1、整个项目隐藏状态栏
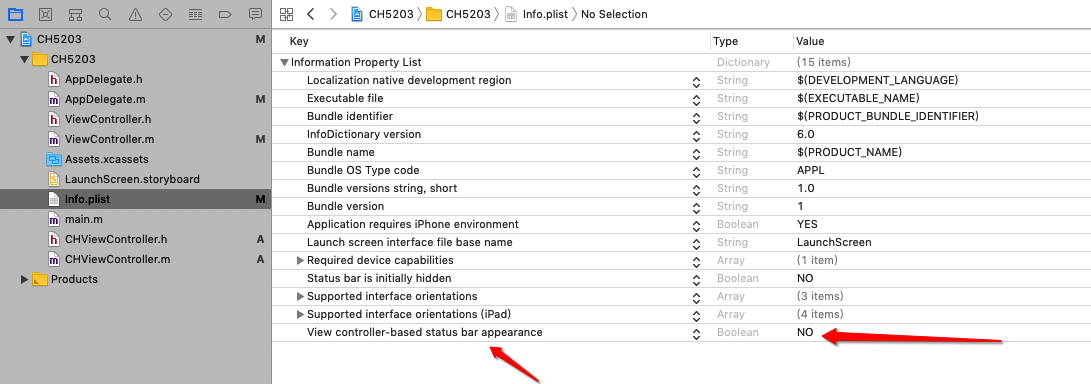
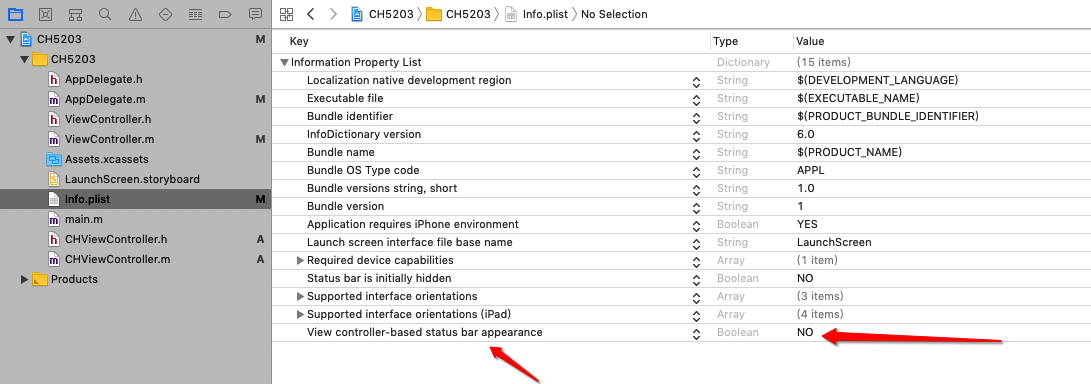
