要输出hello word!方式多种多样,我只试过两种。一种是最简单纯node,另一种是借助于Express前端node开发框架。
一、纯node输出helloword
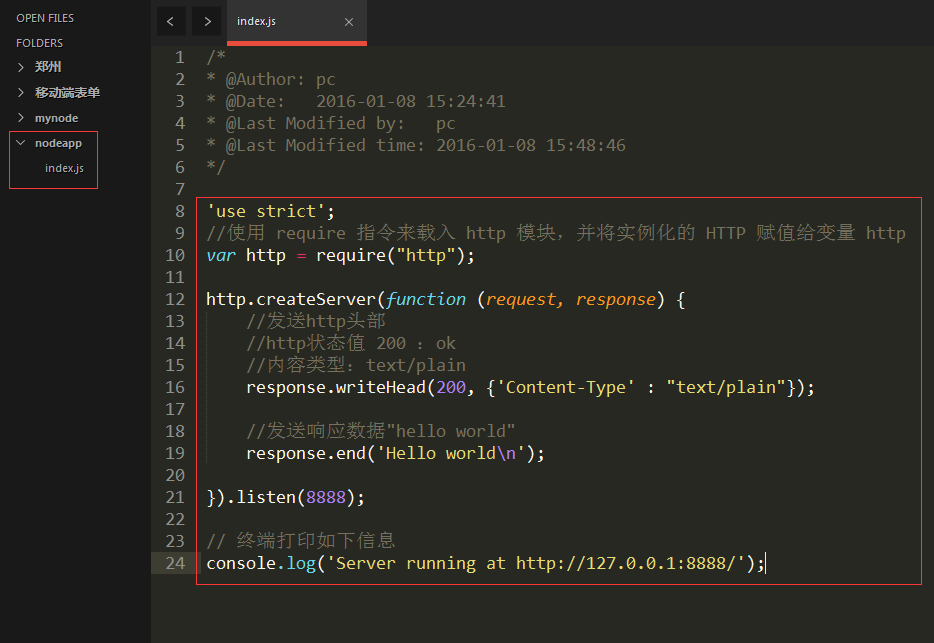
在node之旅(1)的基础上,打开创建的工作目录,创建JS文件,写入:
//使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
var http = require("http");
http.createServer(function (request, response) {
//发送http头部
//http状态值 200 :ok
//内容类型:text/plain
response.writeHead(200, {'Content-Type' : "text/plain"});
//发送响应数据"hello world"
response.end('Hello world
');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
我的操作:

保存JS文件之后,在工作根目录shift+鼠标右键,打开dos窗口:
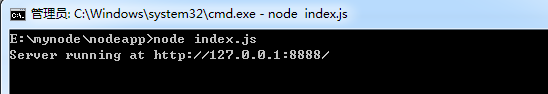
dos命令:
node 你的JS文件
我的操作:

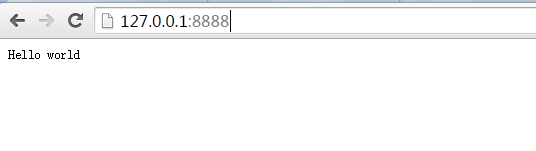
然后打开http://127.0.0.1:8888/查看输出结果。
我的操作:

到这里,我的第一个纯nodeJS输出的hello word就完成了。
二、Express 实现hello word!
同样是在node之旅(1) 安装NodeJS的基础上。继续之后的事情:
Express是基于node.js的快速、开放、极简的Web开发框架(参考网站:Express官网http://www.expressjs.com.cn/starter/installing.html);
创建工作目录,shift+鼠标右键打开命令窗口:
一、安装Express
1.安装Express的准备工作

