-
jQuery图表插件 jQchart
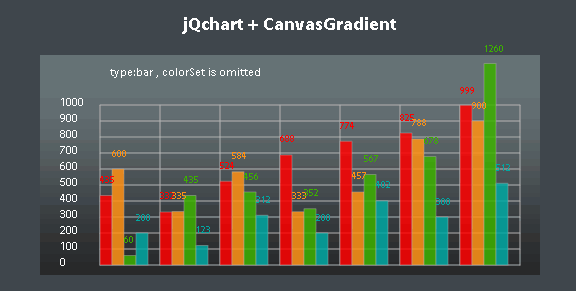
jQchart 是一个jQuery的插件,用来绘制图表的。支持各种形状的图表。 示例代码: == Mini sample == $('#canvasMyID').jQchart('./data0.txt'); == File data0.txt == { data : [ [333,555,888,445,666,999,333] ] }; 在线演示...
 更多jQchart信息
更多jQchart信息最近更新: 开源中国11-2期软件推荐 jQuery图表插件jQchart 发布于 2年前
-
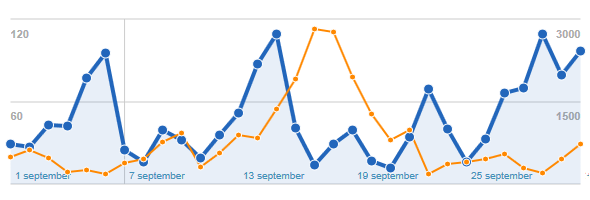
JavaScript 图表库 xCharts
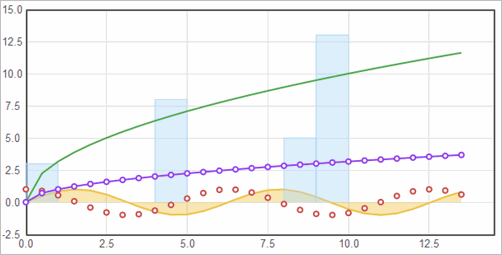
xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。 下面是演示效果:
 更多xCharts信息
更多xCharts信息最近更新: xCharts —— 使用 D3.js 构建的 JS 图表库 发布于 7个月前
-
JavaScript交互式图表工具包 JointJS
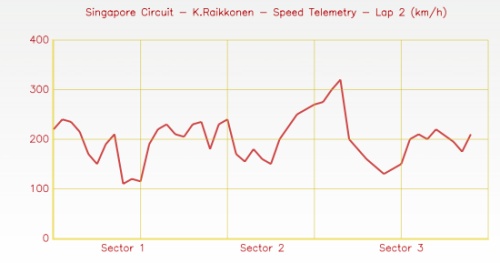
JointJS是一个跨浏览器的JavaScript工具包,用于创建完全互动式图表。它基于Raphaël.js开发。这个工具包拥有一套基于插件的可扩展机制,可以轻松扩展现有功能。当前已经提供了一些可以马上使用的插件来绘制常见的图形包括:ERD、Org chart、FSA、UML、PN、...
 更多JointJS信息
更多JointJS信息 -
jQuery Mobile 图表扩展 JQMCharts
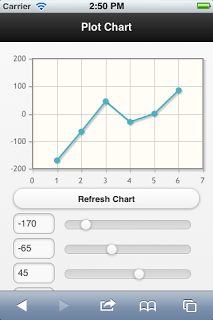
jQuery Mobile Charts 是 jQuery Mobile 的扩展,实现了图表的功能。 在线演示:http://www.tekadept.com/M/Charts
 更多JQMCharts信息
更多JQMCharts信息最近更新: JQMCharts —— jQuery Mobile 的图表扩展 发布于 昨天(8:22)
-
jQuery图表插件 Flot
受Plotr和PlotKit的启发,Ole Laursen基于jquery开发了一个图表绘制(WEB Chart)插件并命名为flot。 示例代码:$.plot($("#placeholder"), [ [[0, 0], [1, 1]] ], { yaxis: { max: 1 } });...
 更多Flot信息
更多Flot信息 -
【免费】jQuery图表插件 JS Charts
JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。 Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading... Loading......
 更多JS Charts信息
更多JS Charts信息 -
jQuery绘图插件 jqPlot
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。 在线演示:http://www.jqplot.com/tests/
 更多jqPlot信息
更多jqPlot信息 -
jQuery线状图插件 jQuery Sparkline
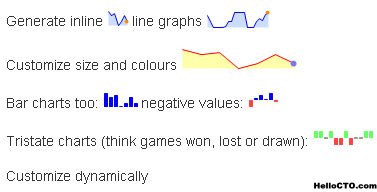
jQuery Sparklines可以用来生成静态或动态波谱图表效果,源码爱好者查阅资料写一个简单的调用实例,实例仅是其中的两款,如果需要其它样式的图表,你需 要查阅官方资料,每个实例都可以用一行HTMl或JavaScript生成,兼容目前绝大多数流行的浏览器:Firefox...
