
JavaScript也有类型转换

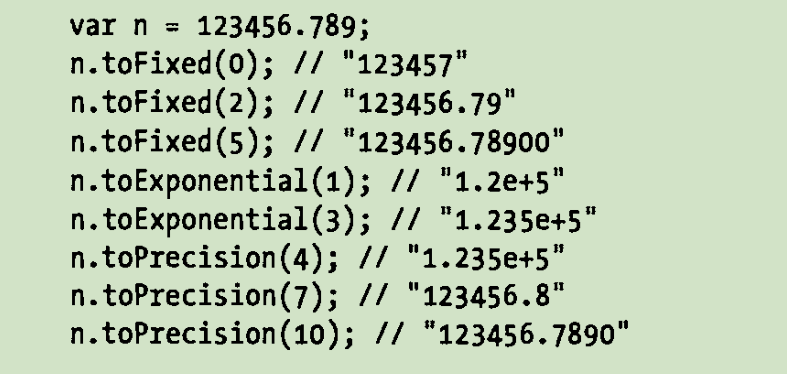
js中的获取指定位数的方法

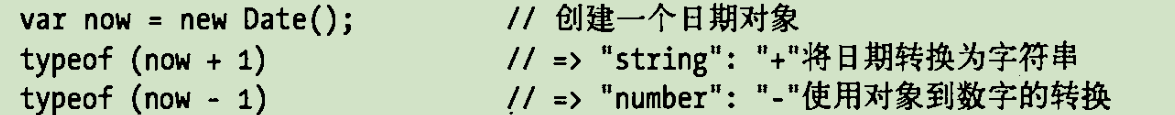
+和-的转换方向不同

在JavaScript中首先给变量赋值数字,然后再给变量赋值字符串是合法的
这点和Java有些区别

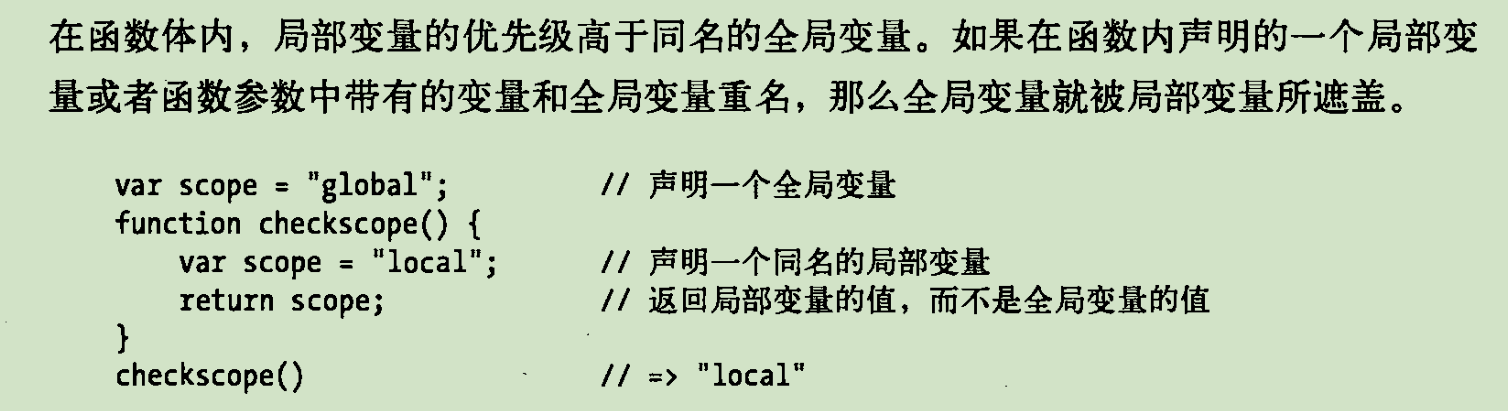
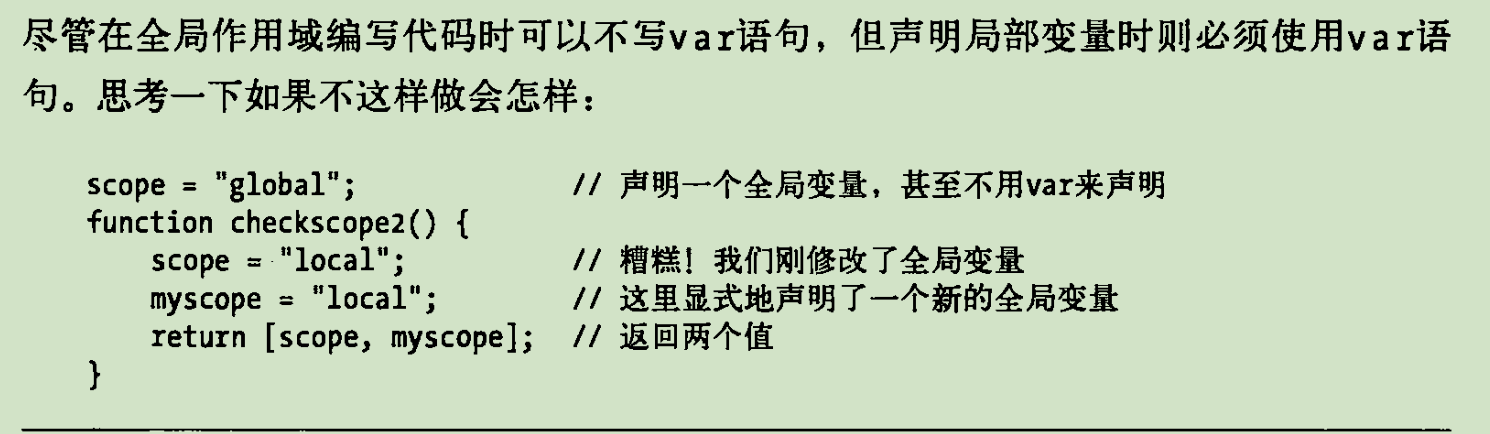
在函数体内声明变量,如果变量和全局变量的名字相同则会被覆盖