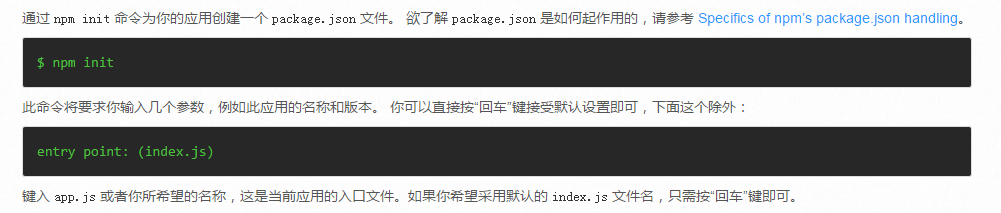
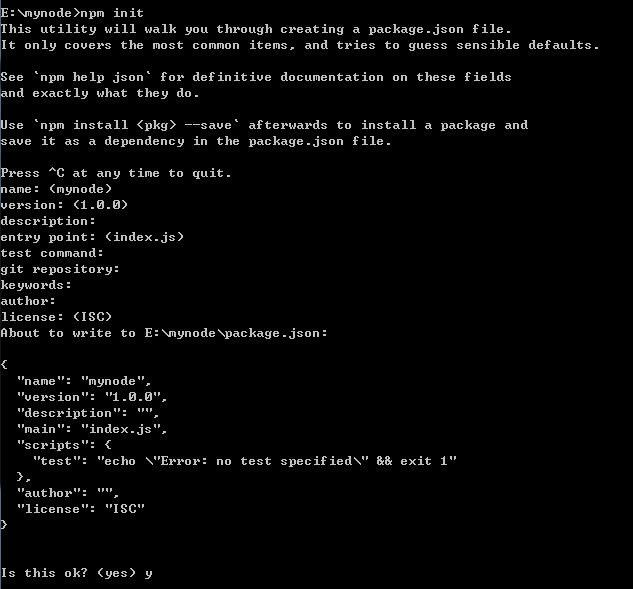
dos命令:
npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等,如果采取默认的话,你就可以一路回车了,最后有个“yes or no”的问题,直接y即可。
我的操作:

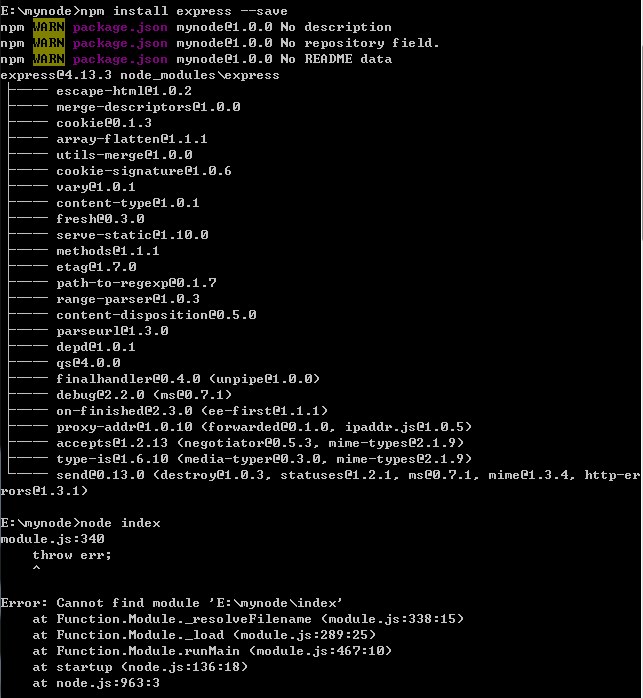
2.安装Express

我的操作:

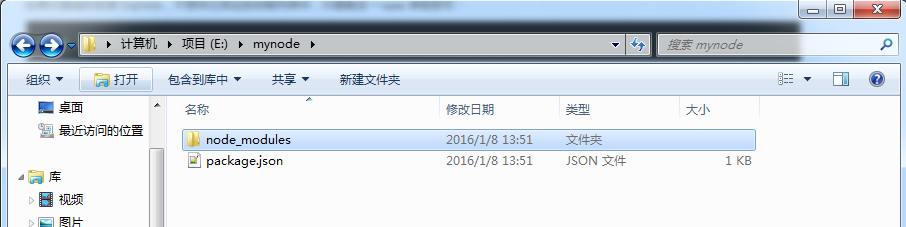
操作完成后,检查工作目录,如果出现了这两个东西,就说明你安装成功了。

二、hello word!