 更多jQuery Sparkline信息
更多jQuery Sparkline信息 -
jQuery Visualize Plugin
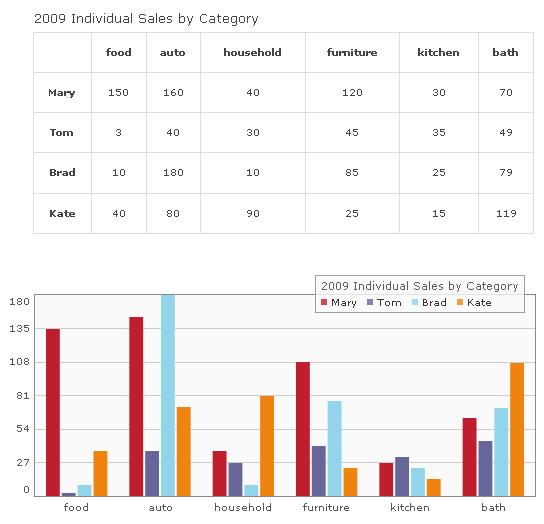
jQuery Visualize Plugin 是一个根据表格的内容自动生成图表的 jQuery 插件。 例如下面一个效果只需要一行代码: $('table').visualize(); 详细用法请看这里。
 更多jQuery Visualize Plugin信息
更多jQuery Visualize Plugin信息 -
jQuery图表插件 TufteGraph
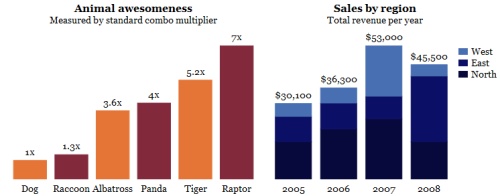
TufteGraph 是一款漂亮的jQuery图表插件。
 更多TufteGraph信息
更多TufteGraph信息 -
jQuery Google Charts
It is definitely more than a simple wrapper for Google API charts. A beta dashboard for project graph... 更多jQuery Google Charts信息
-
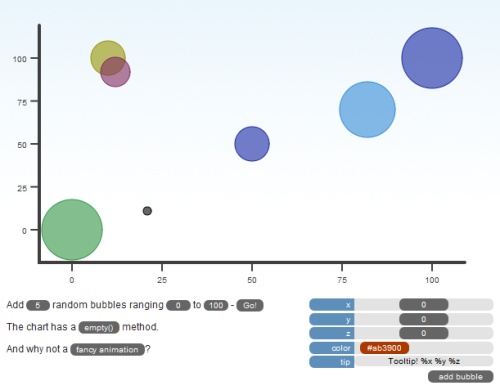
jQuery图表插件 moochart
moochart基于 MooTools 1.2, 在 canvas标签上绘制圆形图表,未来的版本将引进饼状图,条状图和曲线图。 使用方法: var myChart = new Chart.Bubble('myChartContainer', { 300, height: 200, bubbleSize: 20 }); myChart.a...
 更多moochart信息
更多moochart信息 -
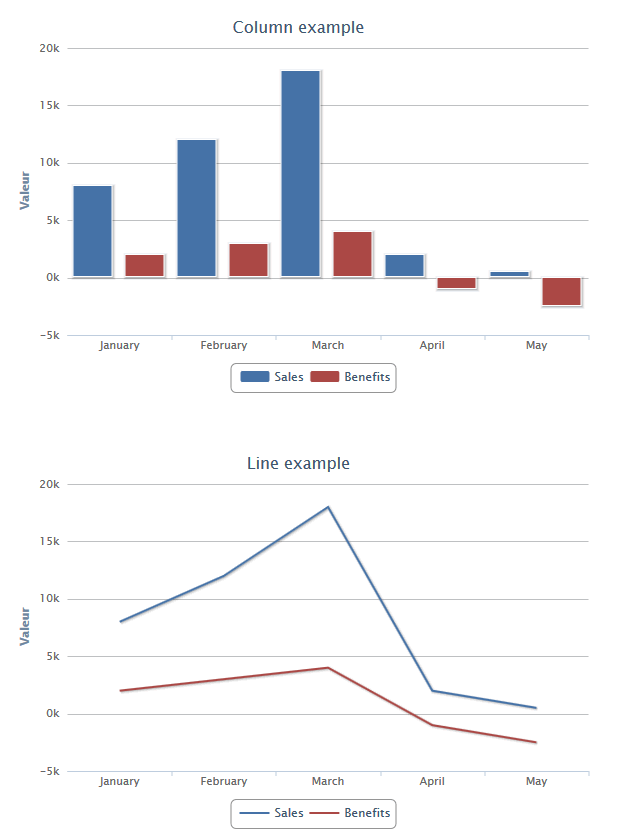
JavaScript图表绘制组件 Elycharts
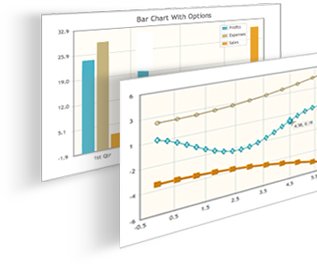
Elycharts是一个易于使用的,可定制的JavaScript图表绘制组件。这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。 lycharts支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择...
