- 图形系统浅析
- 从穿孔纸到数据衣:输入设备
- 从CRT到3D显示
- 从CPU到GPU:图形显示子系统
图形系统浅析
- 计算机图形系统的功能
计算、交互
- 计算及图形系统的组成
图形硬件、图形软件
- 图形硬件
输入设备(从穿孔纸到数据衣)
输出设备(从CRT到3D显示)
计算机
图形显示子系统(从cpu到gpu)

- 图形软件
应用软件
运行在某个操作系统上?
有没有用到游戏引擎?是基于OpenGL还是DirectX?

本课程图形编程思路
- 不使用引擎,直接基于OpenGL图形标准进行编程 (引擎是基于图形标准编写的的)
- 基于可编程管线的图形编程
- 基于GLSL的着色器shader编程
从穿孔纸到数据衣:输入设备
输入设备的四个发展阶段
第一阶段:控制开关、穿孔纸来手动操控设备
第二阶段:光笔(一种具有捡取功能的输入装置 检测到光,因此称之为光笔)
第三阶段:出现了图形用户界面GUI和交互设备。鼠标、触摸屏、扫描仪
触摸屏:及时输出设备也是输入设备。红外线、声表面波、电阻、电容式
第四阶段:多通道、多媒体的智能化人机交互阶段
拟人化,嵌入化
VR中的动态感知设备:
三维鼠标、数据手套、数据衣(动作捕捉/感知反馈)、力反馈器
从CRT到3D显示
CRT
阴极射线管
结构、余晖特性
彩色阴极射线管
三基色原则-红、绿、蓝
扫描方式
随机扫描(不适合复杂显示去求)、光栅扫描(水平回扫、场回扫、刷新速率)(逐行扫描和隔行扫描)
平板的奥秘
- 平板显示器
分类:
主动发光
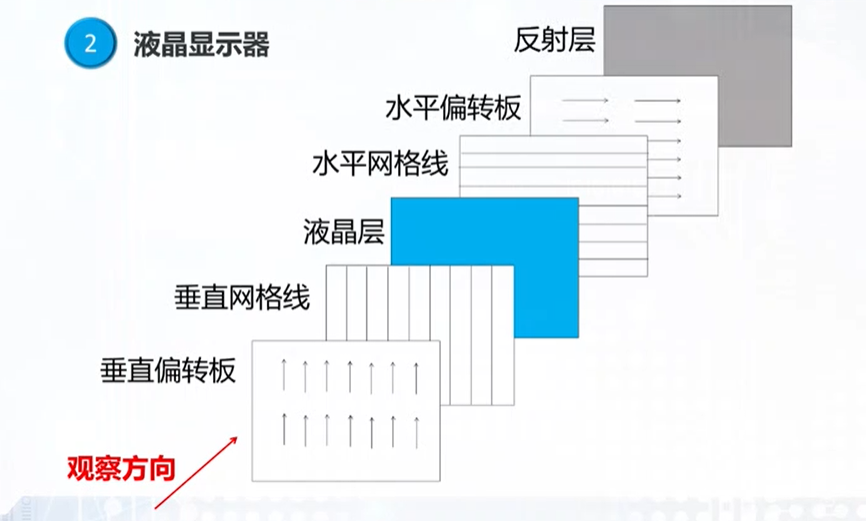
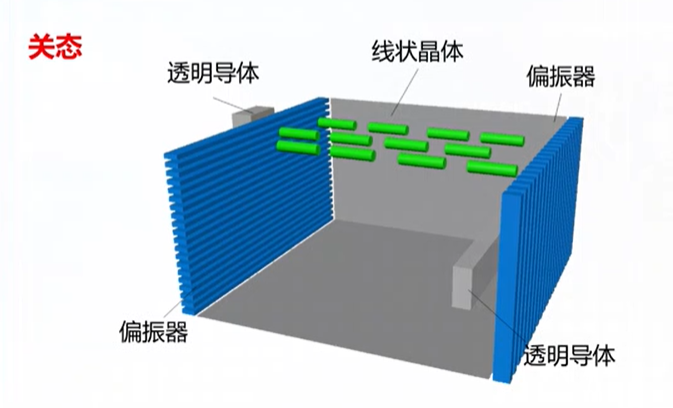
被动发光:液晶显示器
- 液晶显示器
视觉效果柔和、触碰流动性



