ExtJsExtenderControl
使用过Ext的朋友都体会过该JavaScript库的强大,但该库的学习门槛较高。现在有了一个封装了Ext库的Asp.net 服务器控件,当前有二个版本,分别支持.NET2.0和.NET3.5,本人试用的是.NET3.5 版本,内包含ScriptManager、ScriptContainer、HtmlEditor、Panel,DataPicker、HiddenField、RadioButton、Calendar、FieldSet、CheckBox、TextArea、TextBox、NumberTextBox、Window共十四个子控件。
感兴趣的朋友可到下面的地址下载:
Coolite Studio (ASP.NET) Download
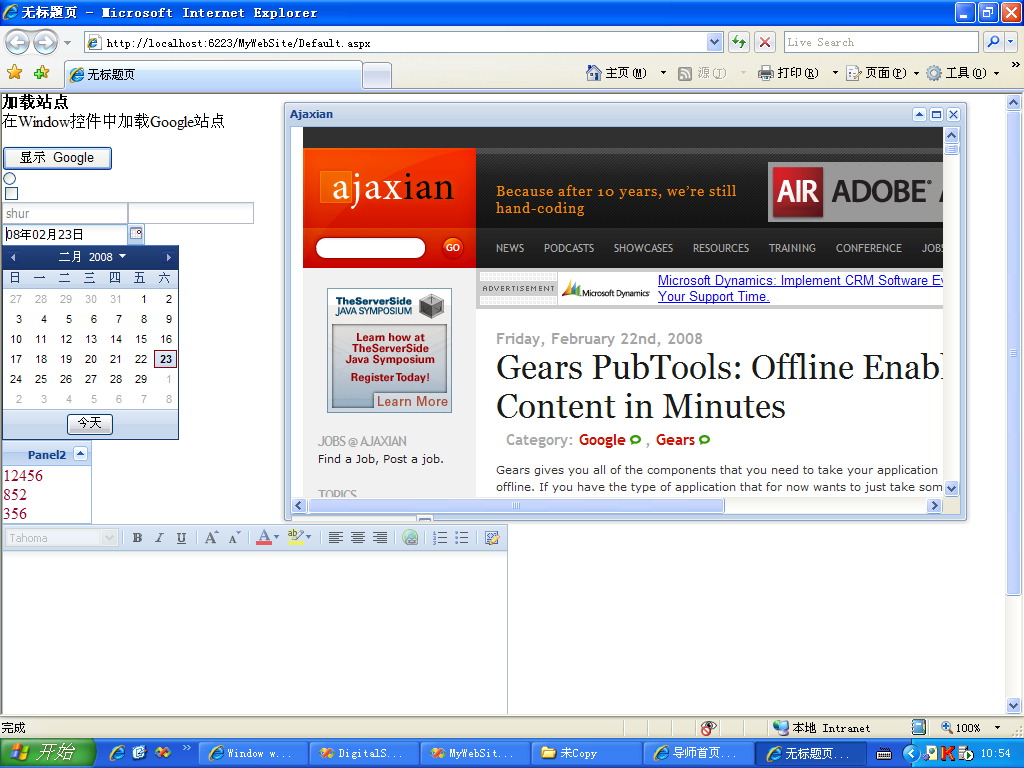
演示效果:

如何换肤?
方法有很多:
方法一:在Aspx文件的Head标签内加入
<head runat="server" lang="zh-cn">
<title>无标题页</title>
<cool:ScriptContainer ID="ScriptContainer1" runat="server">
</cool:ScriptContainer>
<link href="对应皮肤CSS文件的相应路径" rel="stylesheet" type="text/css" />
</head>
方法二:在后置代码中设置:
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
Coolite.Web.UI.ScriptManager.RegisterSessionTheme(Coolite.Web.UI.Theme.Gray);
}
</script>
或者
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
HttpContext.Current.Session["Coolite.Theme"] = Coolite.Web.UI.Theme.Gray;
}
</script>
方法三:使用配置文件:
1 <?xml version="1.0"?>
<?xml version="1.0"?>
2
3 <configuration>
<configuration>
4 <configSections>
<configSections>
5 <section name="coolite" type="Coolite.Web.UI.GlobalConfig"/>
<section name="coolite" type="Coolite.Web.UI.GlobalConfig"/>
6 </configSections>
</configSections>
7 <!-- COOLITE GLOBAL CONFIGURATION ATTRIBUTES -->
<!-- COOLITE GLOBAL CONFIGURATION ATTRIBUTES -->
8 <!-- cleanResourceUrl = true|false
<!-- cleanResourceUrl = true|false
9 The Coolite controls can clean up the autogenerate WebResource Url so they look presentable.
The Coolite controls can clean up the autogenerate WebResource Url so they look presentable.
10 Default is true -->
Default is true -->
11 <!-- gzip = true|false
<!-- gzip = true|false
12 Whether to automatically render scripts with gzip compression.
Whether to automatically render scripts with gzip compression.
13 Default is true. -->
Default is true. -->
14 <!-- scriptAdapter = Ext, jQuery, Prototype, YUI
<!-- scriptAdapter = Ext, jQuery, Prototype, YUI
15 Which script adapter to use.
Which script adapter to use.
