html 超文本标记语言 ---- 结构
css 层叠样式表 ---- 样式
js javascript ---- 行为
HTML 超文本标记语言
< 标记
<html> 标签
<html> </html> 标签对
保存的代码文件必须是 .html 才可以被浏览器识别 !!
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body> </html>
<!DOCTYPE html> ! 声明
doc document 文档
type 类型
<meta charset="utf-8" /> 代码编码格式
utf-8 国际标准
代码的编码格式要与文件的编码格式要统一!!
- CSS基础样式
1.行间样式
<!DOCTYPE html> <html> <head> <!--html注释--> <meta charset="utf-8" /> <title></title> <style> </style> </head> <body> <div style=“300px;height="200px”;background:blue>块</div> </body> </html>
2.内部样式
<!DOCTYPE html> <html> <head> <!--html注释--> <meta charset="utf-8" /> <title></title> <style> #box{width:400px;height:200px;background:blue;} /*内部样式表*/ /*css注释*/ </style> </head> <body> <div id="box">块</div> </body> </html>
用内部样式时,每个模块<div>要给它特定的name
3.外部样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="style.css" type="text/css" rel="stylesheet"> </head> <body> <div id="box">块</div> </body> </html>
CSS文件
#box{400px;height:200px;background-color:#5ee3e5;}
- 常见样式——background
#box
{ 400px;
height:200px;
background-color:#5ee3e5; }
属性:属性值
background 背景
/*
background-attachment:fixed;背景是否滚动
background-color:#gray;背景颜色
background-image: url(pp.jpg);背景图
background-repeat:no-repeat;背景图是否滚动
background-position:center top;背景图位置
*/ 解析型语言,写代码时尽量避免,越精简越好
repeat 默认重复 background:blue url(xx.jpg)
no-repeat 不重复background:blue url(xx.jpg) no-repeat
repeat-x 横向重复
repeat-y 纵向重复
向右(左)移动向下(上)移动background:blue url(xx.jpg) no-repeat (-)**px (-)**px
center center 水平居中 垂直居中
fixed 固定
背景background拥有复合属性,属性间无顺序,加空格即可识别。
- 常见样式——border边框
/*
border-width 边框宽度
border-style 边框样式
border-color 边框颜色
border-top/right/left/bottom 上下左右边框
边框样式
soid 实线
dashed 虚线
dotted 点线 (这两种兼容性可能存在问题)
*/
- 常见样式——padding(内边距)
*内边距相当于给盒子加了填充厚度会影响盒子的大小
/*
padding: top right bottom left
上右下左内边距,不可调换顺序!!
*/
- 常见样式———margin(外边距)
1.上下外边距会叠压;
2.父子级包含的时候子级的margin-top会传递给父级;(内边距替代外边距)
/*
margin:top right bottom left;不可换顺序!!
margin-left:auto ;单写一行板块会一直在右
margin-right:auto;单写一行板块会一直在左
两行一起写板块会一直居中,精简方式:
margin:0 auto
*/
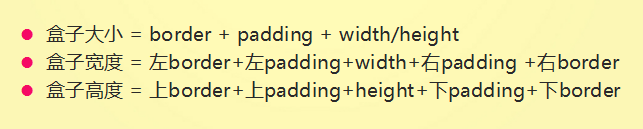
- 常见样式——结构(盒模型)


结构样式:
width 宽度
height 高度
background 背景
border 边框
padding 内边距
margin 外边距
复合属性:一个属性有多个属性值
background
border
padding
margin
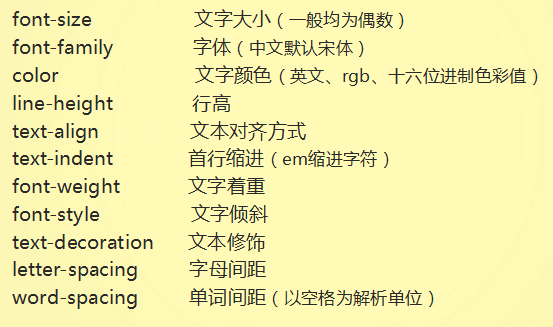
- 文本设置

行高指的是文字在行高的上下居中
italic 斜体
normal 正常
text-deoration: none(无)
underline 下划线
overline 上边线
line-through 删除线