彩色显示原理
每个像素有三个亚像素(对应RGB三原色 每个亚像素)
可视角度
- 等离子体显示器

- LED显示器

神奇的3D显示
人眼的立体视觉原理

头盔显示器
裸眼立体显示器


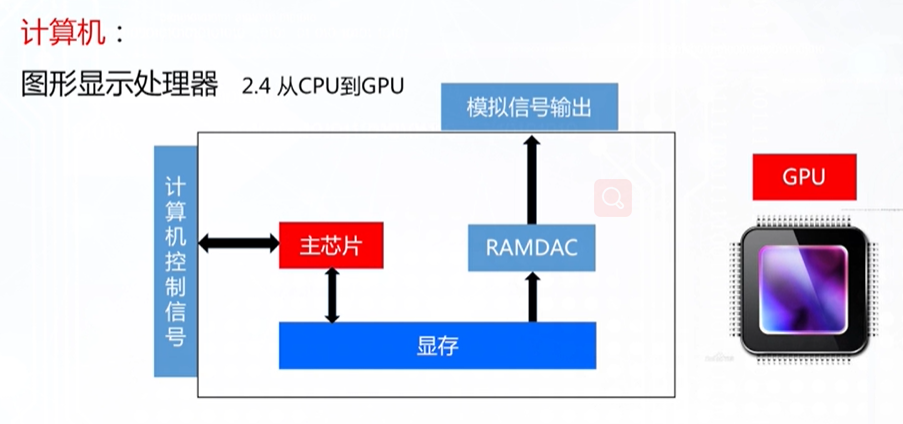
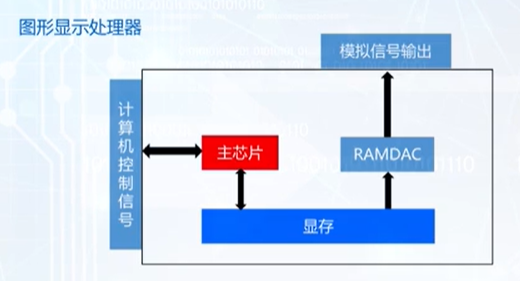
从CPU到GPU:图形显示子系统
图形显示子系统结构
帧缓冲存储器:一块用来存储像素的颜色或者灰度值的存储空间,简称帧缓存。
早期显示子系统结构,帧缓存在主存中CPU负责显示处理,后来把GPU和显存从CPU和主存中独立出来。

图形显示处理器
GPU主芯片:擅长计算、矩阵运算、密集型任务方面更有优势
相关概念
像素
分辨率
帧缓存如何存放数据:
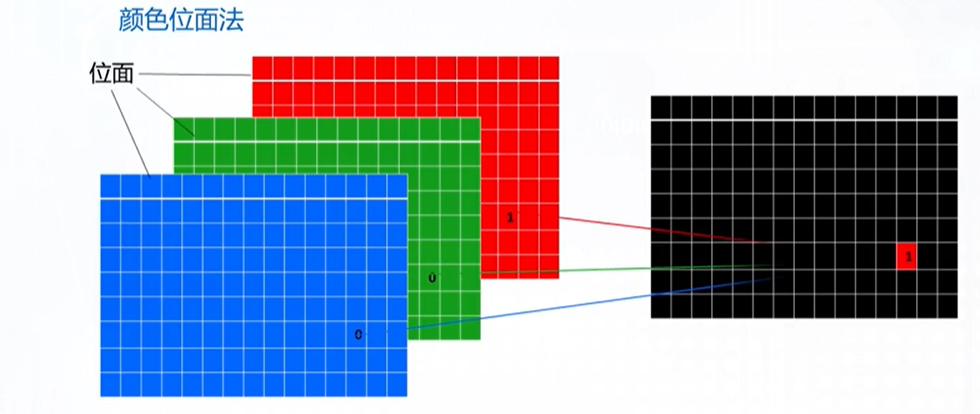
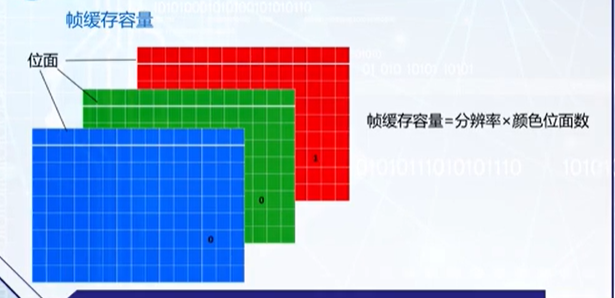
颜色位面法



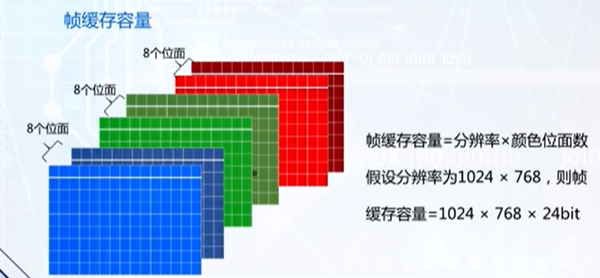
帧缓存容量 = 分辨率*颜色位面数

颜色查找表:调色板,是一个存放颜色的一维线性表,由高速随机存储器组成
查找表的长度、宽度*
显示长宽比(普遍16:9)
屏幕坐标系