什么是同源策略:
在用户浏览互联网中的网页的过程中,身份和权限的思想是贯穿始终的
同源策略(Same-Origin Policy),就是为了保证互联网之中,各类资源的安全性而诞生的产物,它实际上是一个众多浏览器厂商共同遵守的约定。同源策略是浏览器中基本的安全功能,缺少同源策略,很多浏览器的常规功能都会受到影响,可以说WEB是构建在同源策略基础之上的。
如果WEB世界没有同源策略,当你登录FreeBuf账号并打开另一个站点时,这个站点上的JavaScript可以跨越读取你的FreeBuf账号数据,这样整个WEB世界就无隐私可言了。
情景设想:
将一个学校内的学生看作不同源的个体。虽然一个班级里面有许多学生,但是他们都是互不相关的个体。学生家长请求老师提供同学们的学习成绩报告,老师会告诉家长,你只能够查看自己孩子的学习成绩报告。
同理,学校收到请求要对一个学生的学习成绩进行评价,那么在出具评价报告之前,学校需要对请求者的身份进行确认。
这就是与浏览器密切相关的同源策略
继续假设,学校允许任何人不经过身份确认查看学生的学习成绩报告,这就和浏览器没有同源策略一样
同源策略机制为现代广泛依赖与cookie维护用户会话的WEB浏览器定义了特殊的功能,严格隔离不相关的网站提供的内容,防止客户端数据机密性或完整性丢失。
同源策略的重要性:
浏览器的同源策略,限制了不同源的“document”或是脚本,对当前“document”或资源及其属性的读写权限。
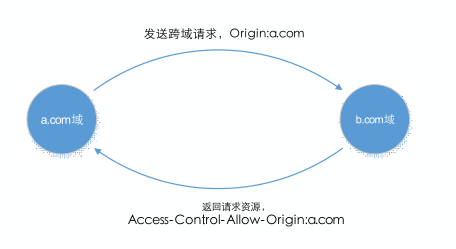
源,即Origin,同源策略保护了a.com域名下的资源不被来自其他Origin的脚本读取或篡改。
同源策略是一种安全思想,但并不是统一的规范体系。
JavaScript中的同源策略:
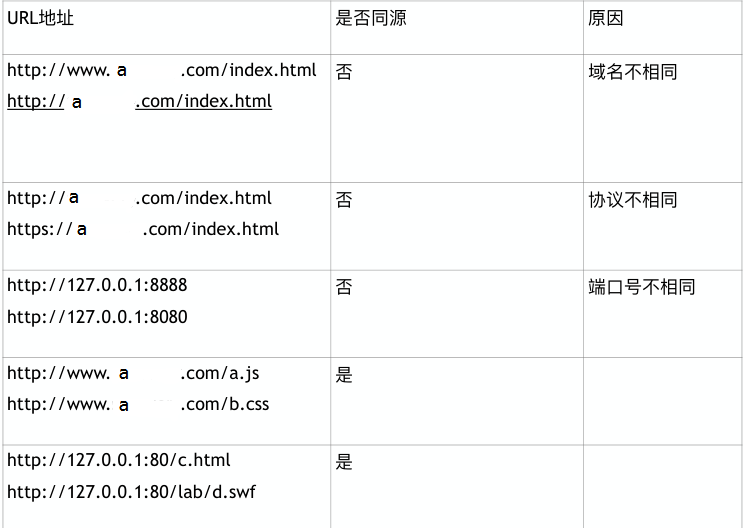
JavaScript中的同源策略,需要对比两者中的域名/host、端口、协议。三者完全相同才可以认为是同源的

确定JS脚本的源,取决于加载该JS文件的位置,而非JS文件存放的位置
<script src="http://lab.b.com/scripts/jquery.js" type=“text/javascript"></script> 可成功加载
在HTML语言中,有部分标签在引用第三方资源时,不受同源策略的限制
例如:<script> <img> <iframe> <link> ......
带src属性的标签,在加载时,实际是生成一条GET请求,向指定服务器申请资源。不同于XML Http Request,浏览器限制了script对src属性加载的资源内容的读写权限
受同源策略影响
ajax请求需要被请求的页面允许跨域请求才行,iframe,window.open加载的页面要相互操作受到同源策略的影响。
XML Http Request在工作中受到同源策略的限制,不能跨域访问资源,现在可以通过设置HTTP Header:Access-Control-Allow-Origin来实现XML Http Request的跨域访问

在浏览器中,Script、cookie、XML Http Request受到同源策略的限制之外,在浏览器加载的第三方插件出于安全性的考虑,也同样发展处各自的同源控制策略
例如:Flash文件被加载后,若访问某域a.com名下的资源时,会先访问域下面的http://a.com/crossdomain.xml文件,查询是否允许flash所在的域进行访问
crossdomain.xml文件的基本格式如下:
<cross-domain-policy>
<allow-access-from domain="*.secevery.com" />
<allow-access-from domain="*.secevery.cn" />
</cross-domain-policy>
XSS还需要了解:
W3C的世界法则
URL的本质
HTTP协议
HTML
DOM
JavaScript
AJAX
AJAX = 异步 JavaScript 和 XML
AJAX是一种用于创建快速动态网页的技术
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
例如:新浪微博、Google地图等
cookie
CSS
ActionScript