以前应objctiew-c 写项目的时候,就知道有这两个关键字,现在用swift了。用法稍作改变,基本用法还是一致的
虽然使用这个之后,有时候会报错的非常的莫名其妙----(其实还是自己技术不够牛……)
先把可能的报错,解决方法链接附上:
http://stackoverflow.com/questions/27374330/ibdesignable-error-ib-designables-failed-to-update-auto-layout-status-interf
http://www.jianshu.com/p/a5351d270ac1
这样咱们就开始啦啦……
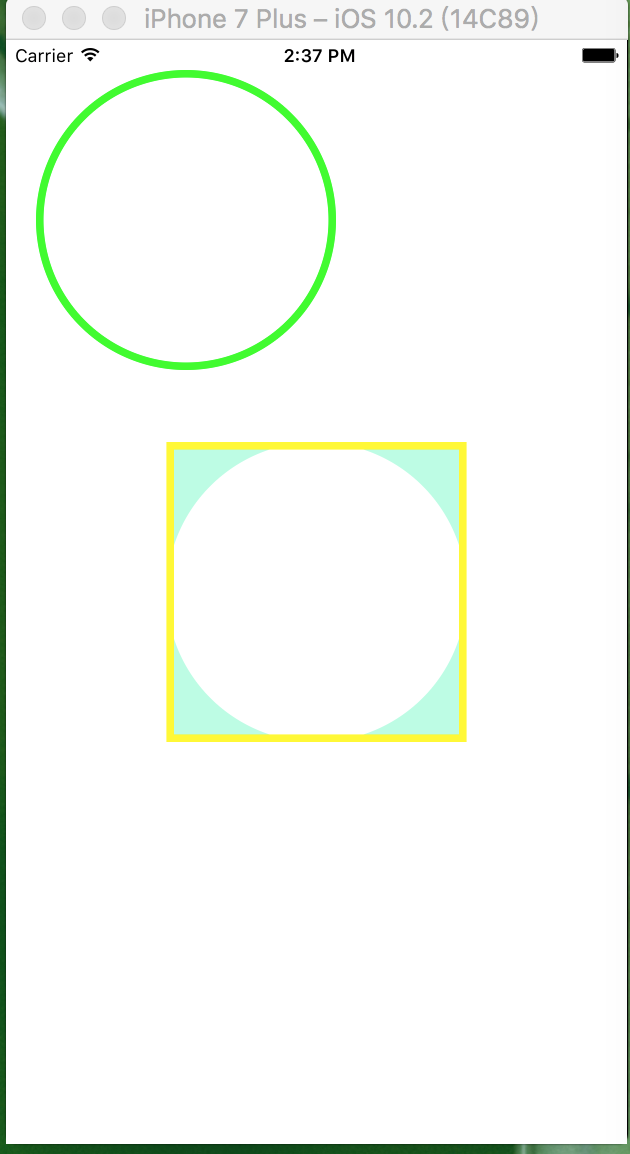
先附上demo 的运行效果:::::

这两个视图,都是xib 创建的,绿色的是代码 init frame ,黄色边框的是 init coder……

既然demo 都做出来了,现在开始记录步骤:::::::::::::
显示 demo view 的步骤:
1.newfile 一个 继承于UIView 的class ---- DemoView
2.newfile 一个 xib view 名字改为 ---- DemoView
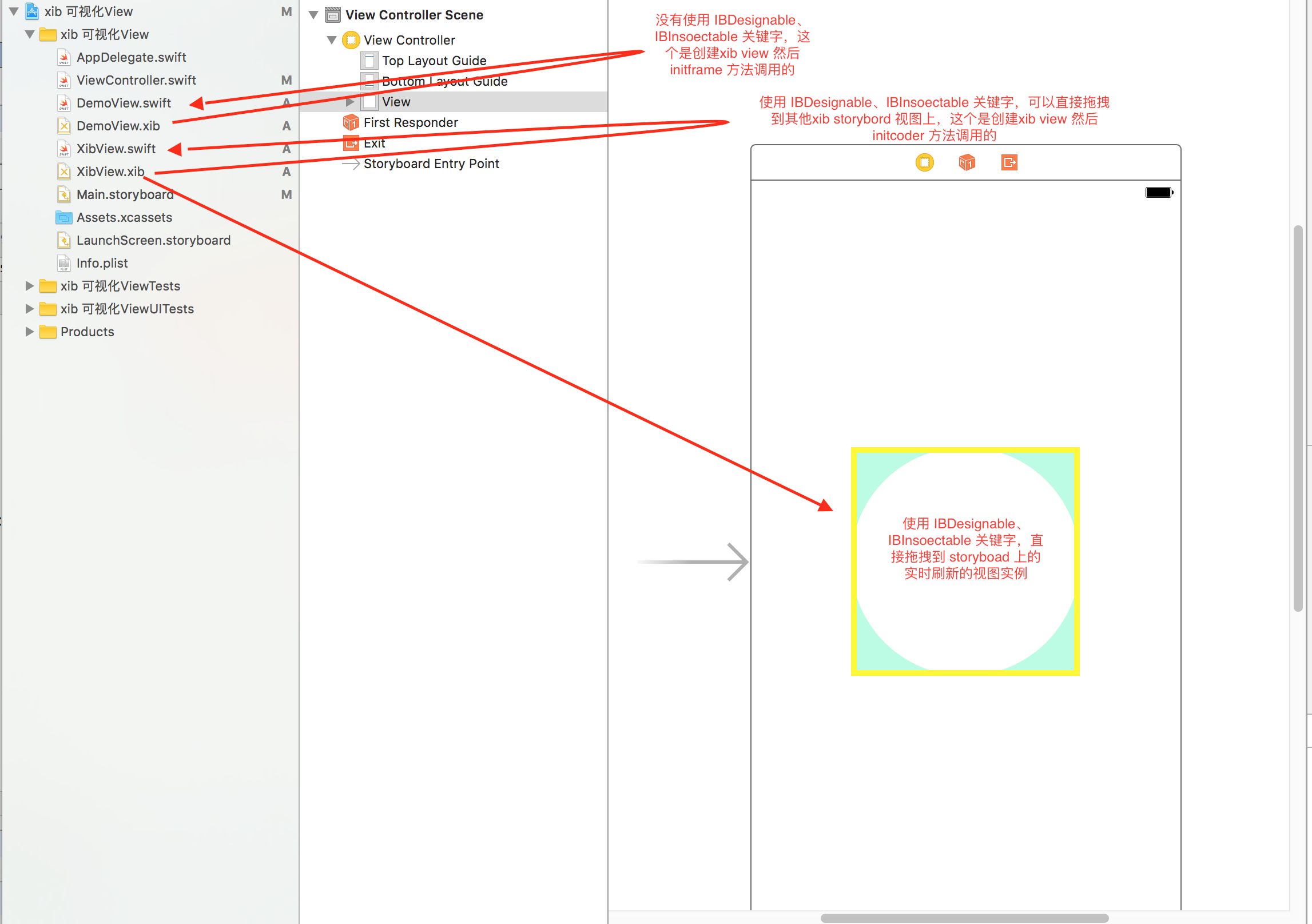