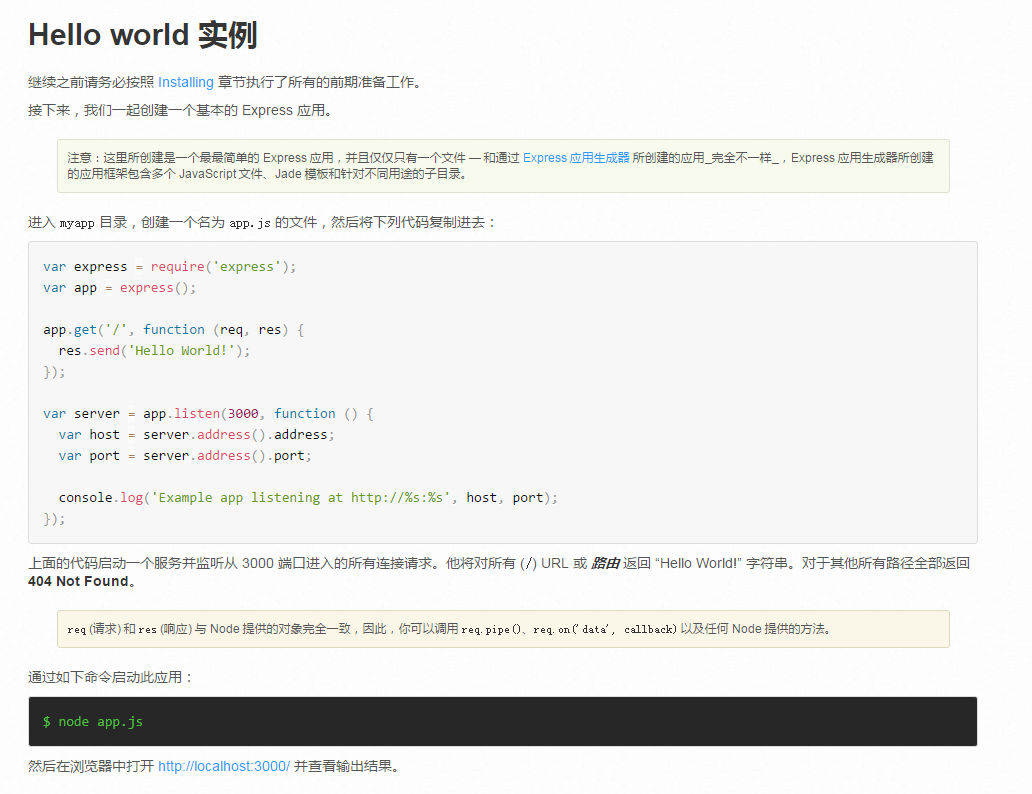
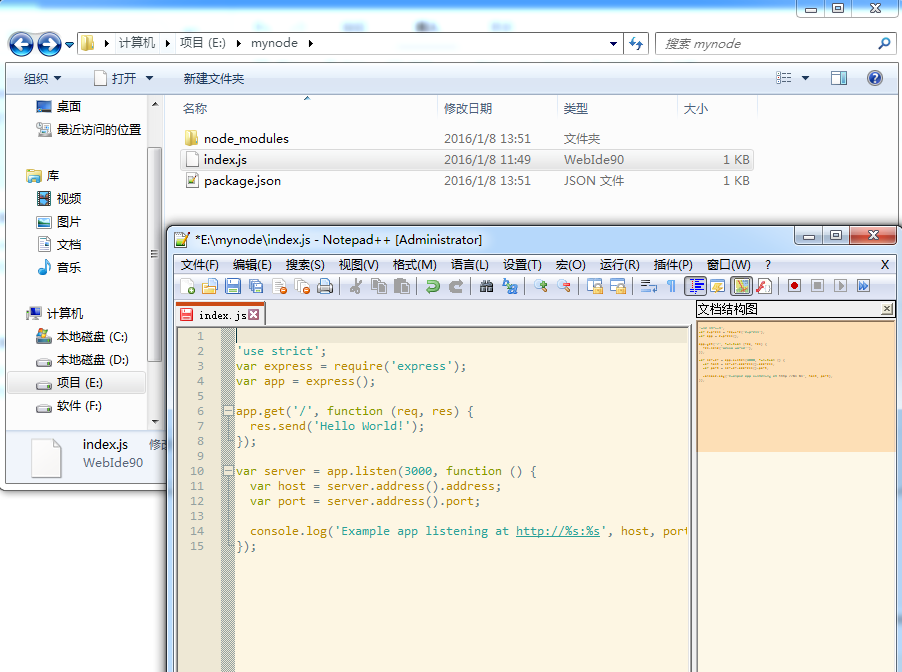
1.在工作目录下创建一个JS文件,在其中写入下面这段代码:
'use strict';
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
我的操作:

2.运行JS文件
dos命令:
node 你的js文件名
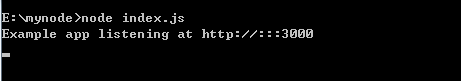
我的操作:

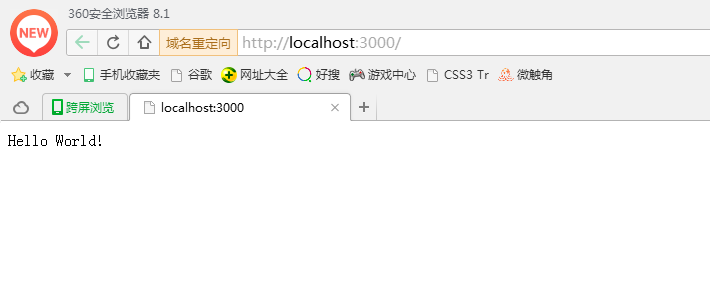
3.在浏览器中打开http://localhost:3000/查看输出结果
我的操作:

ok,到这里,我终于可以用nodejs输出“hello,word!”了!