概述
迷你图 —— Sparklines是迷你的轻量级图表,有助于快速可视化数据。 它们是由数据可视化传奇人物Edward Tufte发明的,他将其描述为“数据密集,设计简单,字节大小的图形。”虽然迷你图不包含传统图表中的许多元素(如轴和坐标), 基于它们的简单性,它们可以比其他图表类型更具信息性。 由于其紧凑的尺寸,迷你图可以轻松嵌入数据网格或仪表板中,以显示一系列价值观的趋势,例如销售数据、天气或股票市场。
Sparklines in FlexGrid
将迷你图用于数据网格是很常见的,因为它们为表格数据添加了丰富的可视化功能,而不会占用太多空间。 随着ComponentOne 2018 v3的到来,FlexGrid控件提供了在网格列中显示迷你图的功能。 让我们通过一个非常常见的用例来理解这个功能 —— 分析特定月份不同公司的股票趋势。
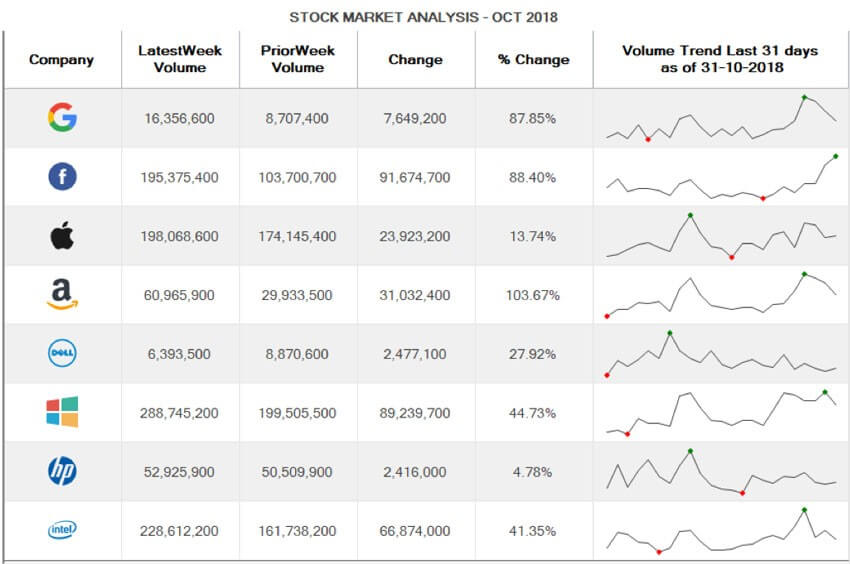
使用迷你图可视化分析股市趋势
迷你图提供即时趋势信息。 这正是股市分析师所需要的 —— 即时趋势的金融数据。

在上面的示例中,该网格数据显示了2018年10月份不同公司的股票信息,包含最近一周的交易量(过去7天的交易量)、前一周交易量(前7天的交易量)、超过一周的交易量(原始和百分比)以及整个月的交易量趋势。
现在,我们来看看如何在FlexGrid中实现它。
创建迷你图表
绑定到数据源
将FlexGrid绑定到包含表示数字集合的字段的数据源。 例如,实现IEnumerable或INotifyCollectionChanged接口的字段,如Array,List或ObservableCollection。
我们将网格绑定到一个包含以下内容的数据源:有关最新周交易量、前一周交易量、两者之间的变化和百分比变化的信息,以及10月份不同公司的交易量数字集合。
一旦绑定了数据网格,就可以深入探索我们需要使用的属性,以便在FlexGrid中显示迷你图。
使用ShowSparkline和Sparkline属性
引入了Column类的ShowSparkline和Sparkline属性,以便在集合所代表的数据的相应单元格中显示迷你图。 因此,为了可视化一个月交易量的趋势,只需将列的ShowSparkline属性设置为true,如图所示。
Column volumeTrendCol = c1FlexGrid1.Cols["VolumeValues"];
volumeTrendCol.Caption = "Volume Trend Last 31 days
as of 31-10-2018";
//Set the Column's ShowSparkline property to true to show sparklines in that column
volumeTrendCol.ShowSparkline = true;
您可以选择三种不同类型的迷你图,即Column,Line和WinLoss,以便在不同的上下文中可视化数据。
线条迷你图、列迷你图和WinLoss迷你图
例如,线条迷你图适用于可视化连续数据,例如销售数据。 列迷你图用于涉及数据比较的场景,例如,比较特定年份的月利润。同样,WinLoss迷你图最好用于可视化真假判断(即取得胜利)场景,例如,跟踪体育赛季。
在这里,由于我们有连续数据(一个月的交易量),因此我们将使用线型迷你线。 为了设置sparkline类型,您需要使用Column类的Sparkline属性检索Sparkline对象。
然后,将检索到的对象的SparklineType属性设置为SparklineType.Line。 您还可以使用标记突出显示迷你图上的各个数据点,以使其更具可读性。 例如,要突出显示迷你图中的最高和最低交易量值,请将Sparkline类的ShowHigh和ShowLow属性设置为true,如下所示:
//Sets the type of Sparkline
volumeTrendCol.Sparkline.SparklineType = SparklineType.Line;
//Highlight the highest and the lowest data points
volumeTrendCol.Sparkline.ShowHigh = true;
volumeTrendCol.Sparkline.ShowLow = true;
您还可以使用不同的样式选项更改迷你图的外观。
Sparklines的样式
FlexGrid控件的命名空间[C1.Win.C1FlexGrid]提供了一个名为SparklineStyles的类,它可以自定义Sparkline的外观,例如轴的颜色、数据点的颜色、迷你图主题颜色等。 此外,还可以更改迷你图轴距、不同系列图距、 winloss迷你图中两条线之间的距离,以及迷你图中线条的粗细。
点击此处,下载示例Demo,您可以亲自尝试一下 ComponentOne 迷你图。
ComponentOne Enterprise | 下载试用
ComponentOne是一款专注于企业应用高性能开发的 .NET 全功能控件套包,包含300余种控件,支持7大平台,涵盖7大功能模块。较于市面上其他同类产品,ComponentOne更加轻盈,功能更加强大,20多年的开发经验,将为您的应用系统带来更为安全的使用体验。纯中文操作界面,一对一技术支持,厂商级的技术服务,共同造就了这款国际顶级控件套包。
您对ComponentOne 产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>> 技术支持论坛