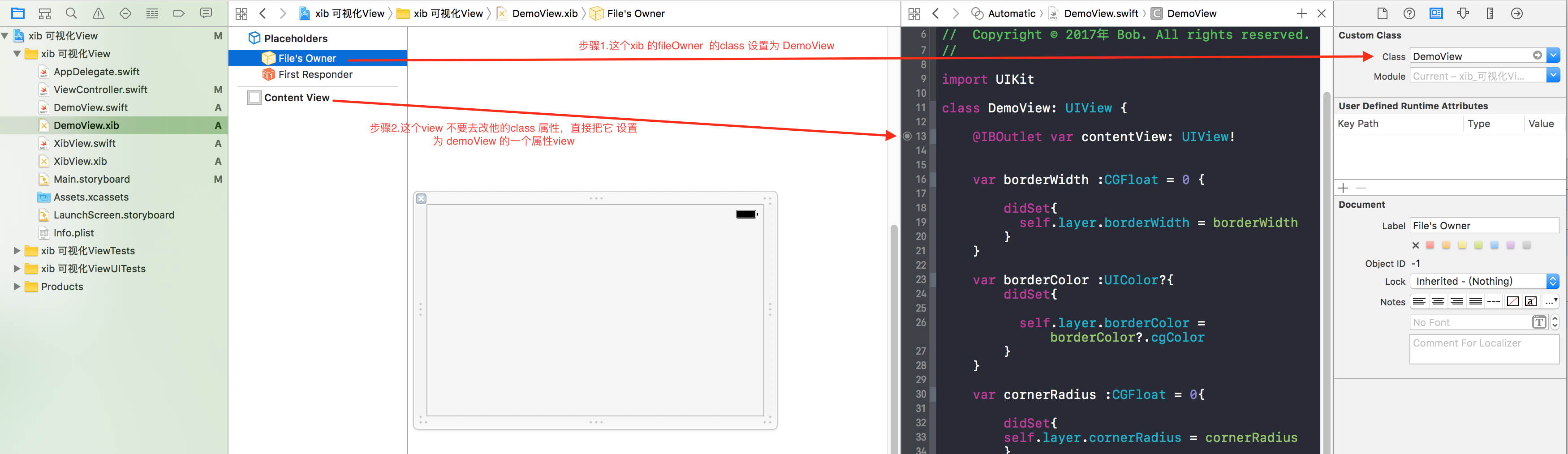
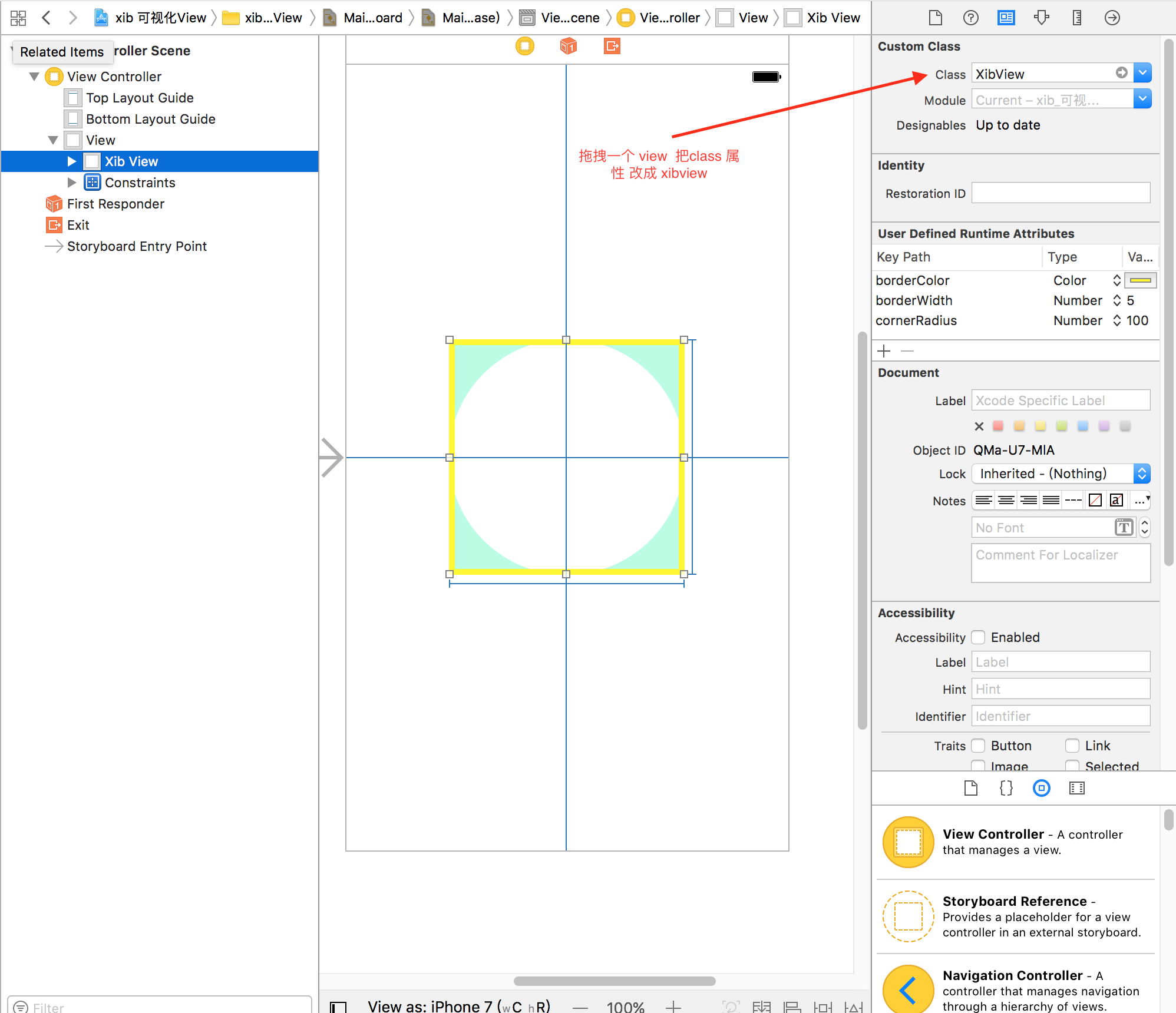
3.这一步很重要 贴个图给解释 ,这样应该会更直观

顺便贴上 demoview 的代码 和 viewcontroller的调用代码,好了 T T
import UIKit class DemoView: UIView { @IBOutlet var contentView: UIView! var borderWidth :CGFloat = 0 { didSet{ self.layer.borderWidth = borderWidth } } var borderColor :UIColor?{ didSet{ self.layer.borderColor = borderColor?.cgColor } } var cornerRadius :CGFloat = 0{ didSet{ self.layer.cornerRadius = cornerRadius } } override init(frame: CGRect) { super.init(frame: