一款优秀的开发工具,在更新迭代中,除了要满足不同场景的业务需求,也需不断优化已有功能,尤其是细节方面,要能为用户带来使用体验和开发效率的提升。
作为一款备受业界专家和开发者认可的纯前端类Excel表格控件,SpreadJS自面市起,便致力于提升企业数据处理效率,并为开发者带来更为亲切的 Excel 使用体验。SpreadJS 的用户之一 ——华为这样评价道:“简单的一百多行代码配合 SpreadJS 的类 Excel 操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。”
伴随着新版本的发布,SpreadJS V12.1 又新增了哪些功能用以提升用户体验和开发效率?笔者为大家整理了本次新版本的 10 大亮点,下面请和我一起了解。
同时,您也可以下载最新安装程序,进行体验:
SpreadJS V12.1新版本的十大亮点,主要集中于运行时状态和 Spread 设计器的增强:
运行时的新增特性
- 双击自动填充(Double Click Auto Fill)
数据填充是纯前端表格控件SpreadJS已有功能之一,在 V12.1 中 SpreadJS 新增了当最终用户双击填充光标时,自动填充数据的功能。
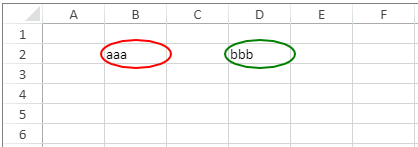
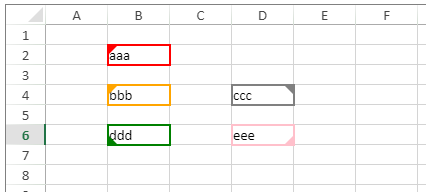
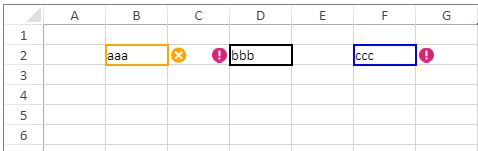
- 数据验证高亮样式(Data Validation Highlight Style)
