相对布局
RalativeLayout
通过一大堆相对位置的属性控制,可以显示在四面八方。
框架布局FrameLayout
下级视图无法制定位置,只能由上级左上角开始添加,且后添加的子视图会覆盖之前的子视图(适用于绘图、游戏界面)
复选框CheckBox
点击勾选,再次点击取消勾选
CompundButton一个抽象类,派生出了CheckBox,RadioButton,Switch等
也是在java里写一个监听器

1 public class Main2Activity extends AppCompatActivity { 2 3 public static final String TAG="Main2Activity"; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main2); 8 CheckBox ck=findViewById(R.id.ck); 9 ck.setOnCheckedChangeListener(new ChickListener()); 10 } 11 private class ChickListener implements CompoundButton.OnCheckedChangeListener 12 { 13 @Override 14 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) 15 { 16 String desc=String.format("您勾选了控件%d,状态为%b",buttonView.getId(),isChecked); 17 Toast.makeText(Main2Activity.this,desc,Toast.LENGTH_SHORT).show(); 18 } 19 } 20 }
然后点击后显示

为什么是一个数字呢?
然后我发现在
String desc=String.format("您勾选了控件%d,状态为%b",buttonView.getId(),isChecked);
是%d,int整型???
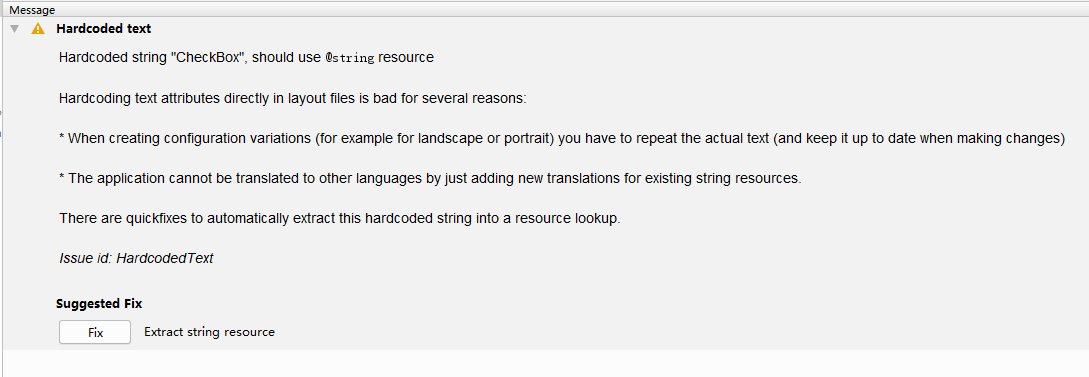
以及系统提示我

然后我在写CheckBox时使用android id="@string/ck"而不是android id="@+id/ck"
然后我又被报错,

直接改成String还是不行,然后看了findViewById的定义发现变量要是int!!!
所以就不知道在使用@String的情况下findViewById要怎么写呢??(有人会吗?)
然后我就想着去R里看一看————————找了半小时,试了百度的各种方法,新建了好几次项目,,,我就是找不到R!!!
原地爆炸!

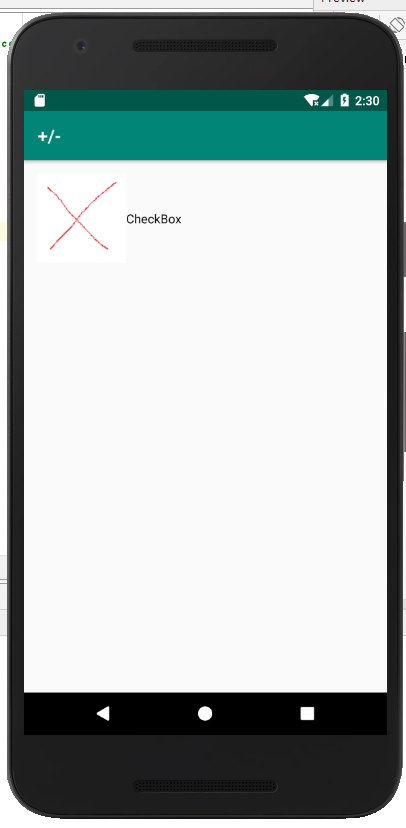
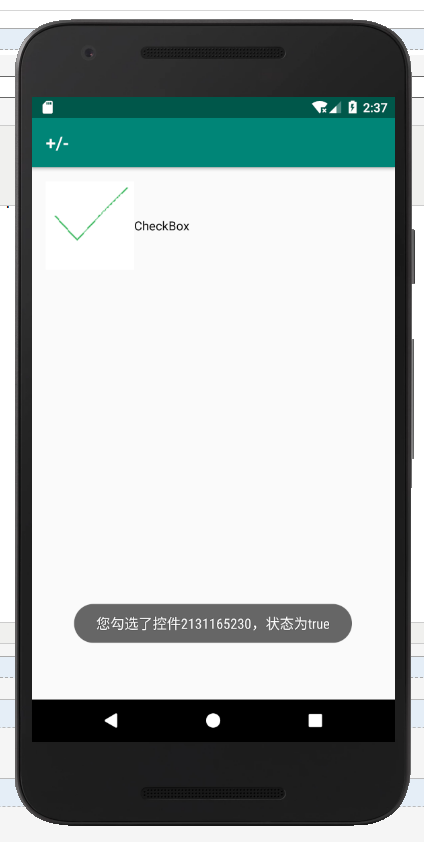
练习作品:精美自制图标


在res/drawable里添加PNG图片check_choose.png和check_unchoose.png,
新建文件checkbox_style.xml
内容:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/check_choose" android:state_checked="true"/>
5 <item android:drawable="@drawable/check_unchoose" android:state_checked="false"/>
8 <item android:drawable="@drawable/check_choose"/>
</selector>

在values/style.xml里加入代码
<style name="CustomCheckBoxTheme" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/checkbox_style</item>
</style>
最后在checkbox里设置style:
style="@style/CustomCheckBoxTheme"
完成!!
—— END ——