- 首先在info.plist里面View controller-based status bar appearance 设置为 NO.

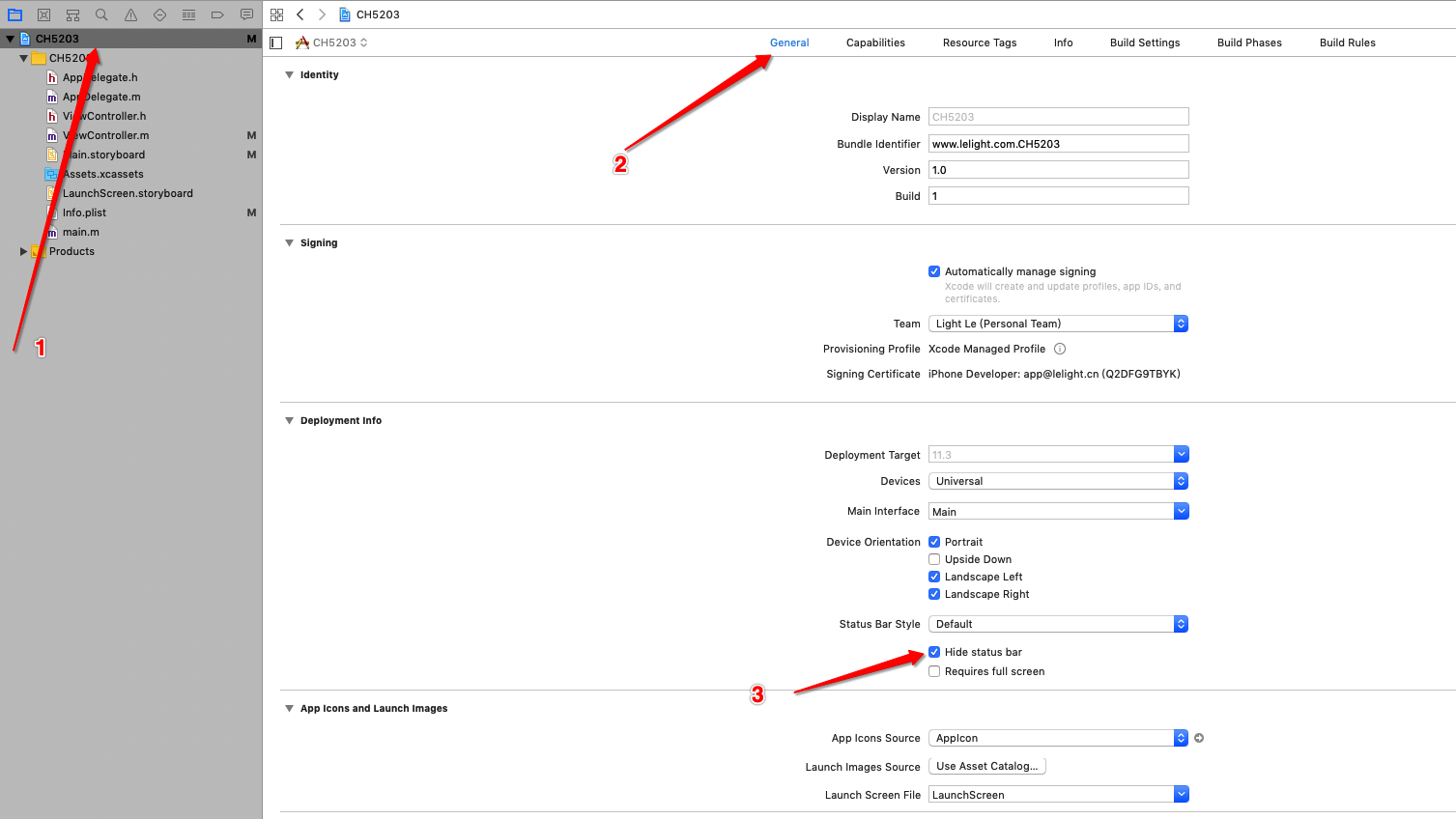
