文字段落相关标签
<b>加粗文本</b> (bold---加粗)
<i>斜体文本</i> (Italic--斜体)
<p>添加段落</p>
<q>引用语</q>
<q>Build a future where people live in harmony with nature.</q> We hope they succeed.</p> 呈现:WWF's goal is to: Build a future where people live in harmony with nature.We hope they succeed.
<br />空标签,换行标签,可插入一个换行符---又称半个标签,在不产生一个新段落的情况下进行,换行(新行)的情况下,可单独使用,称为折行
<hr />水瓶分割线标签,几插入一条分割线---又称半个标签
<code>电脑自动输出</code>
<sub></sub> 下标
<sup></sup> 上标
<pre></pre>预格式文本,可在代码中对空行及空格进行控制
<bdo dir="rtl">文字从左往右显示</bd>
<del>blue</del> blue 删除文字效果
<ins>red</ins> red 插入文字效果
<font> 定义字体大小—size 颜色—color 样式—face
空格标签: 
<!--这是一个注释-->为前端服务,提醒与程序相关的信息,不在网页中显示
1.超链接 <a>
跳转页面(HTTP GET 请求)
(1)target
_blank 在新的空页面打开
_self 覆盖当前页面
_parent 父级浏览打开
_top 顶级浏览打开。跳出框架,跳出框架是指在框架之外运行打开,“你的页面被固定在框架之内”,指的是有人在做网页,利用框架把别人的网页嵌入在他的网页的框架之中,好像是他做的网页,可以通过代码,使自己做的网页跳出框架。
(2)download
<a href="XXXX" dowmload>下载</a>
(3)href
<!-- 返回页面顶部 --> <a href="#">XXX</a> <a href="#top">XXX</a> <!-- 注:锚点不发起请求,仅页面跳转 --> <!-- 发起请求--> <a href="?name=who">XXX</a>
(4)伪协议
<!-- 执行一段js代码 --> <a href="javascript:alert(1)">XXX</a> <!-- 点击后什么都不会发生 --> <a href="javascript:;">XXX</a>
(5)无协议地址
<a href="//qq.com">XXX</a>
需要安装工具:
安装
npm i -g http -server
清理缓存:
http -server -c -l
使用:
http -server
(6)相对路径
<a href="XXX.html">XXX</a> <!-- 跳转到/XXX.html,只以目录为参考 -->
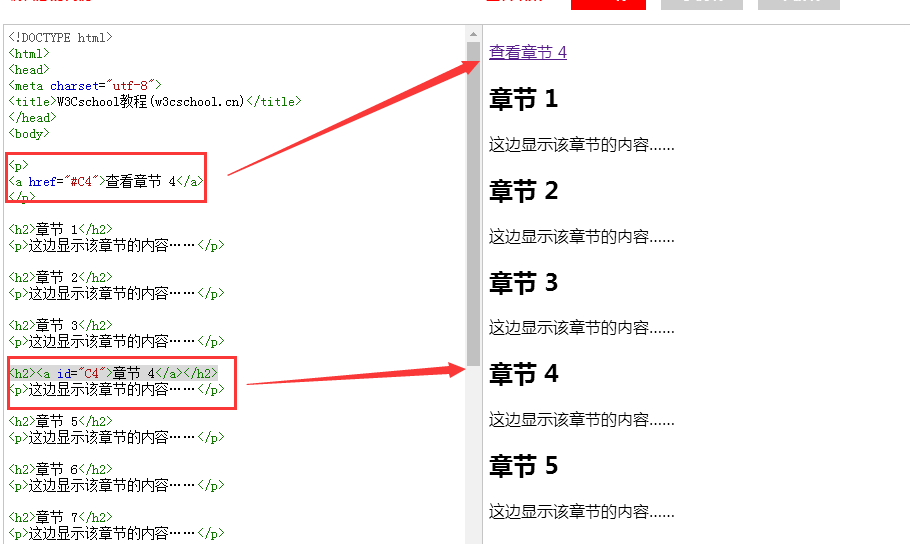
(7)创建书签标记