SpreadJS V12.1 中新增了全新的数据验证样式和不同的单元格突出显示类型,包括circle,dogear和icon,便于最终用户使用数据高亮的方式呈现和分析数据。
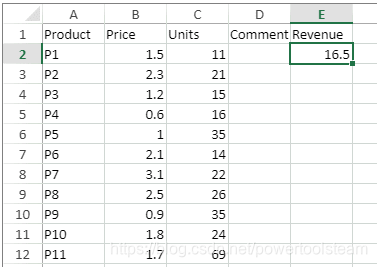
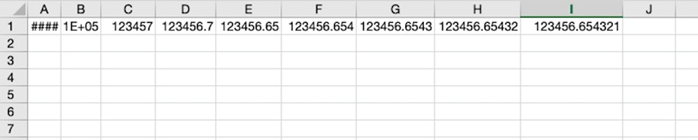
- 数字与日期显示增强(Number and Date Display Enhancement)
SpreadJS V12.1 中的显示数字和日期的方式得到了增强。即,当数字或日期太长而无法容纳在单元格中时,它们将被以类Excel的方式显示,例如下图:
- 剪贴板增强(Clipboard Paste Enhancement)
SpreadJS V12.1新增了两种类型的剪贴板粘贴方式:
一、允许用户仅复制和粘贴值和格式
二、允许用户仅复制和粘贴公式和格式
5. 全面支持前端框架 Angular 7(Support Angular 7)
SpreadJS已经通过了最新版本Angular 7的兼容测试,包括对所有SpreadJS属性和事件以及Angular CLI的支持。
Spread设计器的新增特性
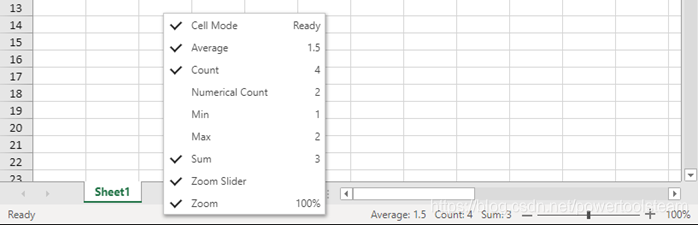
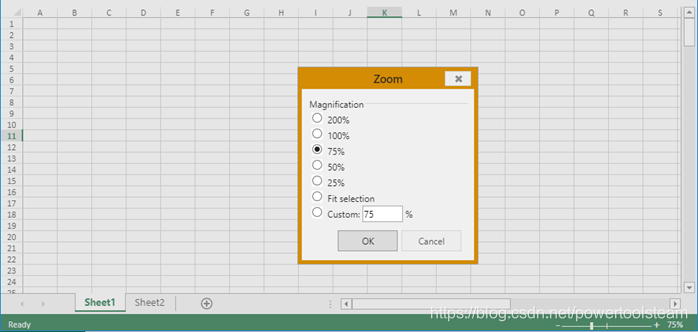
- 状态栏(Status Bar)
SpreadJS V12.1新增了类Excel的状态栏(Status Bar)。该状态栏除了显示有关所选单元格的信息外,还添加了上下文菜单,并允许用户自定义以满足其特定需求。
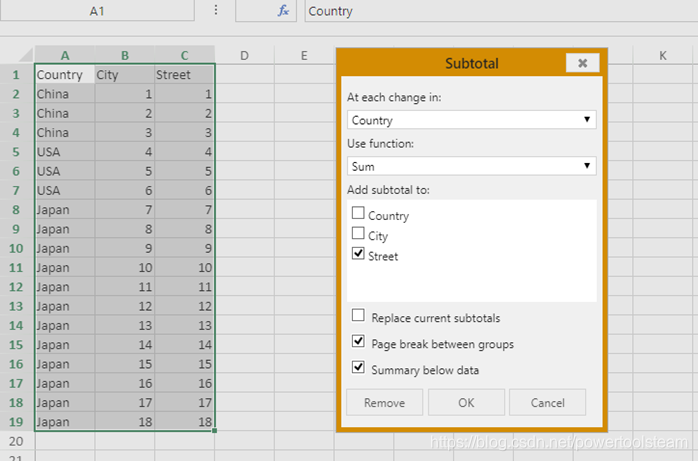