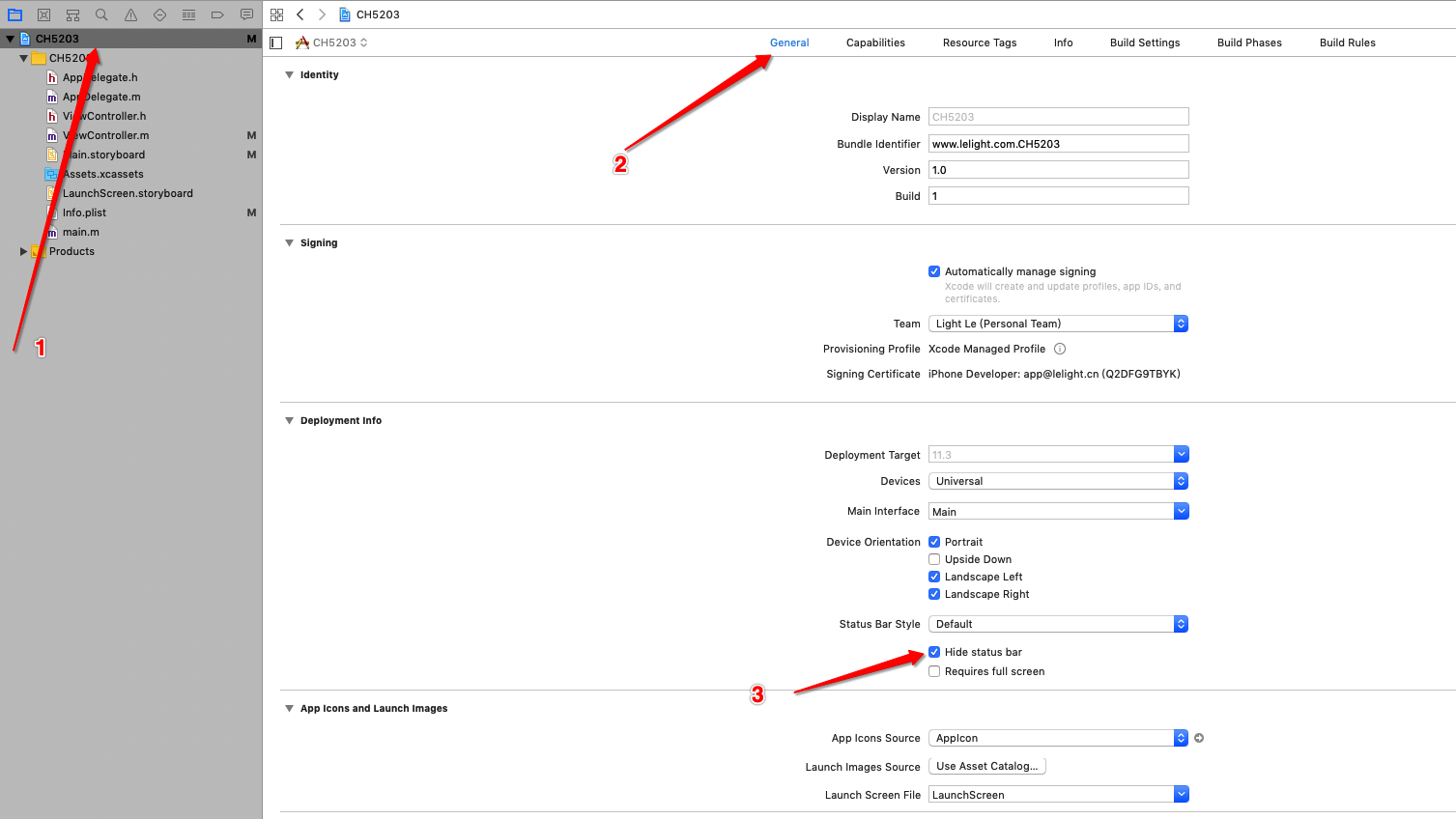
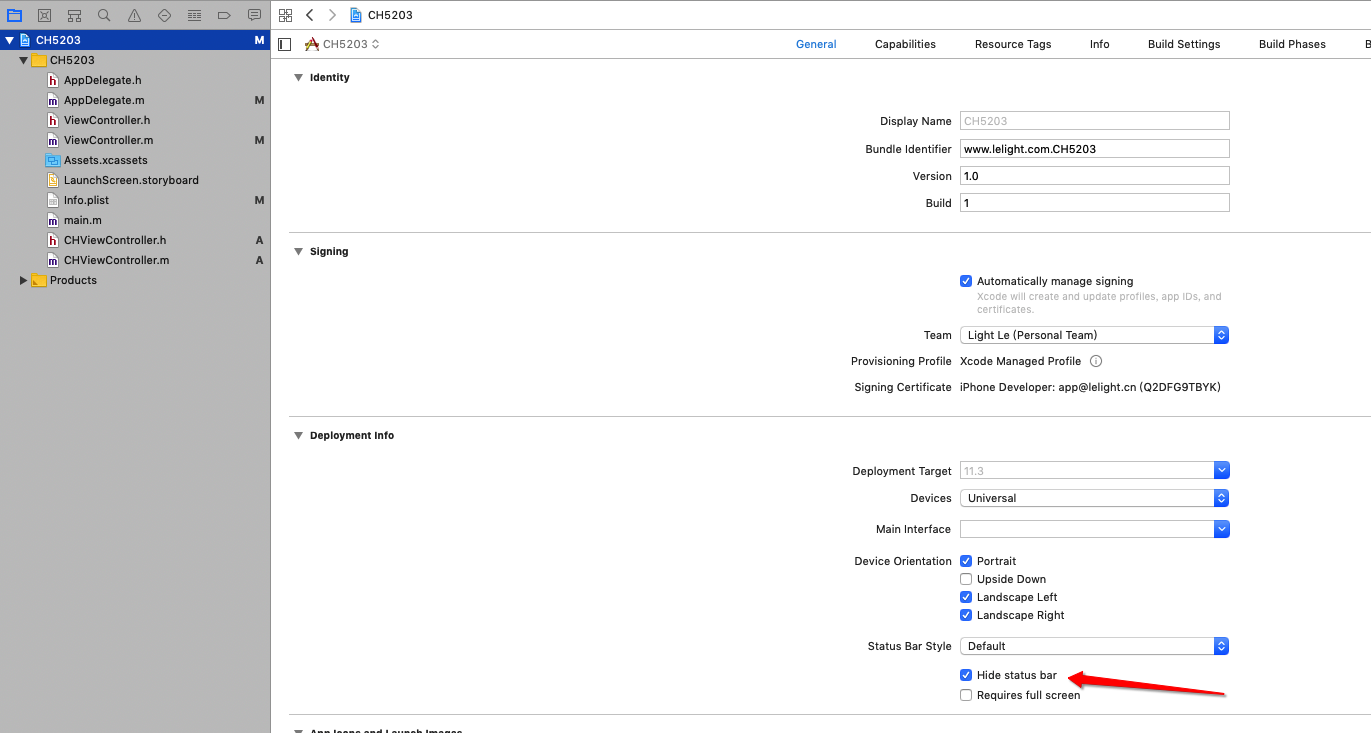
- 在Targets->General->勾选中Hide status bar .

