<input type="radio">给了自定义样式之后在google浏览器上的效果:

css样式如下
input[type=radio] {
content: '';
0.4rem;
height: 0.4rem;
line-height: 0.4rem;
vertical-align:middle;
margin-top: 0;
-webkit-appearance: none;
}
input[type="radio"]::before,
input[type="radio"]:checked::before {
content: '';
0.4rem;
height: 0.4rem;
line-height: 0.4rem;
text-align: center;
display: block;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
input[type="radio"]::before {
background: #fff;
border: 1px solid #EFEFEF;
}
input[type="radio"]:checked::before {
background-color: @mainColor;
content: '2714';
color: #fff;
border: 1px solid @mainColor;
font-size: 0.186rem;
}
但是ios上的选择后的钩是黑色的,无效果,如下图

国外的朋友是这样解释的,iPhone上的Safari在使用content 2714之后无法设置伪元素的颜色,但是它适用于2713;
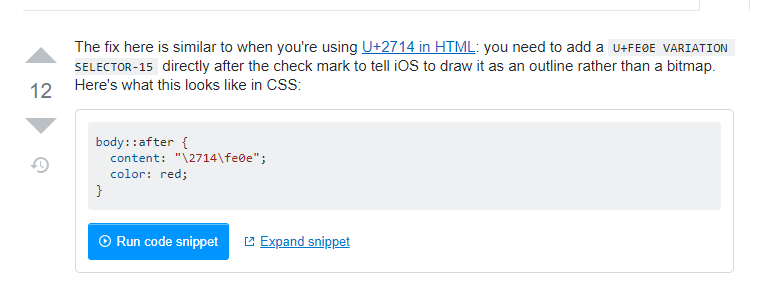
这里需要在选中标记后直接添加一个U+FE0E变量选择器-15来告诉iOS把它画成一个大纲而不是位图。
改完后ios的问题就解决了,只不过选中的钩跟之前的有点不一样,稍微小一点,我看起来这个钩更立体了