5 主程序的结构化搭建
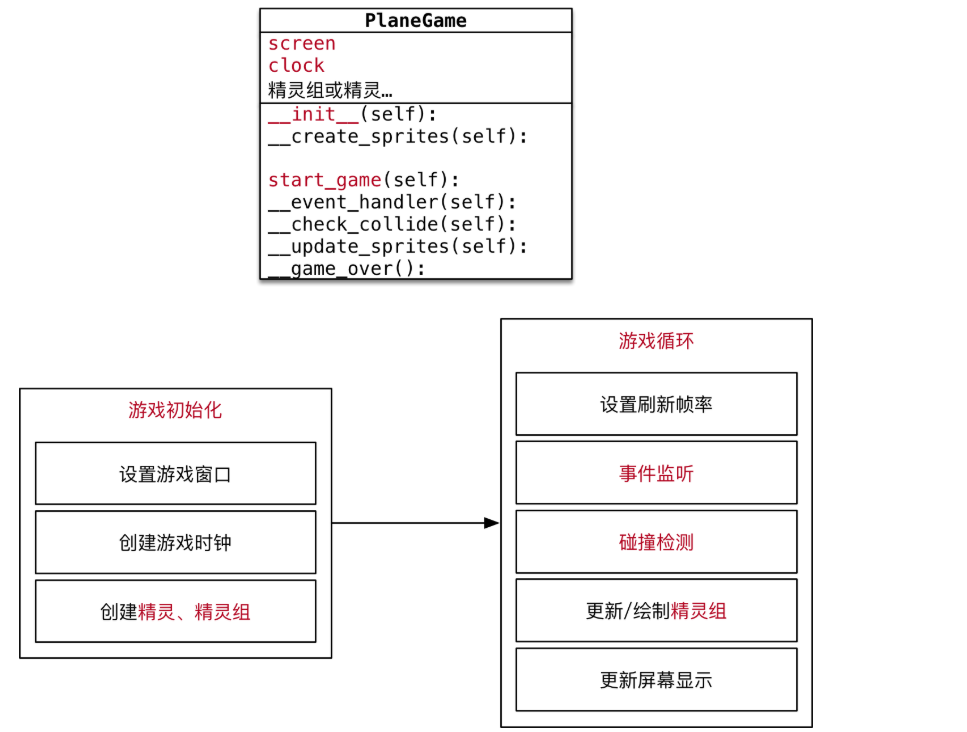
顶层设计非常非常的重要,下面的图 就是我们的设计




我们需要开发两个文件
1.main'主程序(入口)
2.sprites 处理精灵(工具包)
主程序构建
- 具体怎么敲代码,这里给出了所有的代码,
# 这里是在main.py文件中的代码
import pygame
# 一次性的导入 工具包
from plane_sprites import *
class PlaneGame(object):
"""飞机大战主游戏"""
def __init__(self):
# 这里是指向私有方法,在初始化的时候
print("游戏初始化")
# 1. 绘制游戏的窗口
# 不要 把固定的数值写死,我们设置一个 常量 去保存它,这是一个开发技巧,怎么定义呢?
# 只需要使用赋值语句就完事 常量所有字母大小单词之间有下划线链接,python没有真正意义上的常量,我们通过命名的约定来搞一个,说白了就是约定俗成的方式,别人看到这种东西就知道这个表示的常量不会随意做修改,我们的常量全部定义在工具包中 ,二不是在主程序中
# 注意啊。SSCREEN_RECT是一个对象,我们通过对象.拿到size元祖
self.screen = pygame.display.set_mode(SCREEN_RECT.size)
# 2. 设置游戏的时钟,同样也是使用pygame的模块
self.clock = pygame.time.Clock()
# 3. 调用私有方法,精灵和精灵组的创建,
self.__create_sprites()
# 注意私有方法 是一两个下划线开头
def __create_sprites(self):
pass
def start_game(self):
print("游戏开始...")
