当前,数据可视化已经成为数据科学领域非常重要的一部分。不同网络系统中产生的数据,都需要经过适当的可视化处理,以便更好的呈现给用户读取和分析。
对任何一个组织来说,如果能够充分的获取数据、可视化数据和分析数据,那么就能很大程度上帮助了解数据产生的深层次原因,以便据此做出正确的决定。
对于前端开发人员来说,如果能够掌握交互式网页中的数据可视化技术,则是一项很棒的技能。当然,通过一些 JavaScript 的图表库也会使前端的数据可视化变得更加容易。使用这些库,开发者可以在无需考虑不同的语法所带来的编程难题的情况下,轻松实现将数据转化为易于理解的图表。
下面是挑选出的 9 个 JavaScript 图表库:
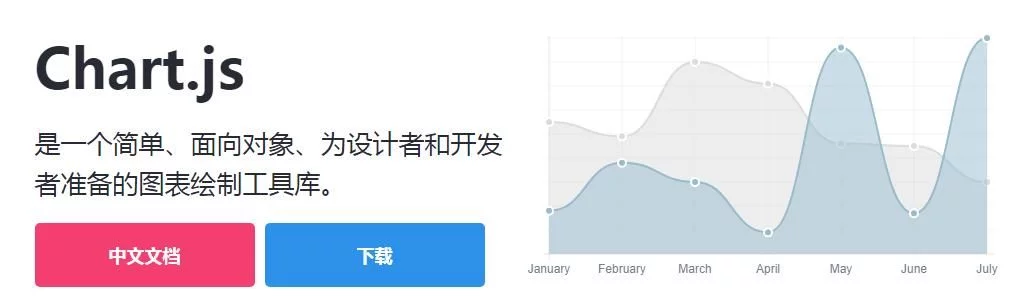
Chart.js
Chartist
FlexChart
Echarts
NVD3
C3.js
TauCharts
ReCharts
Flot
Chart.js

Chart.js 是一种简洁、用户友好的图表库,同时也是基于 HTML5 的 JavaScript 库,用于创建动画、交互式和可自定义的图表和图形。
借助 Chart.js,用户可以轻松直观地查看混合图表类型。默认情况下,也可以使用 Chart.js 创建响应式网页。
Chart.js 库允许用户快速创建可视化数据。Chart.js 易于设置,对初学者十分友好。使用 Chart.js 则不必考虑浏览器的兼容性问题,因为 Chart.js 支持旧浏览器。
使用 npm 安装 Chart.js:
npm install chart.js --save
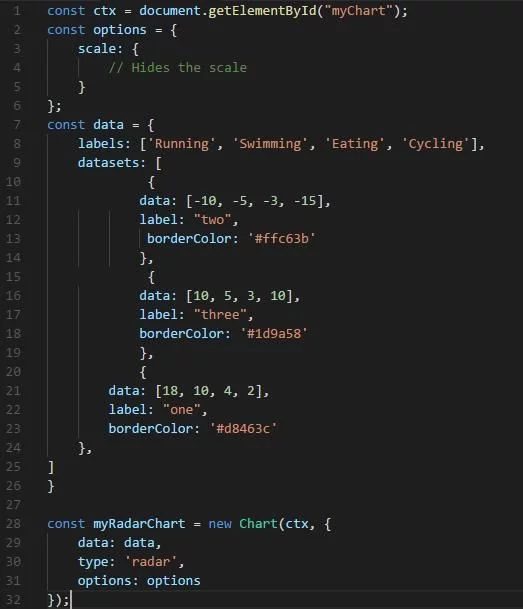
Chart.js 绘制雷达图的代码示例:

Chartist

Chartist 库很适合于创建美观、响应能力强、阅读友好的图表。Chartist 使用 SVG 来呈现图表。
Chartist 还提供了使用 CSS 媒体查询和创意动画来自定义图表的能力。用户使用 Chartist 在图表设计中实现自己的所有创意。
Chartist 易于配置,也易于使用 Sass 进行定制。但是,它不支持旧浏览器。
使用 Chartist,可以通过 CSS 的样式来美化你的 SVG,用户完全可以现实自己所想的所有图表样式。
使用 npm 安装 Chartist:
npm install chartist --save
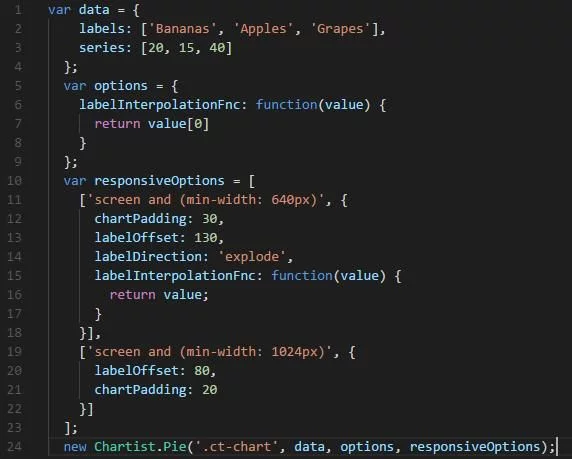
Chartist 创建具有自定义标签的饼图的代码示例:

