Django 自学笔记兼学习教程第6章第2节——表单(Form)基础操作
点击查看教程总目录
1 - 编写表单类
创建新的表单类的代码,一般写到一个专门的
forms.py文件中(一般放在对应的app文件夹下)
在本章第一小节,我们已经展示了如何去创建表单类的代码,这里我们详细看看这些代码
#usr/bin/env python
#-*- coding:utf-8- -*-
from django import forms
class LoginForm(forms.Form):
uid = forms.CharField(label='ID', max_length=10)
password = forms.CharField(label='password', max_length=30, widget=forms.PasswordInput)
首先第1行从django库中导入了forms库,
我们创建表单时,常常需要用到forms中的:
forms.Form: 必用,继承该表单类去创建自己需要的表单- 各种
Field: 几乎必用,定义自己表单类中需要的字段 - 各种
widget: 常用,定义表单字段的一些规则。
第3行继承forms.Form编写自己的表单类LoginForm。
新表单类的命名一般以Form结尾,没有什么太多的要求,按常规的命名类的规则来就行,表达清楚该表单的功能和意义即可。
第4、5行设置表单需要的字段,其中的Field和之前models中的Field十分相似,写法上也差不多。
使用时主要的区别有:
- 标签文本,
forms中的Field用label指定,models中的Field用verbose_name指定, forms中的Field比models中的Field多了个widget属性
这里第5行中的widget属性forms.PasswordInput代表这是个密码字段,填写时会隐藏其输入的内容
2 - 操作表单
新建表单对象,即实例化表单:
form = LoginForm()
这是一个没有数据的空表单,用户提交表单信息的页面,一般使用的是这样的空表单。
通过render方法传递给模板进行渲染,比如本章第一节中的代码:
return render(request, 'login.html', {'form': form})
当用户填写表单信息之后,提交表单时,必须使用POST方法提交,
此时视图中,可以直接使用表单数据来新建一个表单对象,代码如下
form = LoginForm(data=request.POST)
不过用户提交的表单信息不一定就是符合规则的,这个时候需要对表单进行一个数据检查
form.is_valid()
使用表单类的is_valid方法即可,返回值为True则代表其数据是通过验证的。
通过验证后,我们将可以使用表单类的cleaned_data属性,找到所有已验证的表单数据。
而表单类的cleaned_data属性,是一个字典,获取其中的属性,就是很简单的了:
uid = form.cleaned_data["uid"]
3 - 渲染表单
视图方法给Django Template(模板)中传入一个form对象后,想要在模板中渲染出来,
可以直接使用{{ form }},该语法将适当地渲染form对象的
除了<label>/<input>对,还有其他的输出选项:
{{ form.as_table }}将把它渲染成包含在<tr>标签中的表格单元格{{ form.as_p }}将把它们包装在<p>标签中{{ form.as_ul }}将把它们包装在<li>标签中
注意:表单的渲染输出不包括周围的<form>、<table>或者<ul>标记,也不包括表单的submit控件,这些需要我们去写。
补充:其实直接使用{{ form }}和使用{{ form.as_table }}是一样的,前者是通过默认调用后者实现的。
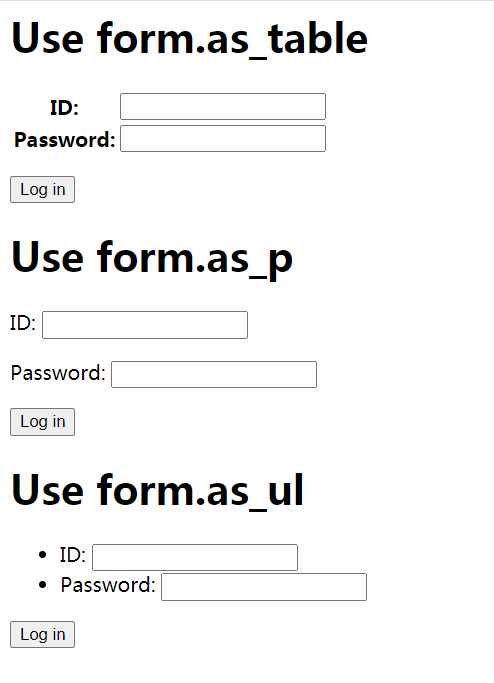
这里我们举个例子,具体展示下这三个输出方法的区别
使用本章第一节中展示的代码,临时性的修改下其中的login.html如下,来观察下这几种渲染方式的不同
<html>
<head>
<title>login</title>
</head>
<body>
<h1>Use form.as_table </h1>
<form method="post" action="{% url "login" %}">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<p><input type="submit" value="Log in" /></p>
</form>
<h1>Use form.as_p</h1>
<form method="post" action="{% url "login" %}">
{% csrf_token %}
{{ form.as_p }}
<p><input type="submit" value="Log in" /></p>
</form>
<h1>Use form.as_ul</h1>
<form method="post" action="{% url "login" %}">
{% csrf_token %}
<ul>
{{ form.as_ul }}
</ul>
<p><input type="submit" value="Log in" /></p>
</form>
</body>
</html>
其渲染后的效果如下图:

下面我们细看一下这三种方法渲染后输出的HTML代码
{{ form.as_table }}:
<tr><th><label for="id_id">ID:</label></th><td><input type="text" name="id" maxlength="30" required id="id_id"></td></tr>
<tr><th><label for="id_password">Password:</label></th><td><input type="password" name="password" maxlength="30" required id="id_password"></td></tr>
{{ form.as_p }}:
<p><label for="id_id">ID:</label> <input type="text" name="id" maxlength="30" required id="id_id"></p>
<p><label for="id_password">Password:</label> <input type="password" name="password" maxlength="30" required id="id_password"></p>
{{ form.as_ul }}:
<li><label for="id_id">ID:</label> <input type="text" name="id" maxlength="30" required id="id_id"></li>
<li><label for="id_password">Password:</label> <input type="password" name="password" maxlength="30" required id="id_password"></li>