在使用局部变量的时候一定要var 不然会修改了全局变量的值
因为考虑到函数嵌套的情况

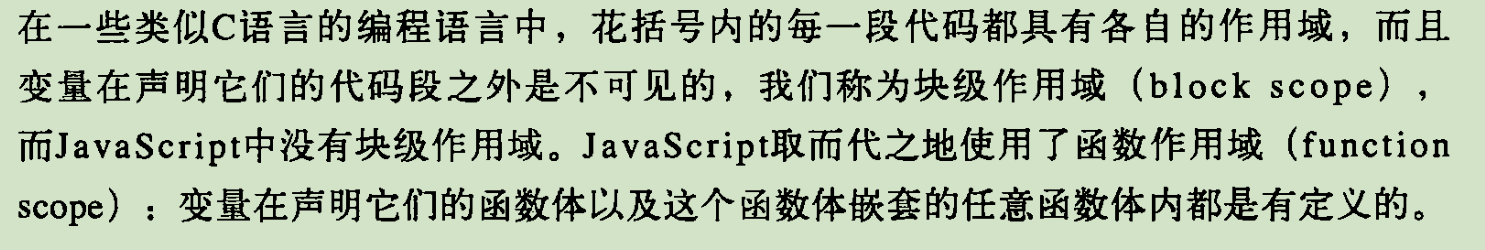
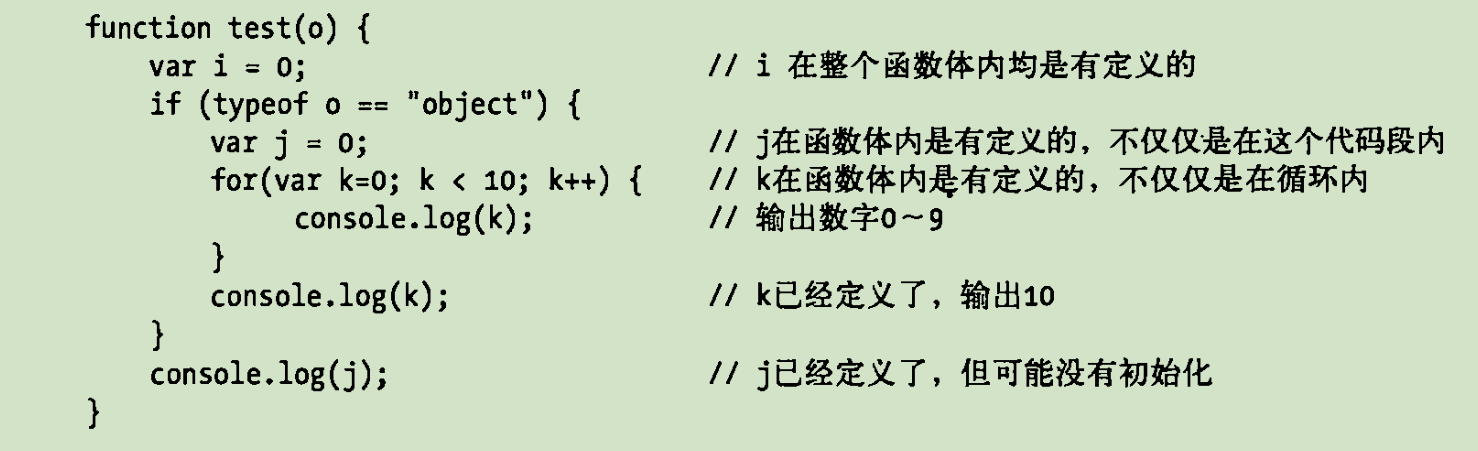
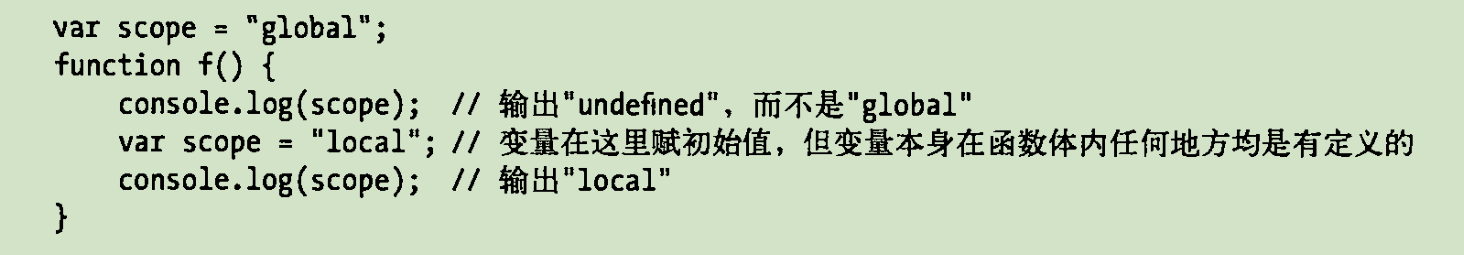
