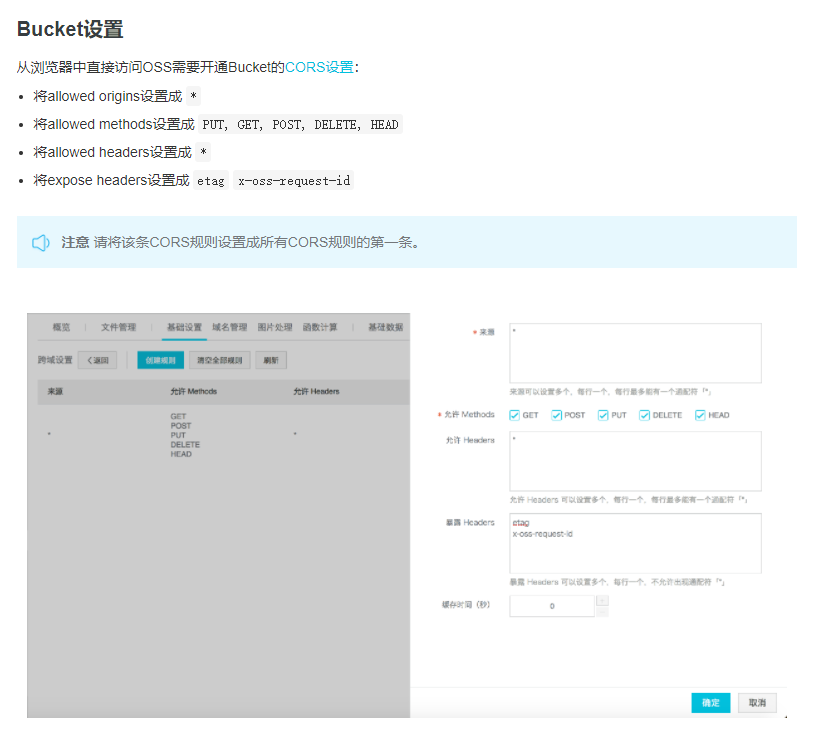
2、Bucket设置:(这步需要登录到oss管理系统配置)设置http请求方式。

3、获取token
因为我们项目是即时通讯 所以 通过socket cmd方式获取,具体与后台沟通
4、上传文件
- 上传blob数据
- 断点上传
/** * web端阿里云上传 * @param {Object} files 上传资源 * @param {Object} result token * @return {Object} */ retryAliUpSend: (files, result) => { let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, endpoint: result.endpoint, bucket: result.bucket, secure: true }); // 上传命名=>自定义命名规则 const aliObjName = 'test001'; // storeAs表示上传的object name , file表示上传的文件 client.multipartUpload(aliObjName, files).then(function (result) { // 上传成功结果 }).catch(function (err) { 上传失败 }); },
5、复制文件
复制部分,web端无api文档,需通过查看源码找到复制方法
> aliObjName >> 新上传的key & filename
> sourceName >> oss存储内存已存在的key & filename
/** * web端阿里云复制 * @param {Object} sourceName 需要复制的key * @param {Object} aliObjName 上传命名(key) * @param {Object} result token * @return {Object} */ aliUpCopy: (sourceName,aliObjName,result) => { let client = new OSS({ accessKeyId: result.AccessKeyId, accessKeySecret: result.AccessKeySecret, stsToken: result.SecurityToken, endpoint: result.endpoint, bucket: result.bucket, secure: true }); // 复制文件 client.copy(aliObjName, sourceName, {}).then(function (result) { }).catch(function (err) { }); },
6、下载文件
/** * 下载 * @param {Object} URL objkey 即上传命名,阿里云oss上存储的文件名 * @param {Object} resize 需要限制下载的图片尺寸,可自定义 * @return {Object} */ downLoadAliUrl: (URL, resize) => { // 获取cookie存储的token let aliOssMsg; if (utils.getCookie('setAliOssToken')) { aliOssMsg = JSON.parse(utils.getCookie('setAliOssToken')); } let client = new OSS({ accessKeyId: aliOssMsg.AccessKeyId, accessKeySecret: aliOssMsg.AccessKeySecret, stsToken: aliOssMsg.SecurityToken, endpoint: aliOssMsg.endpoint, bucket: aliOssMsg.bucket, secure: true }); // 下载文件 const result = client.signatureUrl(URL, {process: resize}); return result; }
ps:
a、token有时效性,考虑token是否实时获取
b、文件下载,下载视频或音频不能带resize
c、bucket,区分环境、域名。
*考虑不全,可查看官方api文档
地址:https://help.aliyun.com/document_detail/64041.html?spm=a2c4g.11174283.6.982.709d7da2Yr45k1