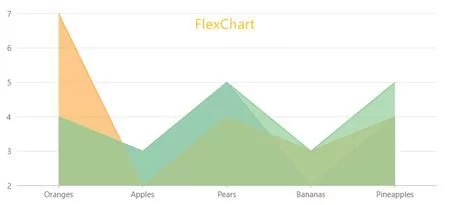
FlexChart

FlexChart 是高性能的图表工具。使用 FlexChart,可轻松的将表格数据可视化为业务图表。FlexChart 不但支持常见的图表类型,如折线图、饼状图、面积图等,还支持气泡图、K线图、条形图、漏斗图等高级图表类型。
FlexChart 的使用也十分简单,FlexChart 图表将所有与数据有关的任务都委托给 CollectionView 类,只需操作 CollectionView 类,就能实现过滤、排序和分组数据等功能。
FlexChart 包含的图表元素也比较全面,如图表图例、图表标题、图表页脚、数轴、图表 series 和标签等,用户也可以为图表添加自定义的元素,如平均线和趋势线等。
FlexChart 本质上是一种交互式的图表,不论是数据进行任何的更改,都会自动反应在图表上,如图表曲线随数据放大缩小、过滤、钻取、动画等。
FlexChart 绘制柱状图的代码示例:

Echarts

Echarts 是网页的数据可视化方面的一个非常有用的库。使用 Echarts,开发者可以创建直观的、可自定义的交互式图表,让数据的展示和分析变得十分容易。
由于 Echarts 是用普通的 JavaScript 编写的,所以 Echarts 不存在其它图表库存在的无法无缝迁移的问题。
同时,Echarts 也提供了很多官方文档供用户查看。
使用 npm 可以很容易的完成 Echarts 的安装:
npm install echarts --save
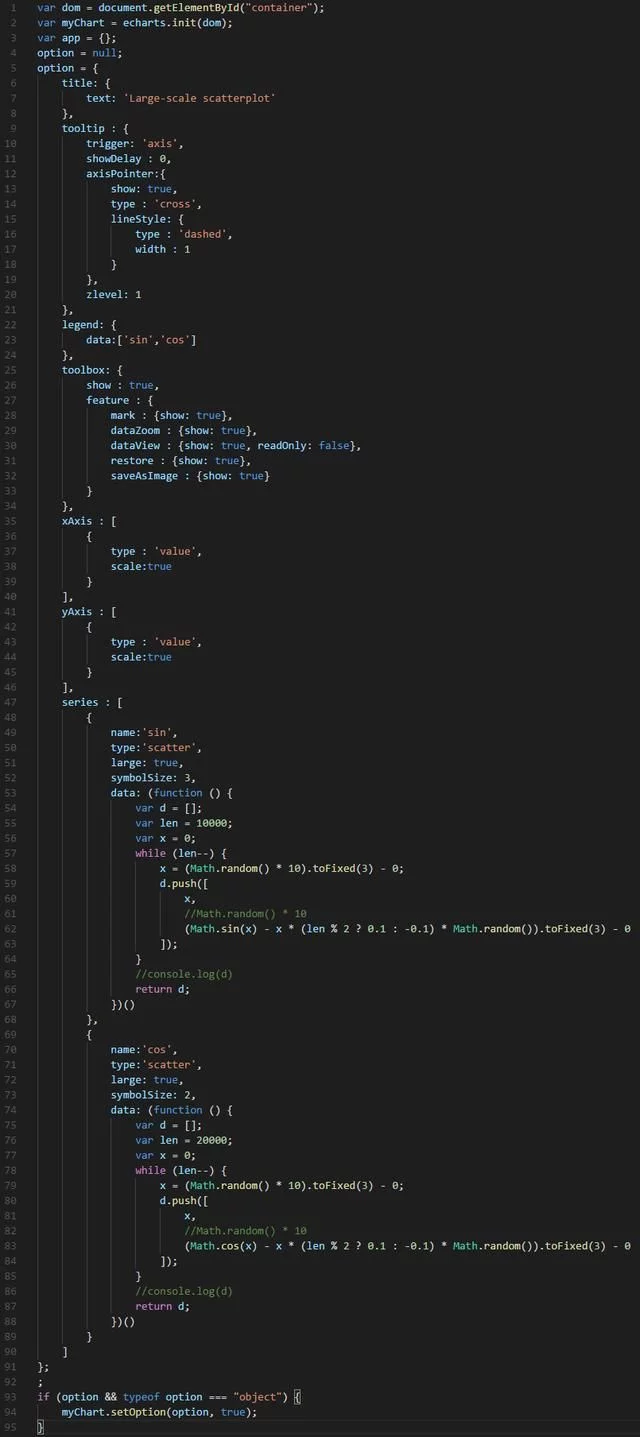
Echarts 绘制散点图代码示例:

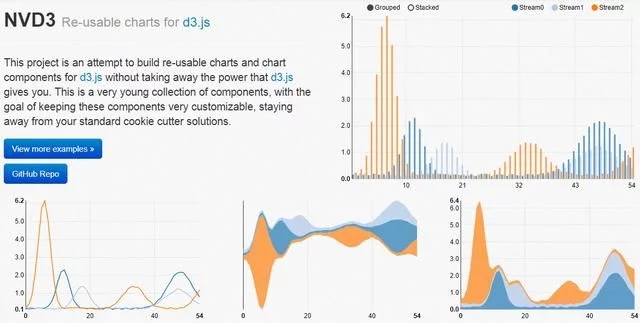
NVD3

NVD3 是由 Mike Bostock 撰写的基于 D3 的 JavaScript 库。NVD3 允许用户在 Web 应用程序中创建美观的、可复用的图表。
NVD3 具有很强大的图表功能,能够很方便的创建箱形图、旭日形和烛台图等。如果用户想在 JavaScript 图表库中用到大量的能力,推荐试用 NVD3
NVD3 图表库的速度有时可能会成为一个问题,与 Fastdom 安装配合使用,速度会更快。
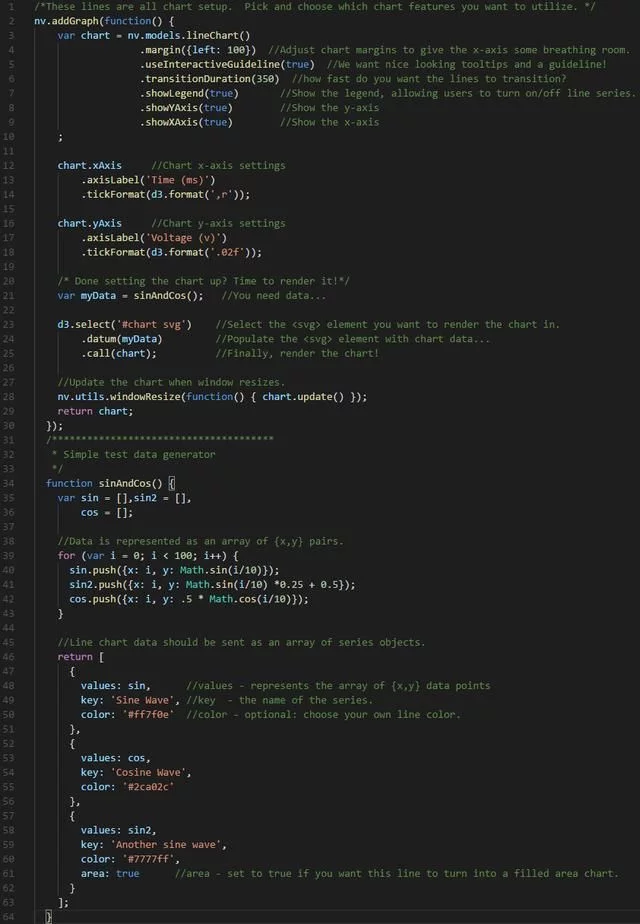
NVD3 绘制简单的折线图代码示例:

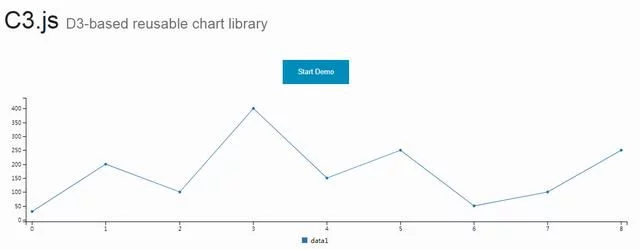
C3.js

与 TauCharts 相同,C3.js 也是一个非常有效的基于 D3 的图表可视化库。另外,C3.js 允许用户创建可定制的具有个人风格的类。
C3.js 看起来是个比较难的库,但是一旦掌握了 C3.js 技巧,就能得心应手的使用了。
有了 C3.js 图表库,即使在第一次渲染之后,用户也可以通过创建回调来更新图表。C3.js 也允许用户为自己的 Web 应用程序创建可复用的图表,从而减少工作量。
使用 npm 安装 C3.js 图表库:
npm install c3
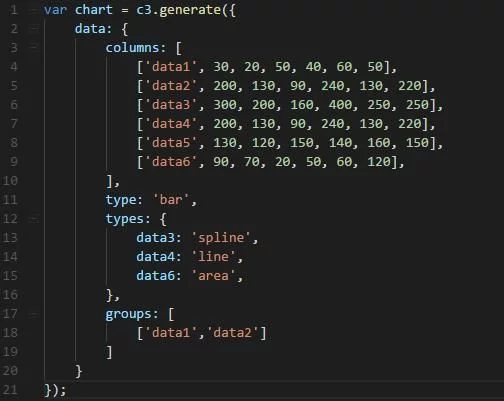
C3.js 绘制组合图的代码示例:

