1. better-scroll 原理
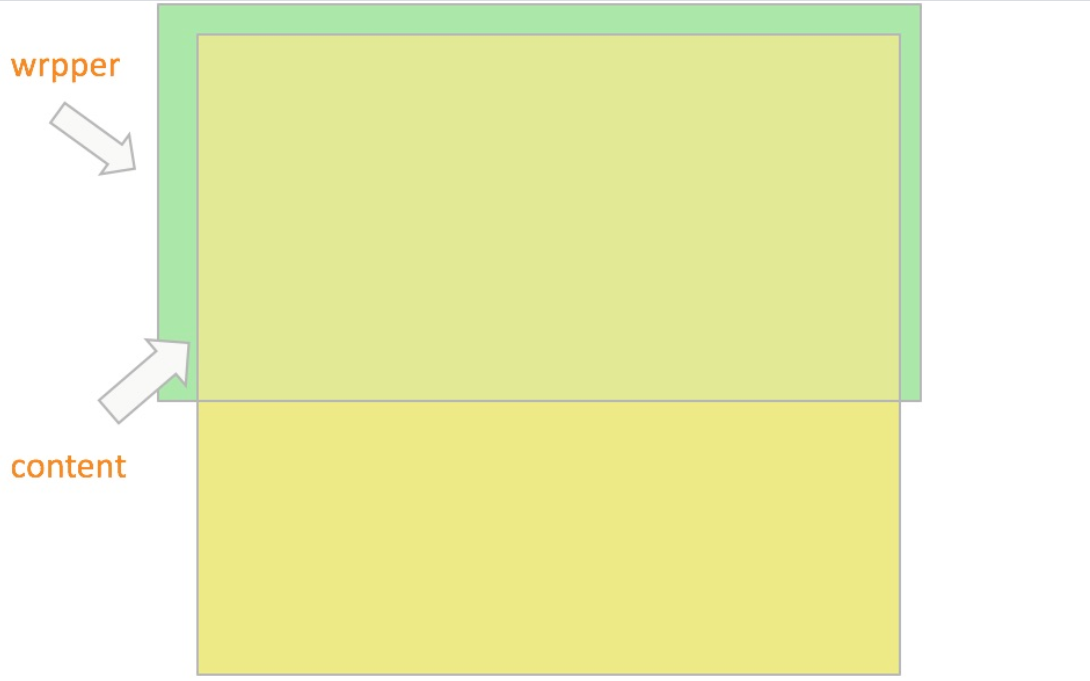
用一张图感受:

绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理。
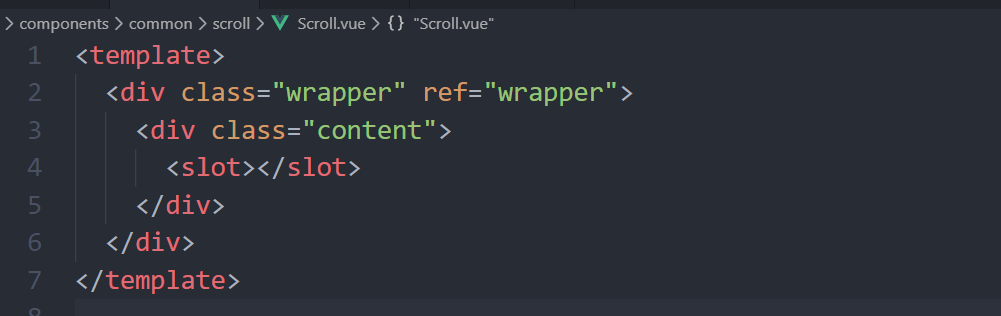
2. 创建一个 Scroll.vue 组件