*****注意这句话,JavaScript是没有块级作用域的,只有函数作用域,看到这句话的时候并没有什么感觉,但是看了例子后:

在for循环后k的值竟然还是可以输出的,原因是:

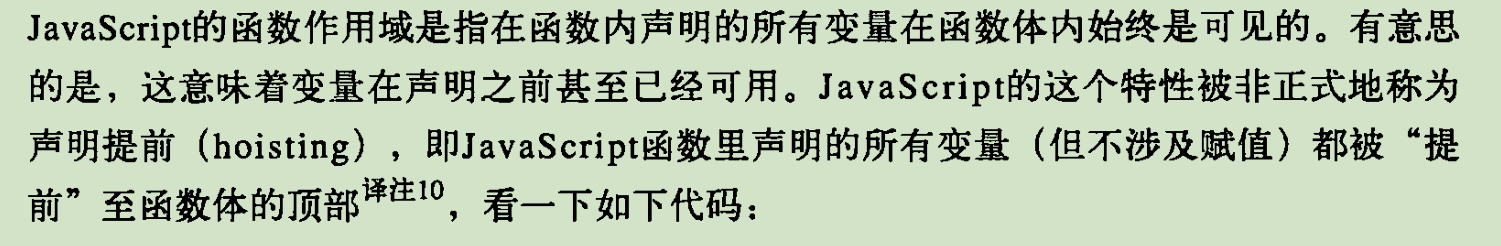
所有的变量声明都会提前,但仅仅是声明,并没有赋值:

因为在函数内声明了变量,作用域提前了,覆盖了全局变量,但是只是变量声明提前了,并没有赋值,所以是undefined

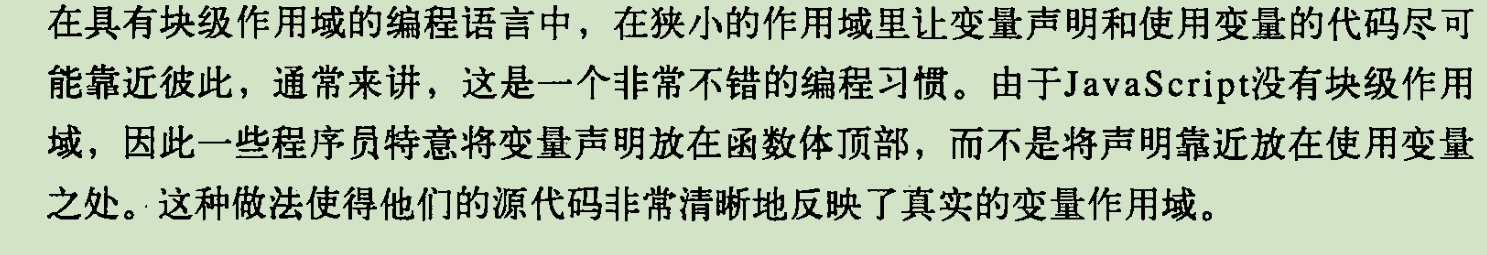
这段话的意思是,在有块级作用域的编程语言如java中,尽量将变量的声明和变量的使用贴近,
但是在javaScript中这种方法不是太好,应该将变量的声明尽量放在函数体的头部吧,可以清晰反映真实的作用域

JavaScript全局变量是全局对象的属性

局部变量可以看做是函数调用某个对象的属性
ES5称为上下文对象,常称为局部对象

当定义一个函数的时候,实际上是 保存一个作用域链,
当调用这个函数的时候,它会创建一个新的对象存储他的局部变量,并将新建的对象 保存到该作用域的链上
这段话其实不太理解P59页

in 运算符的使用,在对象中是判断有没有key和一些对象的方法,不能判断value
在数组中也是只能判断数组的索引,不能判断值

原型链的作用

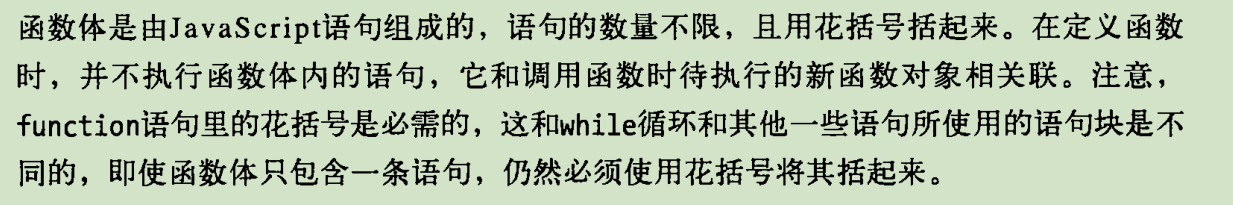
函数的标准形式是
function aaa(){
}
就算里面只有一条语句也是要写花括号的
函数的定义最好在顶层,不能再if和while语句中

在声明函数的时候和声明变量有类似的地方,但是函数在声明的时候函数中所有的东西都会提前,
包括函数里面变量的赋值也会跟着提前,所以可以再函数声明之前就调用函数,也就是说,
不需要先定义函数再调用,函数的声明可以放在调用的后面,因为函数被隐式地提前到了头部