2、单个界面隐藏状态栏,例如登录注册页面
- 1) 首先在info.plist里面View controller-based status bar appearance 设置为 NO.
- 2) 在需要调控状态栏的ViewController类中添加以下代码:
/** 进入时隐藏 */
/************ 控制器的view 即将出现 的时候调用 *****************************/
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
// 隐藏 = YES,显示 = NO; Animation:动画效果
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
}
/** 退出时显示 */
/************ 控制器的view 即将消失 的时候调用 *****************************/
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 隐藏 = YES, 显示 = NO; Animation:动画效果
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
}
3、启动页隐藏状态栏,进入程序后正常显示状态栏
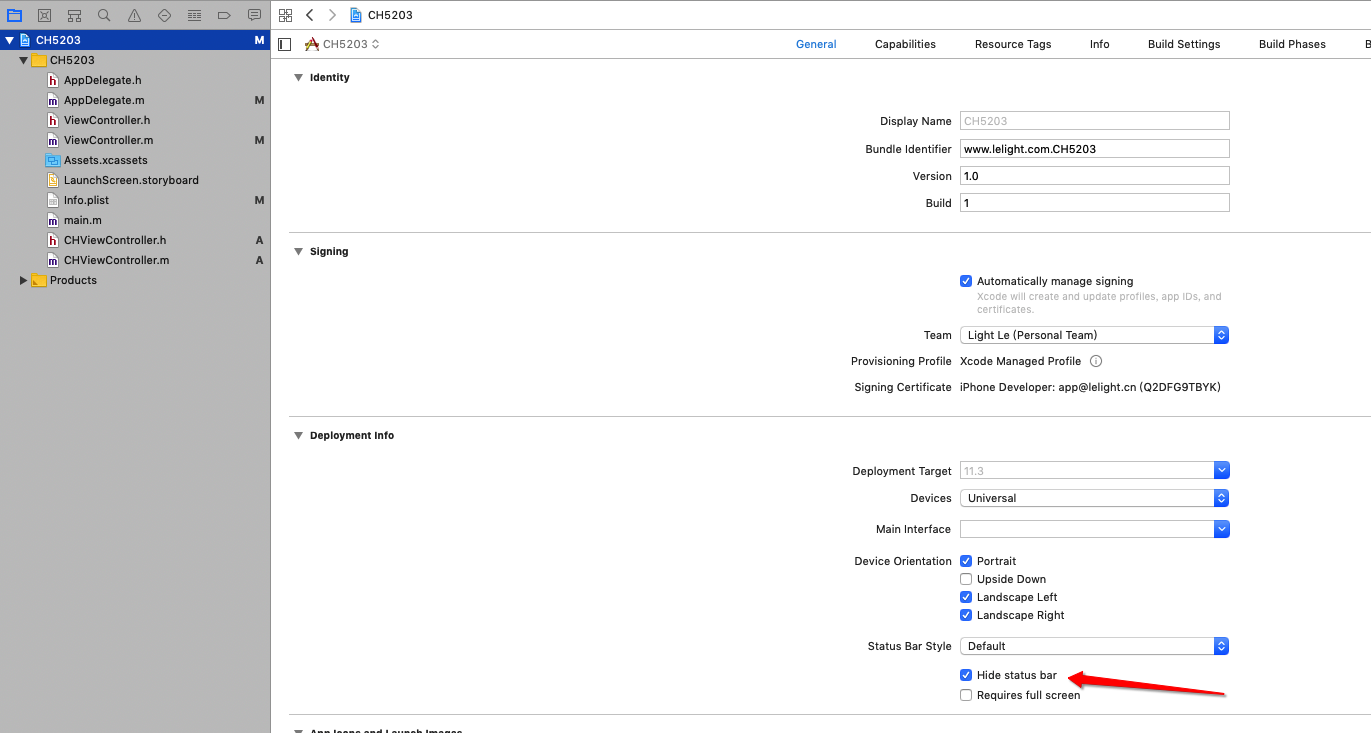