while True:
# 以下的代码,都是独立出来的私有方法,以简化start_ganme的的业务逻辑从程度
# 1. 设置刷新帧率
self.clock.tick(FRAME_PER_SEC) # 注意你看这里的刷新频率也是一个常量
# 2. 事件监听
self.__event_handler()
# 3. 碰撞检测
self.__check_collide()
# 4. 更新/绘制精灵组
self.__update_sprites()
# 5. 更新显示,这这个非常的重要,
pygame.display.update()
# 以下的方法都是我们的私有方法
def __event_handler(self):
# 监听用户是否点击了我们的突出按钮
for event in pygame.event.get():
# 判断是否退出游戏
if event.type == pygame.QUIT:
PlaneGame.__game_over() # 如何调用静态的方法? 使用当前的类名点的方法就可以了
def __check_collide(self):
pass
def __update_sprites(self):
pass
# 这的一个人静态方法,这个是一个修饰符,说明它是静态的方法
@staticmethod
def __game_over():
print("游戏结束")
pygame.quit()
exit()
# 输入main 加入快捷键 就可以对这个文件执行倒出操作
if __name__ == '__main__':
# 创建游戏对象
game = PlaneGame()
# 启动游戏
game.start_game()
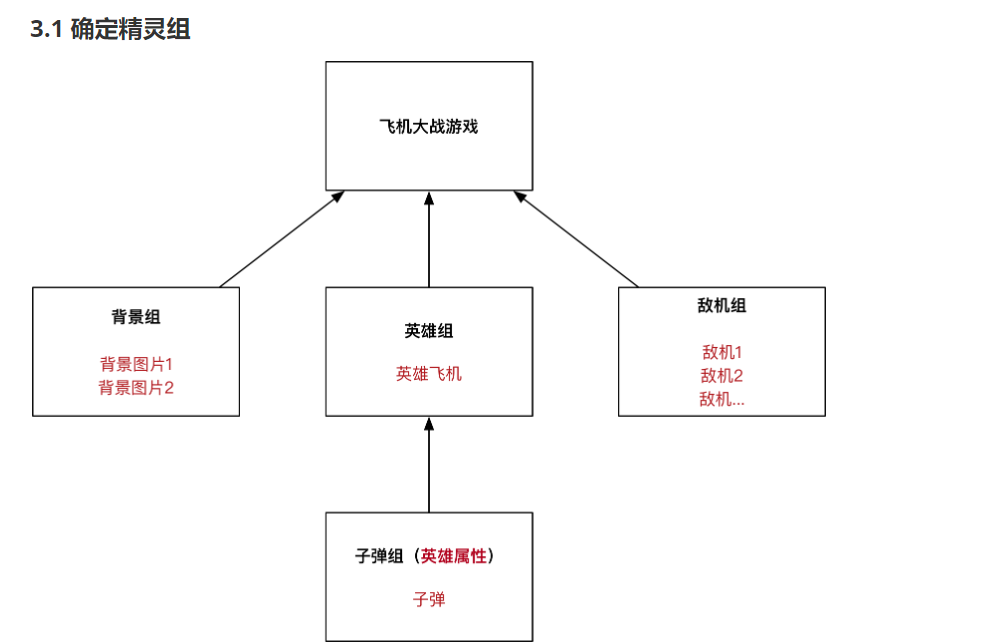
精灵组的初步构建
import pygame
# 定义一个屏幕大小的常量
SCREEN_RECT = pygame.Rect(0, 0, 480, 700)
# 刷新的帧率
FRAME_PER_SEC = 60
# 写在括号里的意思是继承父类
class GameSprite(pygame.sprite.Sprite):
"""飞机大战中的游戏精灵,根据设计的UML编写代码"""
#注意这里要重写init方法,我们在init初始化方法(行函数)传参
def __init__(self, image_name, speed=1):
# 调用父类的初始化方法,当我们的父类不是object基类的时候一定要调用super()对象来调用父类的初始化inint方法
super().__init__()
# 定义对象的属性,它们分别记录着精灵的图片位置速度还有运动方式
self.image = pygame.image.load(image_name)
self.rect = self.image.get_rect()
self.speed = speed
def update(self):
# 在屏幕的垂直方向上移动
self.rect.y += self.speed
6 背景的开发
