实例对象和函数对象本质区别:
实例对象:通过 new 函数产生的对象称为实例对象,简称对象。
函数对象:将函数作为对象使用时,简称为函数对。
下面举例说明:
function Fn() { } const fn = new Fn() console.log(fn); console.log(Fn.prototype) console.log(Fn.bind())
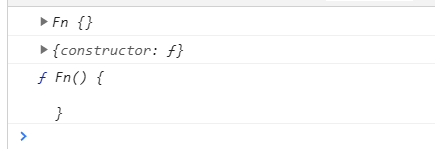
结果:

分析代码:
首先定义一个函数,即 Fn 是一个函数。接着 new Fn(),说明 Fn 是一个构造函数。
关于构造函数请参考https://blog.csdn.net/m_ssy/article/details/82894813
此时 fn 是 Fn 的实例对象,简称对象。因此第一条打印语句输出的就是一个对象。
接着 Fn.prototype,每创建一个函数,该函数都会自动带有一个prototype属性。按语法格式来看这里的 Fn 应该是一个对象,但是它又是一个函数,这个时候我们就把 Fn 称为函数对象。若有 Fn.prototype.add(),此时 add 称为原型对象上的方法。
这里涉及到 prototype 知识以及函数和对象之间的关系, 请参考 https://blog.csdn.net/flyingpig2016/article/details/53048394、https://www.cnblogs.com/liyusmile/p/8820443.html、https://blog.csdn.net/zhang1988ling/article/details/84915542
紧接着 Fn.bind(),表示在调用函数对象的 bind 方法,注意只有函数对象才有bind方法,一般的对象没有这个方法。说明 bind 方法在 Fn 的原型上。请参考 https://blog.csdn.net/qq_42019025/article/details/80708446
此外函数对象的方法还有 call() 方法和 apply() 方法,详细介绍请参考 https://blog.csdn.net/qq2071114140/article/details/100024421