16 Default is "Ext" -->
Default is "Ext" -->
17 <!-- renderScripts = true|false
<!-- renderScripts = true|false
18 Whether to have the coolite controls output the required JavaScript includes or not.
Whether to have the coolite controls output the required JavaScript includes or not.
19 Gives developer option of manually including required <script> files.
Gives developer option of manually including required <script> files.
20 Default is true -->
Default is true -->
21 <!-- renderStyles = true|false
<!-- renderStyles = true|false
22 Whether to have the coolite controls output the required StyleSheet includes or not.
Whether to have the coolite controls output the required StyleSheet includes or not.
23 Gives developer option of manually including required <link>/<style> files.
Gives developer option of manually including required <link>/<style> files.
24 Default is true -->
Default is true -->
25 <!-- scriptMode = Release, Debug
<!-- scriptMode = Release, Debug
26 Whether to include the Release (condensed) or Debug (with documentation) JavaScript files
Whether to include the Release (condensed) or Debug (with documentation) JavaScript files
27 Default is "release" -->
Default is "release" -->
28 <!-- theme = Default, Gray
<!-- theme = Default, Gray
29 Which embedded theme to use.
Which embedded theme to use.
30 Default is "Default" -->
Default is "Default" -->
31 <coolite
<coolite
32 cleanResourceUrl="true"
cleanResourceUrl="true"
33 gzip="true"
gzip="true"
34 scriptAdapter="Ext"
scriptAdapter="Ext"
35 renderScripts="true"
renderScripts="true"
36 renderStyles="true"
renderStyles="true"
37 scriptMode="Release"
scriptMode="Release"
38 theme="Gray"
theme="Gray"
39 />
/>
40 </configuration>
</configuration>
本人测试时用的第一种方法,换肤后效果如下: <?xml version="1.0"?>
<?xml version="1.0"?>2

3
 <configuration>
<configuration>4
 <configSections>
<configSections>5
 <section name="coolite" type="Coolite.Web.UI.GlobalConfig"/>
<section name="coolite" type="Coolite.Web.UI.GlobalConfig"/>6
 </configSections>
</configSections>7
 <!-- COOLITE GLOBAL CONFIGURATION ATTRIBUTES -->
<!-- COOLITE GLOBAL CONFIGURATION ATTRIBUTES -->8
 <!-- cleanResourceUrl = true|false
<!-- cleanResourceUrl = true|false 9
 The Coolite controls can clean up the autogenerate WebResource Url so they look presentable.
The Coolite controls can clean up the autogenerate WebResource Url so they look presentable. 10
 Default is true -->
Default is true -->11
 <!-- gzip = true|false
<!-- gzip = true|false 12
 Whether to automatically render scripts with gzip compression.
Whether to automatically render scripts with gzip compression. 13
 Default is true. -->
Default is true. -->14
 <!-- scriptAdapter = Ext, jQuery, Prototype, YUI
<!-- scriptAdapter = Ext, jQuery, Prototype, YUI 15
 Which script adapter to use.
Which script adapter to use. 16
 Default is "Ext" -->
Default is "Ext" -->17
 <!-- renderScripts = true|false
<!-- renderScripts = true|false 18
 Whether to have the coolite controls output the required JavaScript includes or not.
Whether to have the coolite controls output the required JavaScript includes or not.19
 Gives developer option of manually including required <script> files.
Gives developer option of manually including required <script> files. 20
 Default is true -->
Default is true -->21
 <!-- renderStyles = true|false
<!-- renderStyles = true|false 22
 Whether to have the coolite controls output the required StyleSheet includes or not.
Whether to have the coolite controls output the required StyleSheet includes or not.23
 Gives developer option of manually including required <link>/<style> files.
Gives developer option of manually including required <link>/<style> files.24
 Default is true -->
Default is true -->25
 <!-- scriptMode = Release, Debug
<!-- scriptMode = Release, Debug 26
 Whether to include the Release (condensed) or Debug (with documentation) JavaScript files
Whether to include the Release (condensed) or Debug (with documentation) JavaScript files27
 Default is "release" -->
Default is "release" -->28
 <!-- theme = Default, Gray
<!-- theme = Default, Gray 29
 Which embedded theme to use.
Which embedded theme to use.30
 Default is "Default" -->
Default is "Default" -->31
 <coolite
<coolite32
 cleanResourceUrl="true"
cleanResourceUrl="true"33
 gzip="true"
gzip="true"34
 scriptAdapter="Ext"
scriptAdapter="Ext" 35
 renderScripts="true"
renderScripts="true"36
 renderStyles="true"
renderStyles="true"37
 scriptMode="Release"
scriptMode="Release"38
 theme="Gray"
theme="Gray"39
 />
/>40
 </configuration>
</configuration>
注:该控件默认只包括二种风格的主题,更多的主题可到ExtJS官方网站下载: http://extjs.com/learn/Ext_Extensions#User_Themes
使用时只需把包内的内容复制到对应目录下即可。
默认语言是英文,如何设置为中文?
需到Ext官方网站下载Ext2.0,文件夹里有个ext-lang-zh_CN.js文件,这是中文语言包,添加到网站相应目录下,然后用ScriptManager控件导入js文件即可:
<asp:ScriptManager ID="ScriptManager2" runat="server">
<Scripts>
<asp:ScriptReference Path="对应目录/ext-lang-zh_CN.js" />
</Scripts>
</asp:ScriptManager>