frame) initialFromXib() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) } func initialFromXib(){ let bundle = Bundle(for: type(of: self)) let nib = UINib(nibName: "DemoView", bundle: bundle) contentView = nib.instantiate(withOwner: self, options: nil)[0] as! UIView contentView.frame = bounds addSubview(contentView) } }
调用方法的代码::::::
import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() addDemoView() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } /* init frame 方式加载xib view */ func addDemoView() { let demoview = DemoView.init(frame: CGRect(x:20,y:20,200,height:200)) self.view.addSubview(demoview) demoview.borderColor = UIColor.green demoview.borderWidth = 5 demoview.cornerRadius = 100 } }
如果做到这里,那么这个基础的xib view 就已经可以使用了,
当然,现在还没有进入这个博客的主题,现在公布,可在storyboard 实时更新的xib view(这个xib view 必须继承UIView)
xib view 的实现步骤::::
1.newfile 一个 继承于UIView 的class ----XibView
2.newfile 一个 xib view 名字改为 ---- XibView
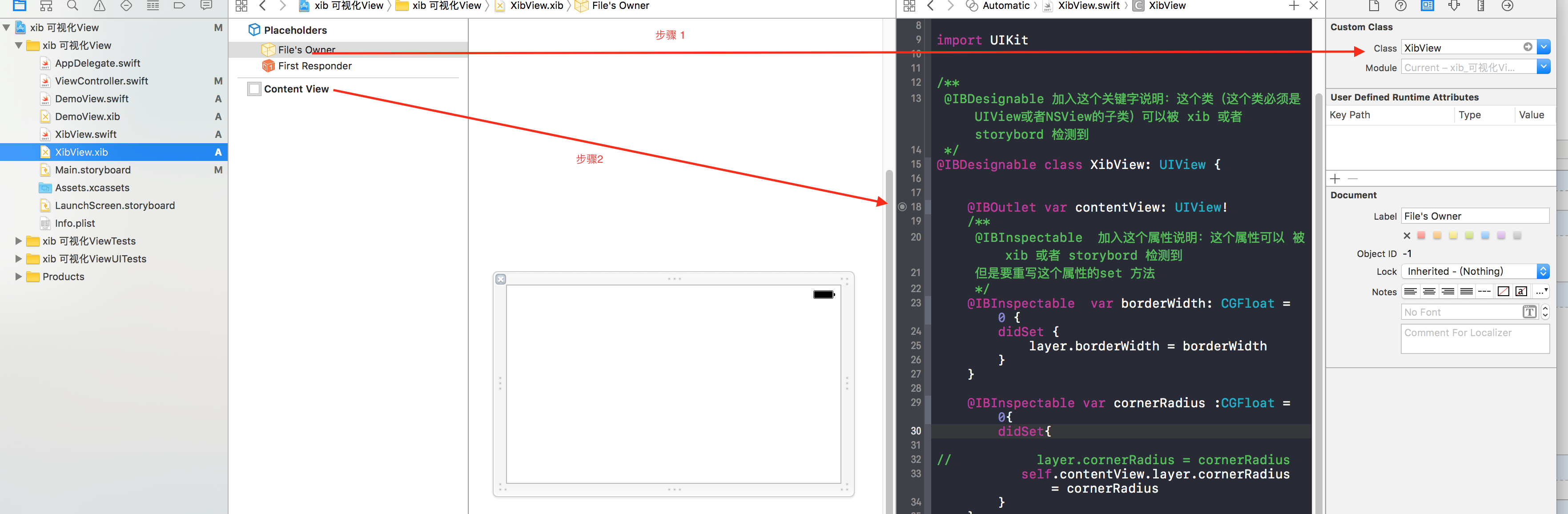
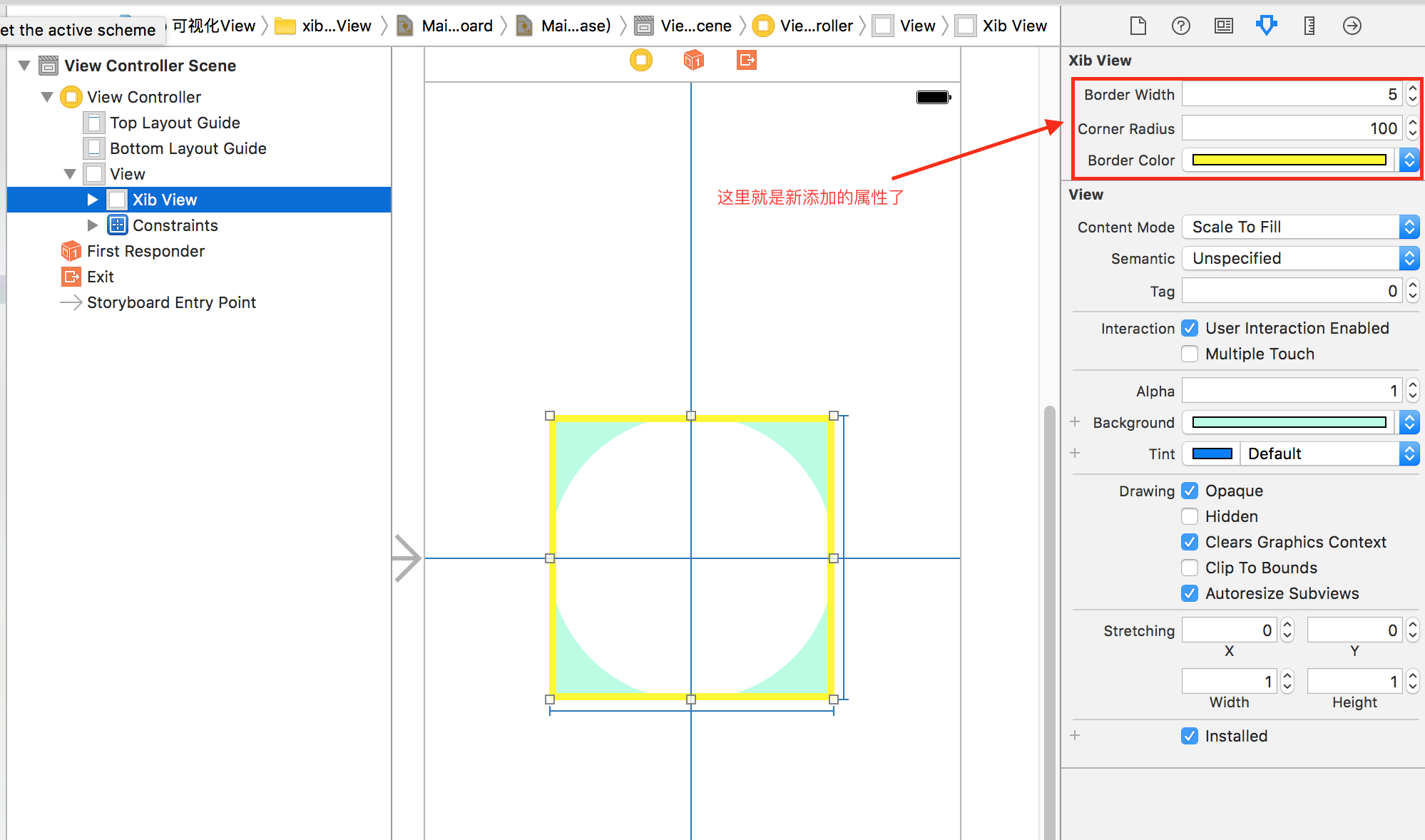
3.同样给张图

途中都可以看到,我使用了@IBDesignable 、@IBInspectable 这两个关键字,
那么 在storyboard 中怎么看@IBInspectable修饰的属性呢


文字都在代码中注释看吧 666