id
<a href="#C4">查看章节 4</a> <h2><a id="C4">章节 4</a></h2>

(8)创建电子邮箱
<a href="mailto:1234567@qq.com" target="_top">发送邮件</a>
注:
Base标签
<base> 标签为页面上的所有链接规定默认地址或默认目标
<head> <base href="http://www.w3cschool.com.cn/i/" /> <base target="_blank" /> </head>
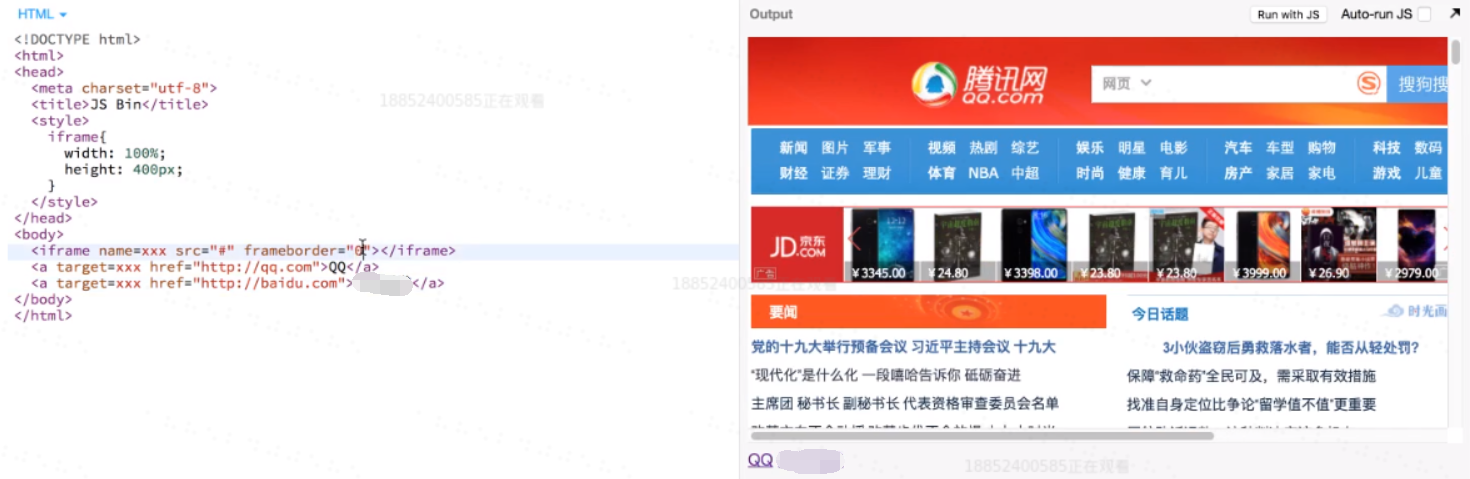
2. iframe
嵌套页面
<iframe src="https://www.baidu.com" name="xxx" frameborder="0"></iframe> <!-- frameborder清除边框 -->

3. form
跳转页面
与a标签的区别:a发起get请求,form发起post请求;get获取内容,post上传内容,get会将参数放在默认参数中,post默认将参数放在第四部分
<form action="users"> <input type="submit" value="提交" meta="post"> <form> <!-- 提交给users --> <form action="users"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="提交"> </form>
4.input
*注意:
(1)input是空标签,button不是空标签
(2)若form里面只有一个按钮<button>提交</button>,那么button会自动升级成提交按钮(默认升级为submit)
(3)在没有submit的前提下,若是<button type="XXX"></button>,则按照type中的内容定义button,此时form中没有提交按钮
(4)使用input标签时,type=submit是唯一确定form能不能提交的按钮,type=button是普通按钮,无提交功能
(5)label的使用是为了提高用户体验,代码如下:
<!-- 方法一 --> <input id="YYY" type="radio" name="XXX"> <label for="YYY">选择</label> <!-- 方法二 --> <label><input type="radio" name="XXX"></label>
5.select
下拉列表
<select name="XXX" multiple> <option value="">-</option> 空 <option value="1">第一组</option> 正常 <option value="2" disabled>第二组</option> 不能选 <option value="3" selected>第三组</option> 默认选中 <!-- multiple 所选,按住ctrl点击 -->