-
①向微信注册你的AppID
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self addAppKeyWindow];
// 注册APP,这里的字符串就是Wechat URL Scheme里面对应的ID 也是申请回来的ID,必须一致
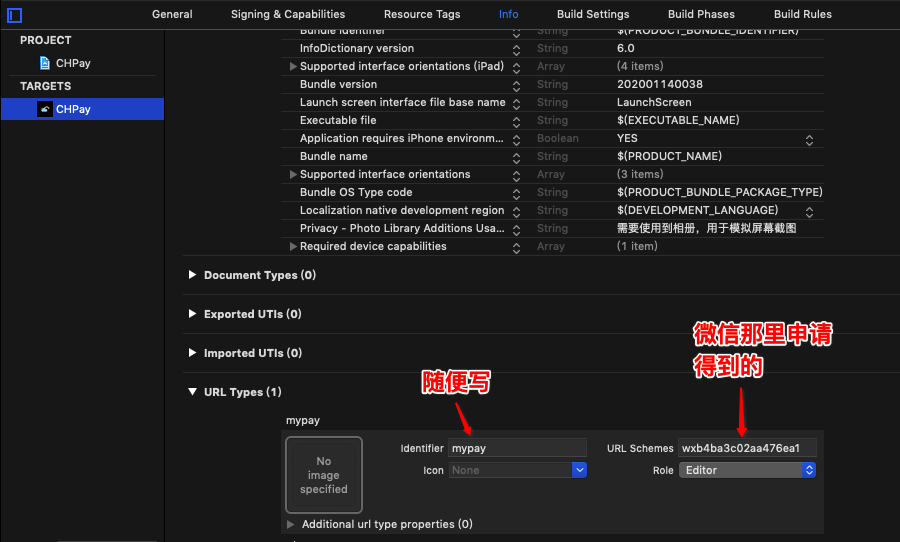
[WXApi registerApp:@"wxb4ba3c02aa476ea1" enableMTA:NO];
return YES;
}
-
②请求服务器的参数,拉起微信支付App
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
[super touchesBegan:touches withEvent:event];
// 调起微信支付
PayReq *req = [[PayReq alloc] init];
req.partnerId = @"1900006771";
req.prepayId = @"wx14215832306243f22c2cb64d1193213932";
req.nonceStr = @"25e0c43f7a5a8f743bdb818a72799396";
req.timeStamp = 1579010312;
req.package = @"Sign=WXPay";
req.sign = @"2C1EEC439D493D7936F292AFDFFA244D";
[WXApi sendReq:req];
}
- 这里请求的方法和步骤就不写了,无非就是post信息给服务器,咱们看看需要的数据格式(假数据)
- 以下数据是你自己商户后台请求处理返回的结果
{
"appid" : "wxb4b",微信开放平台审核通过的AppID
"noncestr" : "171127dd056d05e423c8b9e",随机字符串
"package" : "Sign=WXPay", 固定值
"partnerid" : "130", 微信支付分配的商户ID
"prepayid" : "wx201609291601", 预支付交易会话ID
"sign" : "684371081C049B6017641", 签名,除了sign,剩下6个组合的再次签名字符串
"timestamp" : 147513 当前时间
}
-
③处理回调信息
- (BOOL)application:(UIApplication *)application
openURL:(nonnull NSURL *)url
options:(nonnull NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
return [WXApi handleOpenURL:url delegate:[CHWXApiManager sharedManager]];
}
- 这里的处理是根据微信官网提供的方法,代理到专门处理的单利当中去统一处理WXApiManager
- 注意:这里的支付结果是支付完成时回调过来的,这是不准确的,是否支付成功要根据自己后台返回的结果。
#import "CHWXApiManager.h"
@implementation CHWXApiManager
+ (instancetype)sharedManager {
static dispatch_once_t onceToken;
static CHWXApiManager *instance;
dispatch_once(&onceToken, ^{
instance = [[CHWXApiManager alloc] init];
});
return instance;
}
#pragma mark - WXApiDelegate
/*! @brief 发送一个sendReq后,收到微信的回应
*
* 收到一个来自微信的处理结果。调用一次sendReq后会收到onResp。
* 可能收到的处理结果有SendMessageToWXResp、SendAuthResp等。
* @param resp 具体的回应内容,是自动释放的
*/
- (void)onResp:(BaseResp *)resp {
if([resp isKindOfClass:[PayResp class]]) {
// 支付返回结果,实际支付结果需要去微信服务器端查询
NSString *strMsg, *strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode) {
case WXSuccess:
strMsg = @"支付结果:成功!";
NSLog(@"支付成功-PaySuccess,retcode = %d", resp.errCode);
break;
default:
strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
NSLog(@"错误,retcode = %d, retstr = %@", resp.errCode,resp.errStr);
break;
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle
message:strMsg
delegate:self
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
}
else {
}
}
/*! @brief 收到一个来自微信的请求,第三方应用程序处理完后调用sendResp向微信发送结果
*
* 收到一个来自微信的请求,异步处理完成后必须调用sendResp发送处理结果给微信。
* 可能收到的请求有GetMessageFromWXReq、ShowMessageFromWXReq等。
* @param req 具体请求内容,是自动释放的
*/
- (void)onReq:(BaseReq *)req {
}
@end