import UIKit /** @IBDesignable 加入这个关键字说明:这个类(这个类必须是UIView或者NSView的子类)可以被 xib 或者 storybord 检测到 */ @IBDesignable class XibView: UIView { @IBOutlet var contentView: UIView! /** @IBInspectable 加入这个属性说明:这个属性可以 被xib 或者 storybord 检测到 但是要重写这个属性的set 方法 */ @IBInspectable var borderWidth: CGFloat = 0 { didSet { layer.borderWidth = borderWidth } } @IBInspectable var cornerRadius :CGFloat = 0{ didSet{ // layer.cornerRadius = cornerRadius self.contentView.layer.cornerRadius = cornerRadius } } @IBInspectable var borderColor: UIColor? { didSet { layer.borderColor = borderColor?.cgColor } } override init(frame: CGRect) { super.init(frame: frame) initialFromXib() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) initialFromXib() } func initialFromXib(){ let bundle = Bundle(for: type(of: self)) let nib = UINib(nibName: "XibView", bundle: bundle) contentView = nib.instantiate(withOwner: self, options: nil)[0] as! UIView contentView.frame = bounds addSubview(contentView) } }
最后 写上自己莫名其妙的一个问题,发泄自己的小抱怨
Failed to update auto layout status: The agent crashed / Failed to render instance of XXXXXXX: The agent crashed
刚刚开始写完的时候出现这个错误,把xcode 关闭,重新打开后,报错神奇般的消失了,没有给了理由--(问谁说理……)