 更多Elycharts信息
更多Elycharts信息 -
jQuery图表插件 AttC
AttC (Auto Table to Chart) 是一个自动根据HTML表格中的数据生成基于 Open Flash Chart 图表的 jQuery 插件。 在线演示 更多AttC信息
-
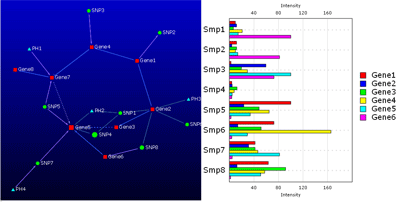
JavaScript图表类库 CanvasXpress
CanvasXpress是一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。它所生成的图表交互性很强,鼠标放上去时会动态显示值。除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要...
 更多CanvasXpress信息
更多CanvasXpress信息 -
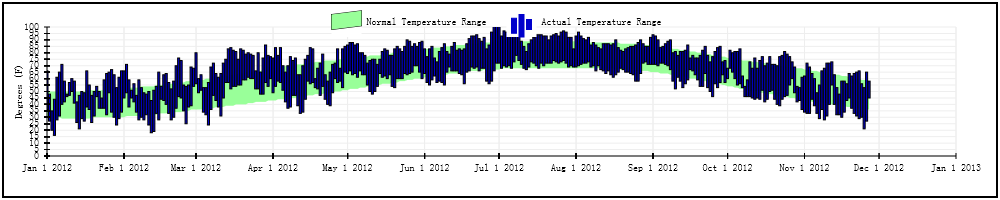
Web 交互式数据图形 Multigraph
Multigraph 是一个用来创建基于 Web 的 2 维科学数据图形,可支持多种格式的数据读取,可定制图形的外观,可与鼠标进行交互来伸缩图形等。 在线演示:http://runjs.cn/detail/dbd9amuh
 更多Multigraph信息
更多Multigraph信息
最近更新: Multigraph —— 交互式 Web 图形 JS 库 发布于 6个月前
-
jQuery Highcharts Table
此 jQuery 插件使用 Highcharts 图形库,可将HTML表格转换成各种图表。并且基于MIT License
 更多jQuery Highcharts Table信息
更多jQuery Highcharts Table信息 -
Peity Mini Chart
Peity (sounds like deity) 是一个简单的 jQuery 插件用来转换一些元素内容到简单的画布对象,如饼图、线图和柱状图。特点: Pie Chart, Lie Charts, Bar Charts Support event Custom Chart Types Browser that supports only: Chrome, Firefox, IE9, Ope... 更多Peity Mini Chart信息
-
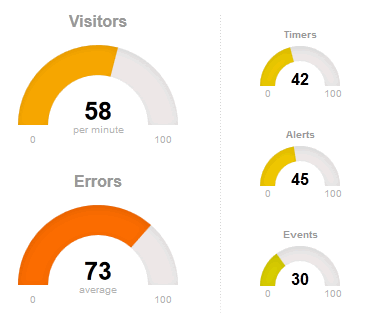
开源JS仪表盘 JustGage
JustGage 是一个 JavaScript 插件来生成很漂亮的仪表盘,基于 Raphaël 库做向量图绘制。 JustGage 完全基于 SVG,因此支持几乎所有浏览器,包括:IE6+, Chrome, Firefox, Safari, Opera, Android, etc....
 更多JustGage信息
更多JustGage信息 -
jQuery 组织结构图插件 jOrgChart
jOrgchart 是一个用来实现组织结构图的 jQuery 插件。 主要特性: 支持拖拽修改子节点 支持节点缩放展示 方便的修改CSS定义样式 超轻量级 兼容性好,基本支持所有浏览器 在线演示