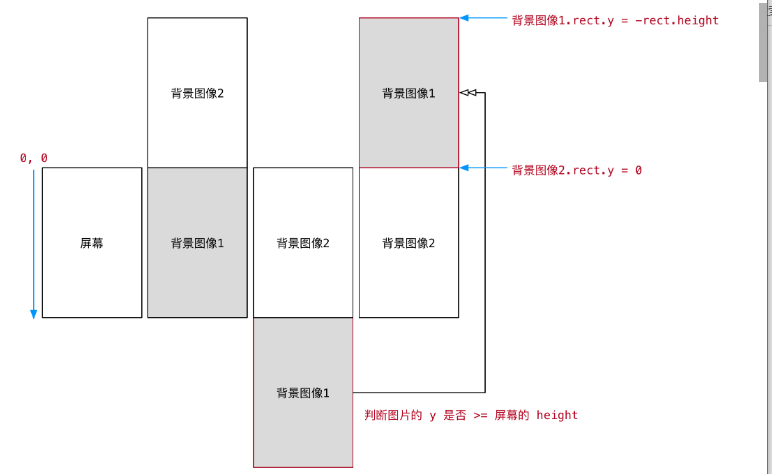
实现游戏背景的移动的一个核心算法就是 :重置位置回去
准备两图片,当第一张图片到底之后 立马重置第二种回到第一张的上面 ,这样就就形成了不断移动的动画效果


核心代码的实现,现在我们要设计一个背景运动类这个要继承精灵类
class Background(GameSprite):#我们继承父类。并且扩增功能
"""游戏背景精灵"""
def __init__(self, is_alt=False):
# 算法:封装的业务逻辑:调用两次这个方法就能创建两个图片对象。我们打打一个标记,如果是ture说明是第二种 第二种在创建的时候要改一下位置,这样我们就得到了两个不同位置的图片
# 1. 调用父类方法实现精灵的创建(image/rect/speed)
super().__init__("./images/background.png")
# 2. 判断是否是交替图像,如果是,需要设置初始位置
if is_alt:
self.rect.y = -self.rect.height
def update(self): # 重写父类的方法
# 1. 调用父类的方法实现,垂直移动
super().update()
# 2. 判断是否移出屏幕,如果移出屏幕,将图像设置到屏幕的上方
# 核心算法就是这里,如果第一张图片超过了就马上移动回去
if self.rect.y >= SCREEN_RECT.height:
self.rect.y = -self.rect.height
代码实现 在把我们的背景精灵调用出来
在我们的的__create_sprites方法里创建精灵和精灵组
在 __update_sprites中调用update还有draw方法绘制精灵
具体的实现 在主程序中:
# 注意私有方法 是一两个下划线开头
def __create_sprites(self):
# 创建背景精灵和精灵组
# 这个是一个优化的代码 我们把能封装的都封装带走
# bg1 = Background("./images/background.png")
# bg2 = Background("./images/background.png")
# bg2.rect.y = -bg2.rect.height
# 封装的业务逻辑:调用两次这个方法就能创建两个图片对象。我们打打一个标记,如果是ture说明是第二种 第二种在创建的时候要改一下位置,这样我们就得到了两个不同位置的图片
bg1 = Background()
bg2 = Background(True)
# 屏幕精灵
# 背景精灵组
self.back_group = pygame.sprite.Group(bg1, bg2)
+++
def __update_sprites(self):
self.back_group.update()
self.back_group.draw(self.screen)
# 调用它的两个方法 注意第二个方法要床底一个要绘制的地方(当前的屏幕对象)
+++
重点~~把不要的类的功能实现封装起来不要暴露出去