- 分类汇总(Subtotal Function)
SpreadJS V12.1将类似Excel的分类汇总功能添加到 Spread 在线/离线设计器中,最终用户可以在SpreadJS中以类似Excel的分类方式,对数据进行汇总,更易进行数据分析
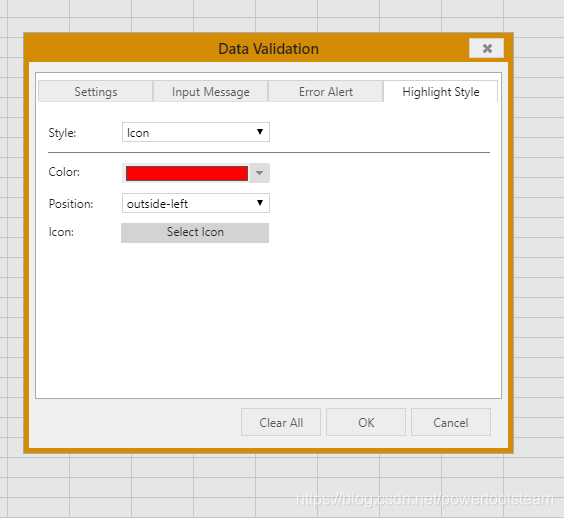
- 数据验证高亮样式(Data Validation Highlight Style)
SpreadJS V12.1 允许最终用户在Spread设计器中设定数据验证时使用的高亮样式。
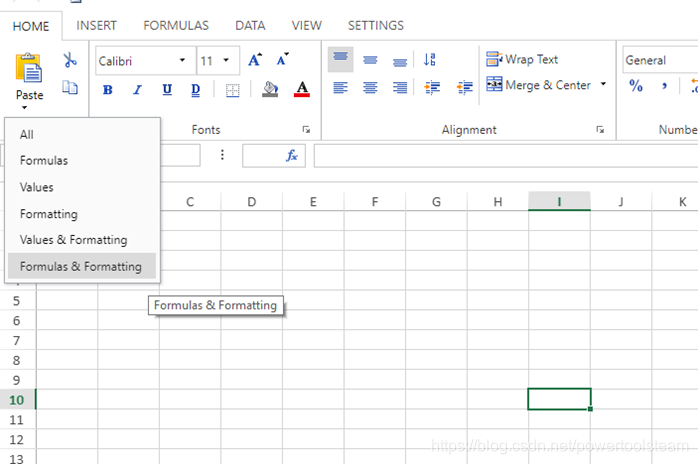
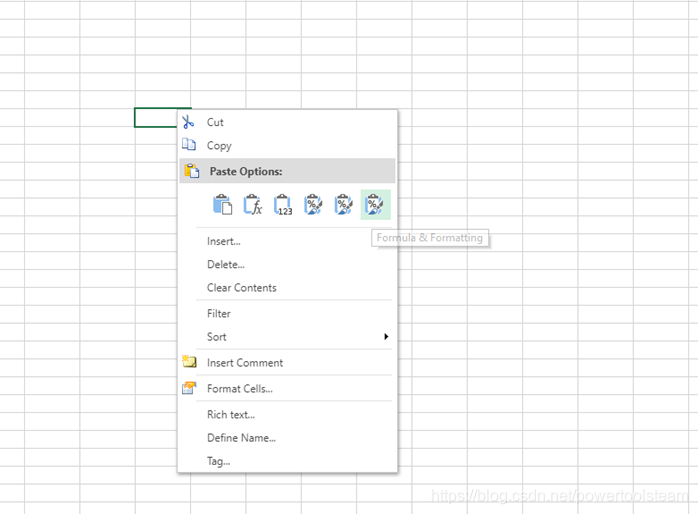
- 剪贴板增强(Clipboard Paste Enhancement)
SpreadJS V12.1新增的剪贴板粘贴选项,已在 Spread 设计器的功能区菜单和上下文菜单中添加。
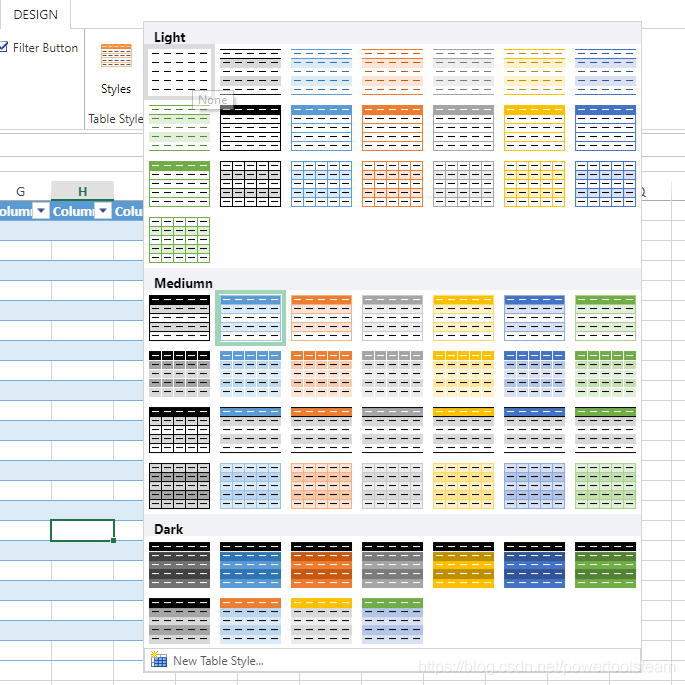
- 空白表格样式(Blank Table Style)
SpreadJS V12.1现在可以选择空白表格样式,用于轻松的去除此前应用的表格样式。
以上就是纯前端表格控件 SpreadJS V12.1的主要内容。持续践行‘赋能开发者‘使命!通过每一次更新迭代,SpreadJS都将为开发人员提供更为易用的使用体验和更高效的产品性能,帮助企业用户适应未来愈发复杂的场景需求,极大地节省企业研发成本并降低项目交付风险。下载最新版或了解更多详情,请访问 SpreadJS 产品官网或加入葡萄城前端技术交流群:720389894。