1、使用post提交表单,同时在form的action属性后添加“?参数=参数值”,经验证,可行,但是在浏览器中看不到该参数在form参数中,如下图:
上图未出现courseId属性,form代码如下:
<form method="post" class="layui-form" action="${pageContext.request.contextPath}/updatecourse?courseId=${pageInfo.list[0].courseId}">
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>课程名称
</label>
<div class="layui-input-inline">
<input type="text" id="coursename" name="coursename" required="" lay-verify="required"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseName}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>单节课最少预约人数
</label>
<div class="layui-input-inline">
<input type="text" name="minpersonnum" required="" lay-verify="number"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseMinPersonNum}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>单节课最多预约人数
</label>
<div class="layui-input-inline">
<input type="text" name="maxpersonnum" required="" lay-verify="number"
autocomplete="off" class="layui-input" value=${pageInfo.list[0].courseMaxPersonNum}>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>课程时间
</label>
<div class="layui-input-inline layui-row">
<input class="layui-input" value=${pageInfo.list[0].courseStartTime}placeholder="开始日" name="start"
id="start">
<input class="layui-input" value=${pageInfo.list[0].courseEndTime} placeholder="截止日" name="end"
id="end">
</div>
</div>
<%--训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划训练计划--%>
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>训练计划
</label>
<div class="layui-input-inline">
<select id="shipping" name="courseplanid" class="valid">
<c:forEach items="${pageInfo.list}" var="s">
<option id="op1" value=${s.coursePlan.id}>${s.coursePlan.planName}</option>
</c:forEach>
</select>
</div>
</div>
<input class="layui-btn" value="保存" style="80%;" type="submit">
</form>
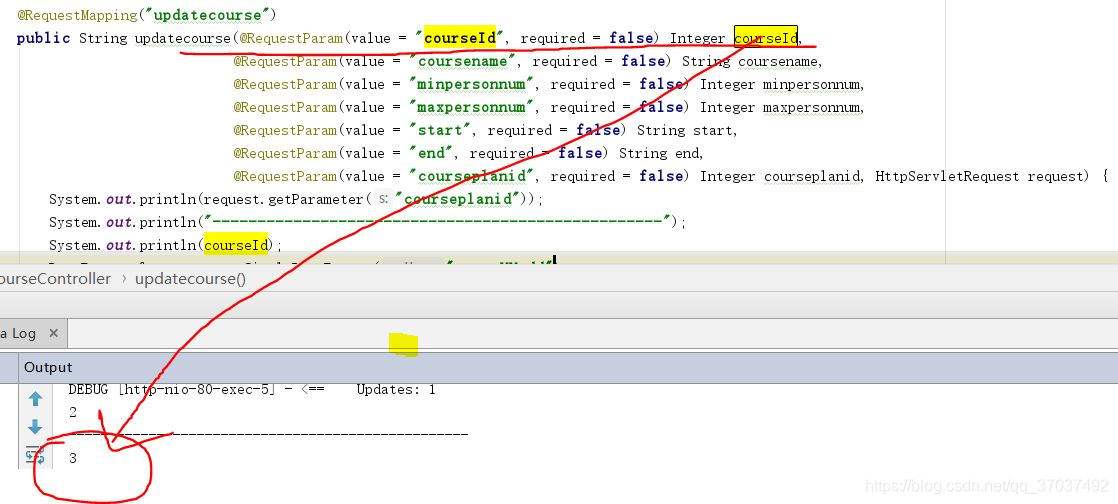
但是参数确实传递了过去,结果如图所示:
2、利用input的隐藏属性