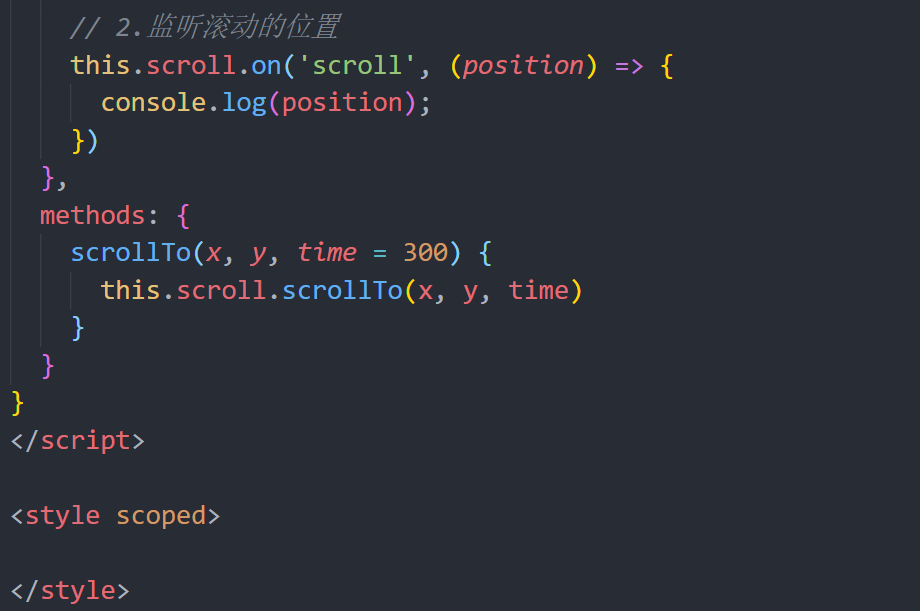
注意:在使用better-scroll组件时,必须外层有一个wrapper,内层有一个content(名字不唯一)。在template中给外层wrapper再添加一个ref属性,就可以通过 this.$refs.wrapper 访问到这个 DOM 对象,并且在 mounted 这个钩子函数里(因为这个时候,wrapper 的 DOM 已经渲染了)初始化 better-scroll 。
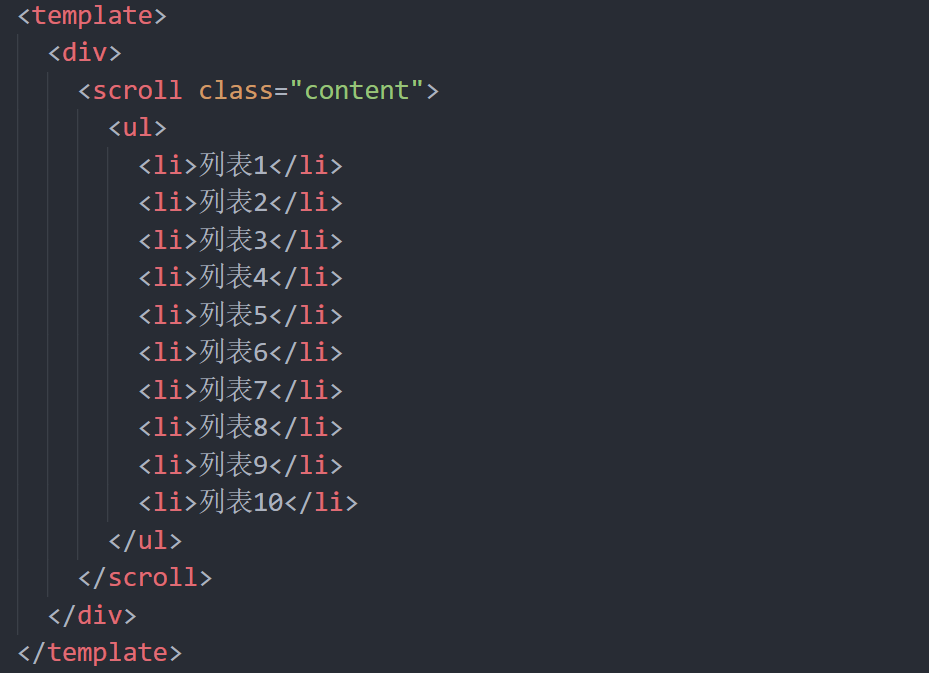
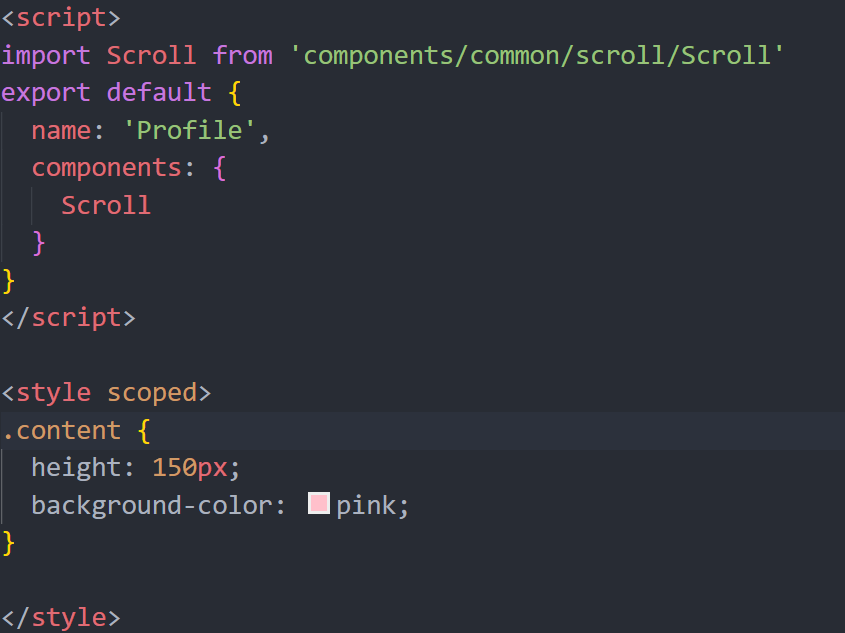
3. 在其他组件中使用 Scroll.vue 组件


注意:这里在使用组件时在<scroll></scroll>中添加一个类名是为了给wrapper设置一个高度,而content的高度随内容增多而增加,这里设置wrapper高度为150px,(我们经常也设置高度为 100vh(整个屏幕的高度)- 44px(顶部navbar的高度)- 49px(底部tabbar的高度) )小于content内容的高度,可以发生滚动。
关于better-scroll更多详细介绍请参考:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/
better-scroll 无法滚动的原因请参考:https://www.cnblogs.com/huhanqing/p/10083901.html