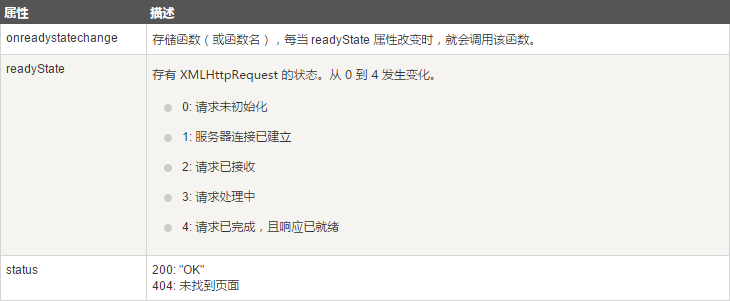
ajax onreadystatechange 事件

当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
注意: onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
回调函数形式:如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
var xmlhttp;
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 代码
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
ajax 向服务器发送请求
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari,创建 XMLHttpRequest 对象
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5,创建 XMLHttpRequest 对象
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
//GET 方法
xmlhttp.open("GET","/try/ajax/ajax_info.txt",true);
xmlhttp.send();
//xmlHttp.open("GET", "request.html?t=" + Math.random(), true); //加上唯一的 id,避免得到缓存中的结果
//xmlhttp.send();
//xmlhttp.open("GET","demo_get2.html?fname=Henry&lname=Ford",true); //通过 GET 方法发送信息
//xmlhttp.send();
//POST 方法
xmlhttp.open("POST","demo_post.html",true);
xmlhttp.send();
//POST 数据
xmlhttp.open("POST","ajax_test.html",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //像请求添加 http 头
xmlhttp.send("fname=Henry&lname=Ford");
}
使用 async=true(同步)时,规定响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
使用 async=false(异步)时,请将 open() 方法中的第三个参数改为 false,(不需要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可):
xmlhttp.open("GET","ajax_info.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
ajax 接收服务器响应
responseText:获得字符串形式的响应数据
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML:获得 XML 形式的响应数据
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;