不适配深色模式
直接在info新加一个字段
User Interface Style
设置值为
Light
适配深色模式
适配深色模式info里面的那个字段就不用添加了
但是需要在每个UIWindow,UIViewController,UIView里面增加下面的这个方法
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection
在这个方法里去判断和更改当前界面所有元素的颜色
我专门做了一个单例,把应用程序中的所有颜色都单独保存起来
还有两个方法,分别是把所有的颜色改成与之对应浅色或深色
其实就是一个Color,浅色是一种色值,深色是另外一种色值,一个应用程序可以定义多个Color
应用程序所有的颜色都从这个单例上取
到时候调一下单例只需要把界面刷新一下就行了
-(void)traitCollectionDidChange:(UITraitCollection *)previousTraitCollection
{
[super traitCollectionDidChange: previousTraitCollection];
if (@available(iOS 13.0, *))
{
if(UITraitCollection.currentTraitCollection.userInterfaceStyle == UIUserInterfaceStyleDark)
{
[[Color darkColor] setDarkColorArray];
LRLog(@"暗黑模式");
}
else
{
[[Color darkColor] setBrightColorArray];
LRLog(@"正常模式");
}
UIWindow* window = [[[UIApplication sharedApplication] delegate] window];
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName:[Color darkColor].dataColor2,NSFontAttributeName:[UIFont systemFontOfSize:18]}];
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:[Color darkColor].backColor] forBarMetrics:(UIBarMetricsDefault)];
[self.navigationController.navigationBar setShadowImage:[UIImage imageWithColor:[Color darkColor].backColor]];
[self.navigationController.navigationBar setBarTintColor:[Color darkColor].backColor];
window.backgroundColor=[Color darkColor].backColor;
self.view.backgroundColor=[Color darkColor].backColor;
}
}
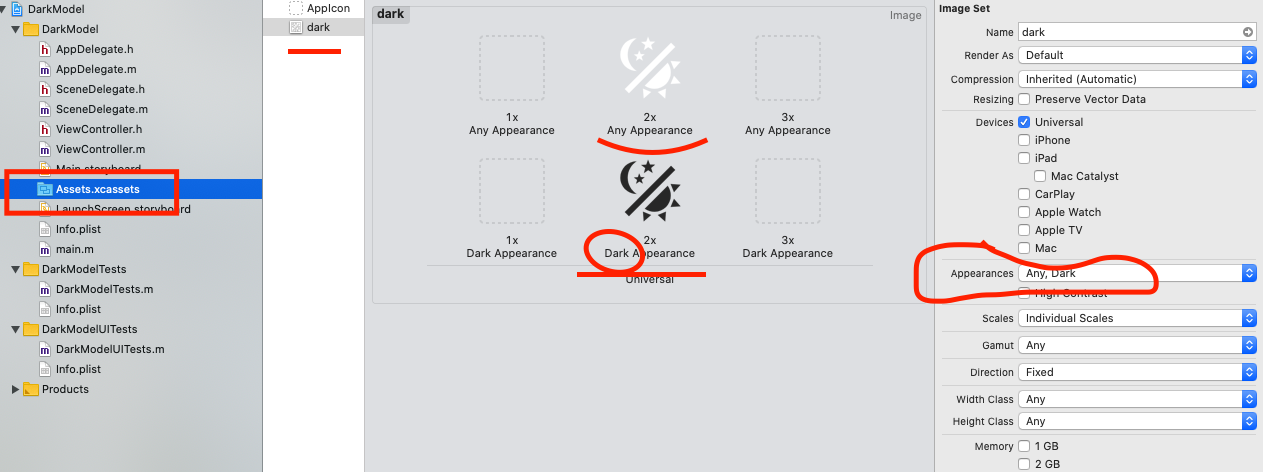
接下来就是图标的适配了
图标的话是需要准备两套的
一套白色的一套黑色的
或者准备一套用的时候自己把颜色给改掉
一套黑的一套白的按照以下多加个图片就行了

一套图片看Demo