场景描述
今天遇见一个问题, tableAllFun 函数中写了一个 index=1;
然后在 otherAllFun 函数中去改变这个index=2的值
奇怪的事情发生了
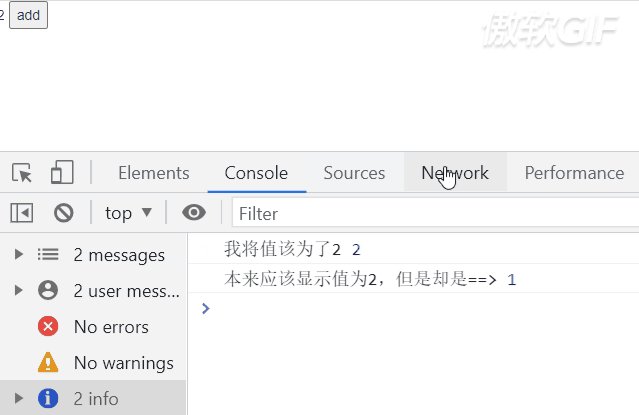
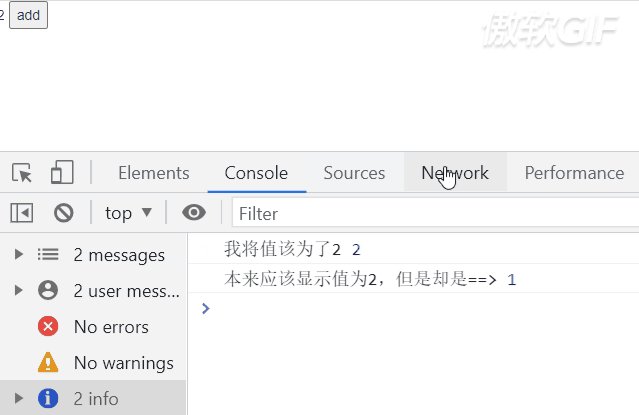
在视图index展示的值是2;
但是在打印的时候index=1
我就是觉得很奇怪
代码
<template>
<div>
<li v-for="(item,index) in tableData.data" :key="index">
{{ item.name }}--> {{ item.age }}
</li>
{{ tableData.index }}
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive,defineComponent } from 'vue';
export default defineComponent({
setup () {
let {query,tableData}=tableAllFun();
query();
let { add }=otherAllFun(tableData);
return {tableData,add}
}
})
function tableAllFun(){
let tableData=reactive({
data:[],
index:1
})
function query(){
console.log( '本来应该显示值为2,但是却是==>',tableData.index )
}
return {query,tableData}
}
function otherAllFun(tableData){
function add(){
tableData.index=2;
console.log( '我将值该为了2',tableData.index )
tableAllFun().query();
}
return {add}
}
</script>