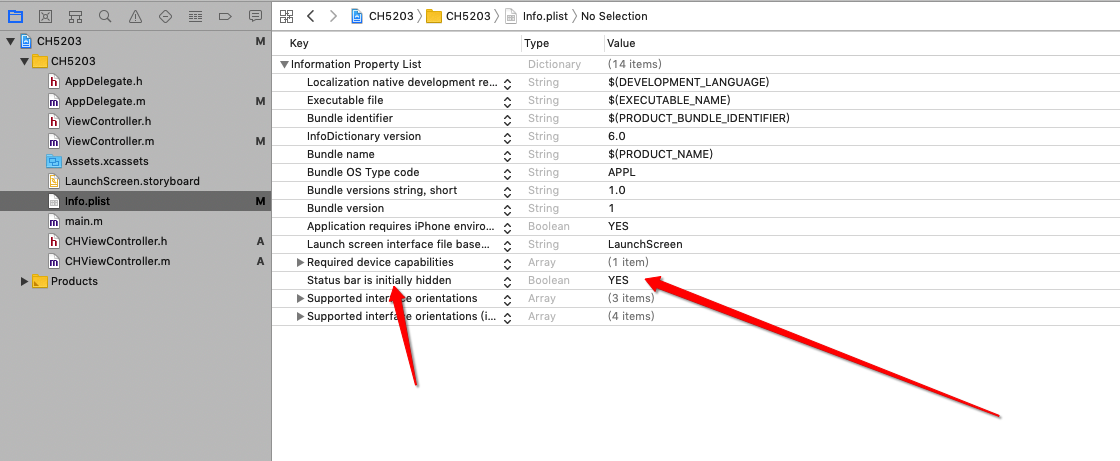
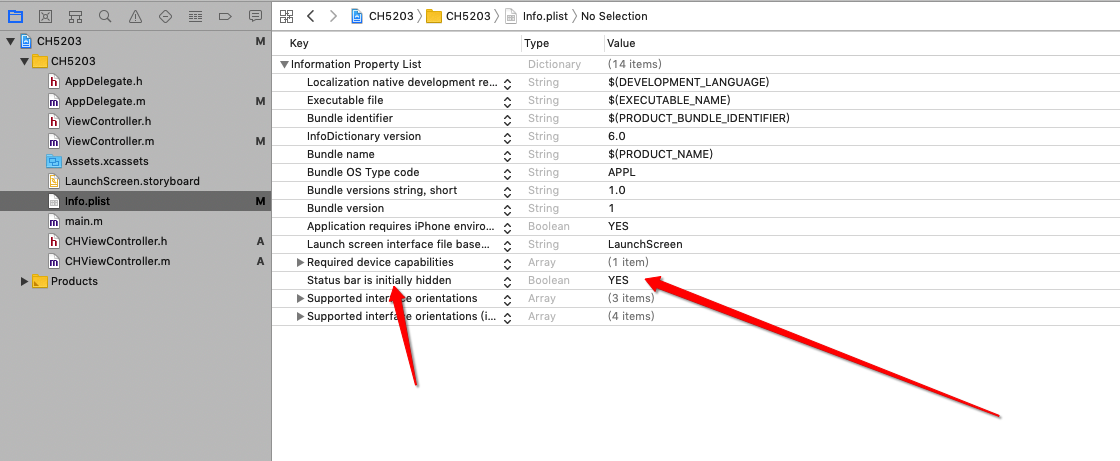
- 3.1) 首先在Targets->General->勾选中Hide status bar或者在info.plist里面 Status bar is initially hidden 设置为 YES


- 3.2) 在AppDelegate.m中添加代码
/************ 运行程序时,必须执行的方法(程序入口) *****************************/
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[application setStatusBarHidden:NO withAnimation:UIStatusBarAnimationFade];
}
4、仅对当前页面有效
/************ 控制器的view 加载完毕 的时候调用 *****************************/
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor blueColor];
}
/************ 状态栏隐藏与显示喜好设置 *****************************/
- (BOOL)prefersStatusBarHidden {
return YES;
}