for (var key in obj)
{
console.log('对象属性名:' , key);
if (obj[key] instanceof Object) {
sayName(obj[key]);
}
}
遍历对象的方法
for (var i = 0; i < obj.length; ++i)
{
console.log('对象属性名:' , i);
if (obj[i] instanceof Object) {
sayName(obj[i]);
}
}
遍历数组的方法
JSON是什么?JSON是JS的一种简单数据格式,JSON是JavaScript原生格式,它是一种严格的js对象的格式,JSON的属性名必须有双引号,如果值是字符串,也必须是双引号

值为数组就不用加双引号,key必须加双引号
JSON 是 JavaScript 原生格式,这意味着在JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
var obj2={};//这只是JS对象 var obj3={100,height:200};/*这跟JSON就更不沾边了,只是JS的 对象 */ var obj4={'width':100,'height':200};/*这跟JSON就更不沾边了,只是JS的对象 */ var obj5={"width":100,"height":200,"name":"rose"}; /*我们可以把这个称做:JSON格式的JavaScript对象 */ var str1='{"width":100,"height":200,"name":"rose"}';/*我们可以把这个称做:JSON格式的字符串 */ var a=[ {"width":100,"height":200,"name":"rose"}, {"width":100,"height":200,"name":"rose"}, {"width":100,"height":200,"name":"rose"}, ]; /*这个叫JSON格式的数组,是JSON的稍复杂一点的形式 */ var str2='['+ '{"width":100,"height":200,"name":"rose"},'+ '{"width":100,"height":200,"name":"rose"},'+ '{"width":100,"height":200,"name":"rose"},'+ ']' ; /* 这个叫稍复杂一点的JSON格式的字符串 */

为什么js可以通过object['property'] 访问值呢?是应为js都是关联数组,不是java那种纯粹的数组

数组并不用设置长度,这个和java有些不一样

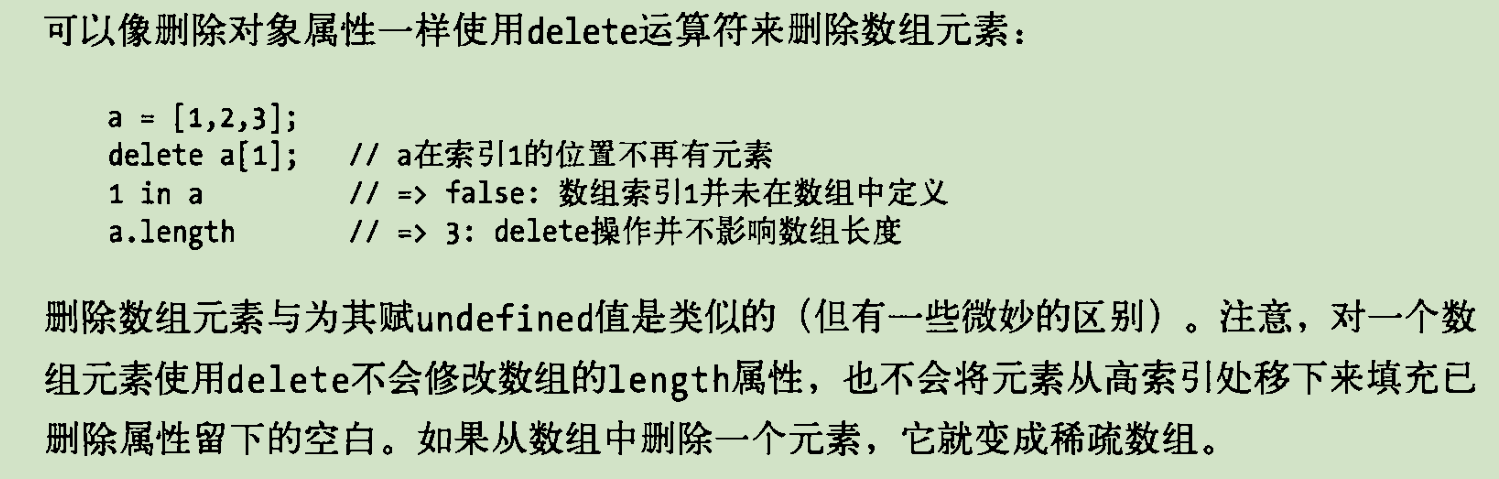
删除数组的一个元素不会导致修改length的属性,只会变成稀疏数组
java 中遍历删除List一般使用迭代器删除,无论用for循环还是增强for循环都是会有问题的
原文链接: http://blog.csdn.net/superxlcr/article/details/51534428

将函数f()加到M方法中,然后调用:o.M() 就调用了函数
也可以这样:o["M"](X,Y)



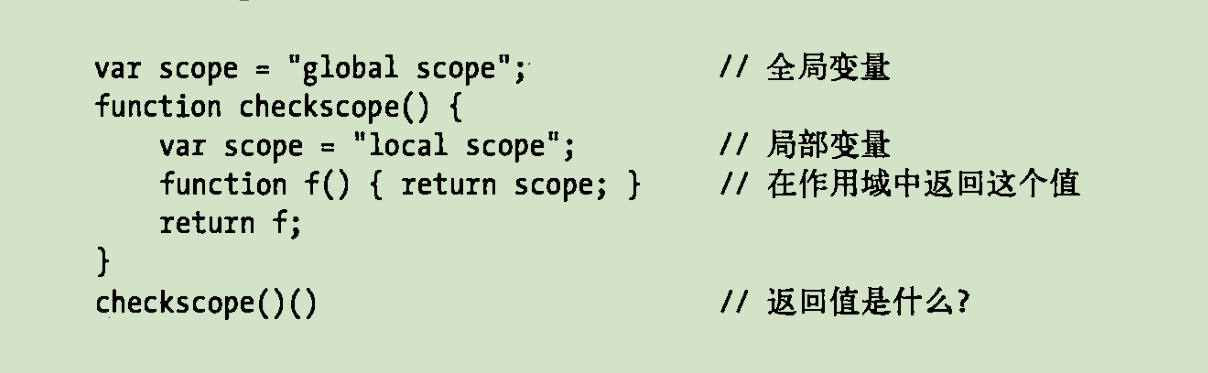
因为函数的执行用到了作用域链,作用域链是在函数的定义的时候就创建了,这种层次关系在创建的时候已经确定了下来
,所以无论什么时候调用,结果都是返回local scope