一、图片预览
先放效果图:

微信开放文档有官方的方法,使用 wx.previewImage()
首先,我们可以新建一个util.js文件,在这里统一封装方法

/** * 图片预览 * @param {string} current 当前显示图片的http链接 * @param {array} urls 需要预览的图片http链接列表 */ function previewImage(current, urls) { if (!urls || urls === null) return // 确保数组的图片是绝对路径,否则加上自己公司服务器的请求头 for (let key in urls) { if (urls[key].indexOf('thhp') < 0) { urls[key] = 'https://aimpcdncs.app307.com/' + urls[key] } } wx.previewImage({ current: current, urls: urls }) } module.exports = { previewImage: previewImage }
然后在js页面调用这个方法
// ../../../utils/util 是util文件的路径 import { previewImage } from '../../../utils/util' /** * 商品图片预览 */ preview(event) { // this.data.pictures 这是图片数组 previewImage(event.currentTarget.dataset.src, this.data.pictures) }
最后在图片上绑定这个方法就好啦~
<image bindtap="preview" src="{{mTools.formatImgUrl(item)}}" lazy-load="true"></image>
二、富文本图片点击预览功能
这个更简单,直接在微信开放文档下载Parser插件https://github.com/jin-yufeng/Parser/tree/master/parser
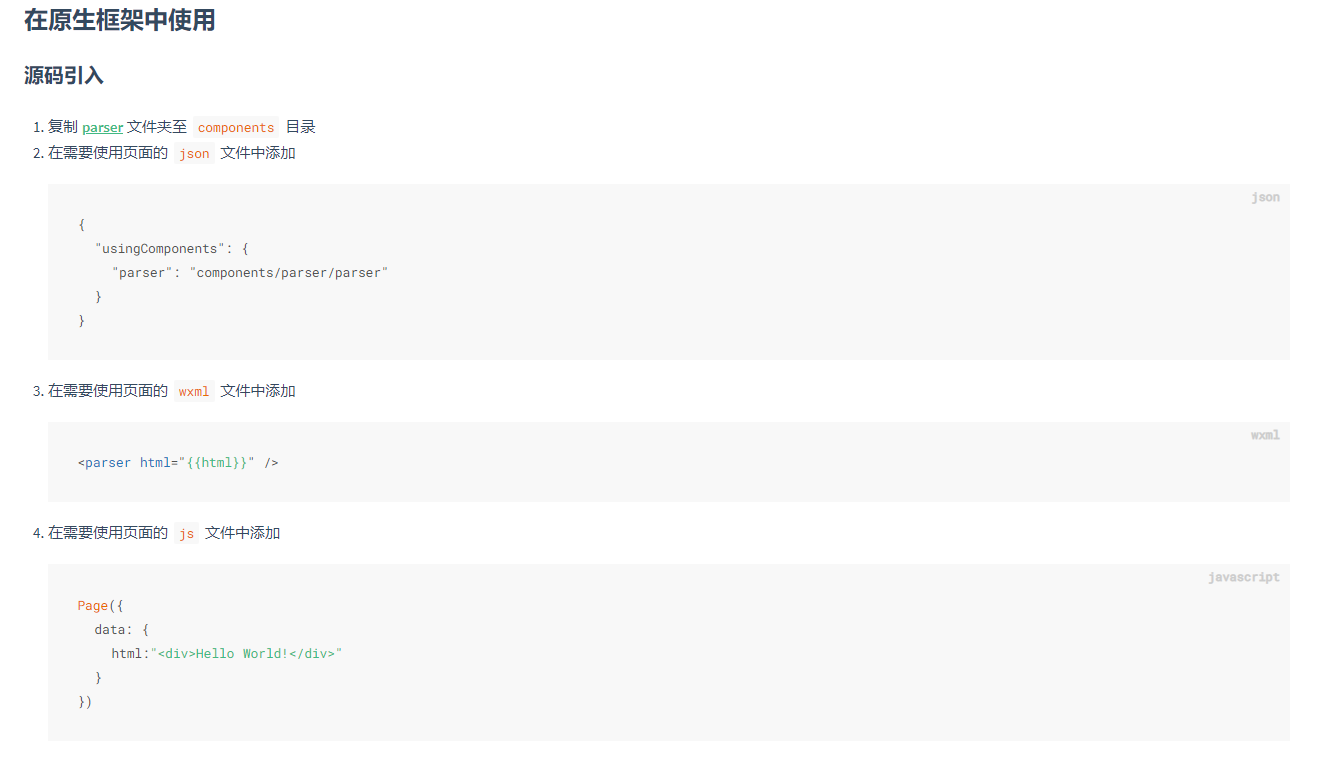
下载后按照这个步骤来就好啦
这是components目录下的parser,components一般都是用来放组件的