TauCharts

TauCharts 是最灵活的 JavaScript 图表库之一。它是基于 D3 创建的,是一个以数据为中心的 JavaScript 图表库,可以改进数据可视化的效果。
TauCharts 十分灵活,访问其 API 也十分轻松。TauCharts 为用户提供了无缝映射和可视化的数据,使用 TauCharts 能够设计出十分美观的数据界面。同时,TauCharts 也和易于学习。
通过 npm 安装 TauCharts:
npm install taucharts
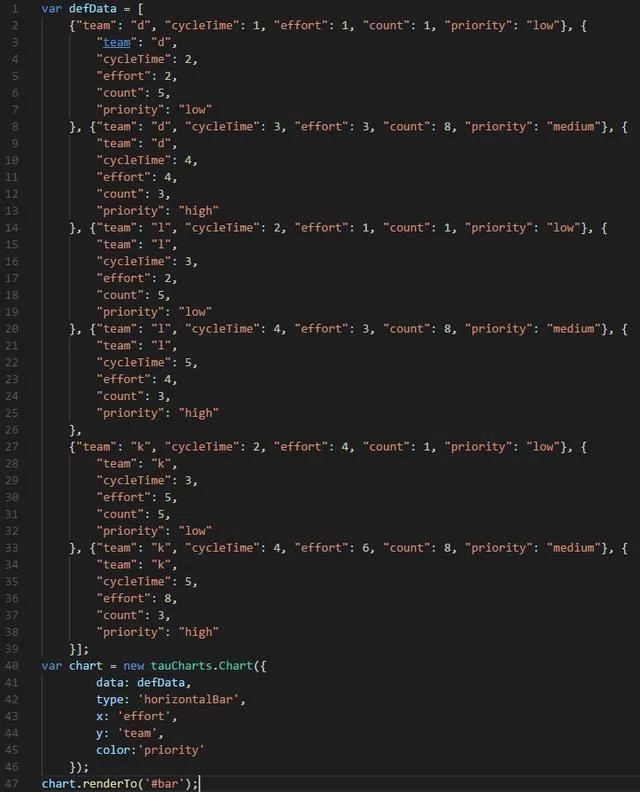
TauCharts 绘制水平线的代码示例:

Recharts

ReCharts 是一个使用 React 构建的,基于 D3 的图表库。
使用 ReCharts,用户可以在 React Web 应用程序中无缝地编写图表。
Recharts 非常轻巧,并使用 SVG 元素来创建很奇特的图表。
使用 npm 安装 Recharts:
npm install recharts
Recharts 没有冗长的文档,它很直接。当你遇到困难时,使用 Recharts 可以很容易找到解决方案。
Recharts 创建自定义内容树图的代码示例:

Flot

目前,jQuery 已经成为 Web 开发人员非常重要的工具。有了 Flot.js,前端设计也变得更加容易。
Flot.js 是 JavaScript 库中较为古老的图表库之一。尽管如此,Flot.js 也不会因为绘制折线图、饼图、条形图、面积图、甚至堆叠图表而降低其性能。
Flot.js 有一个很完善的文档。当用户遇到困难时,可以很容易地找到解决办法。Flot.js 也支持旧版本的浏览器。
可以选择不使用 npm 来安装 Flot.js,而是在 HTML5 中包含 jQuery 和 JavaScript 文件。
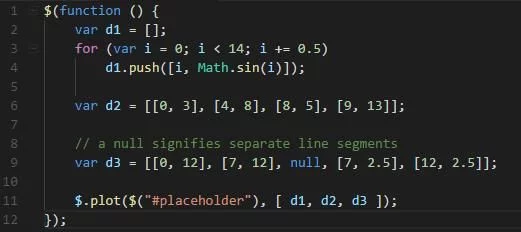
Flot.js 的基本用法代码示例:

总结
以上介绍的 JavaScript 库都是高质量的图表库。但是在学习这些库的过程中,可能会因为学习曲线陡峭或是缺乏学习资料而遇到困难,一种很好的方案是将这些库结合起来使用。最后也欢迎大家补充更多的 JavaScript 图表库。
参考文章:https://dzone.com/articles/top-9-javascript-charting-libraries