壹 ● 有关http协议
一 ● 全称
|
超文本传输协议(HyperText Transfer Protocol) |
二 ● 协议
|
双方遵循的规范 http协议是属于应用层的协议(还有ftp, smtp等), 即浏览器请求消息和服务器响应消息的一系列规则 |
三 ● http协议的特性
|
http是无状态、无连接的协议(stateless, connectionless protocol)的 |
|
http协议不具备保存之前发送过的请求或响应的功能-- 服务器中没有保存客户端的状态,客户端必须每次带上自己的状态去请求服务器 |
四 ● ※ 为什么http是无状态协议的?
|
① TCP协议是基于连接和三次握手的,虽然具有可靠性, 但具有一定的缺陷。但试想一下,普通的C/S架构软件, 顶多上千个Client同时连接,而对于B/S架构的网站, 十万人同时在线也是很平常的事儿。 如果十万个客户端和服务器一直保持连接状态,那服务器如何满足承载呢? ② 基于上述问题,http协议应运而生。 基于TCP的可靠性连接,浏览器发出请求之后,服务器端立即关闭连接、释放资源。 这样既保证了资源可用,也吸取了TCP的可靠性的优点。 因此,通常说http协议是"无状态"的。 |
五 ● ※ 保持http连接状态的技术--session tracking(会话跟踪)
|
常用的会话跟踪技术是cookie与session cookie是在客户端记录用户信息的键值对 session是在服务器端记录用户信息的键值对 |
|
现在一些轻量级的web库,用的是加密的cookie,不需要session。 python的tornado框架就没有session,只有加密的cookie。 |
六 ● http消息
1 ● 浏览器发出的请求消息(request)
|
请求首行 status-line 请求头 request headers 空行 请求体 request body(例如, 用户名, 密码)
也就是: [请求方法] [URL] [http协议版本] [头字段1]: 值1 [头字段2]: 值2 [请求体] |
|
※ GET有没有请求体? 一般来说, GET请求没有请求体, 但也可以有, 详见: https://unmi.cc/why-http-get-cannot-sent-data-with-reuqest-body/ ※ 请求头的头字段包括Content-Type, User-Agent, Cookie, Accept-Language等, 详见: https://www.cnblogs.com/jiangxiaobo/p/5499488.html |
※ GET请求和POST请求的区别
|
1, ① GET请求一般通过 URL 以 Query Parameter 的形式来发送数据, 例如: https://www.douban.com/group/explore?tag=%E6%97%85%E8%A1%8C ( ② GET 请求长度限制为1K; ③ GET 请求可被缓存 2, ① POST 请求一般通过消息体发送数据, 例如:
② POST 请求对数据长度没有限制 ③ POST 请求不会被缓存 |
|
※ GET请求的其它特征: GET 请求保留在浏览器历史记录中 GET 请求可被收藏为书签 GET 请求不应在处理敏感数据时使用 GET 请求只应当用于取回数据 ※ POST请求的其它特征: POST 请求不会保留在浏览器历史记录中 POST 不能被收藏为书签 ※ 其他 HTTP 请求方法(了解) HEAD: 与 GET 相同,但只返回 HTTP 报头,不返回文档主体。 PUT: 上传指定的 URI 表示。 DELETE: 删除指定资源。 OPTIONS: 返回服务器支持的 HTTP 方法。 CONNECT: 把请求连接转换到透明的 TCP/IP 通道。 |
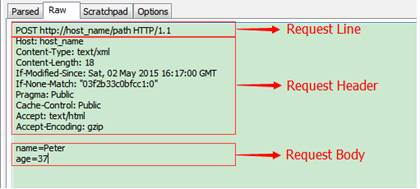
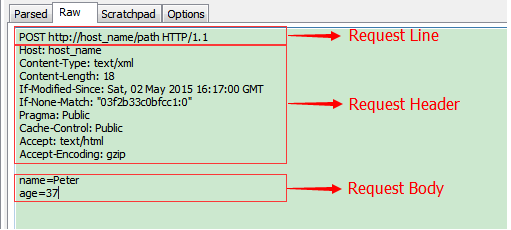
※ 请求消息案例
|
GET请求消息:
POST请求消息:
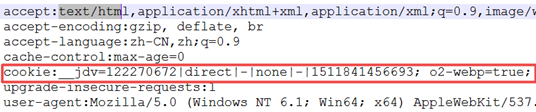
※ 请求头可以有cookie, 例如:
|
※ HttpRequest & HttpResponse中常见的四种ContentType/的POST 提交数据方式对应的四种常见Content-Type取值
|
※ Content-Type又叫Mime-Type(Multipurpose Internet Mail Extensions--多用途互联网邮件扩展类型) ※ HTTP Content-type的总表: http://tool.oschina.net/commons/ |
||
|
||
|
||
|
※ HTML <form> 标签的 enctype 属性 enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。 默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
enctype 属性的值: ① application/x-www-form-urlencoded:在发送前编码所有字符(默认) ② multipart/form-data:不对字符编码。用表单上传文件时, 必须使用该值。
③ text/plain:空格转换为 "+" 加号,但不对特殊字符编码。 |
※ 状态码
|
1XX:信息性状态码 2XX:成功状态码,200表示请求成功, 一般用于GET与POST请求 3XX:重定向状态码 4XX:客户端错误状态码,404表示没有找到请求的资源 5XX:服务器端错误状态码,500表示内部错误 |
|
详见: http://www.runoob.com/http/http-status-codes.html |
2● 服务器发出的响应消息(response)
|
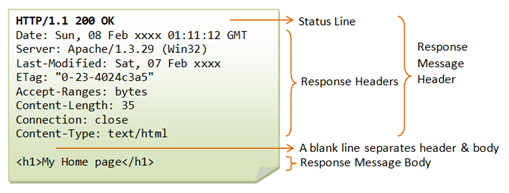
响应首行status-line 响应头 request headers 空行 响应体 response body
也就是: [http协议版本] [状态码] [描述信息] [头字段1]: 值1 [头字段2]: 值2 /r/n/r/n [请求体] |
|
案例:
|
七 ● tcp和http的区别和联系
|
传输层的TCP是基于网络层的IP协议的, 而应用层的HTTP协议又是基于传输层的TCP协议的, 而Socket本身不算是协议,它只是提供了一些使用TCP/UDP编程的接口,例如create(),listen(),connect(),accept(),send(),read()和write()等等 |
|
两种网络构架: ① C/S架构--例如安卓手机上的原生APP ② B/S架构--例如安卓手机上的Web APP |
八 ● web应用涉及的过程
|
一个请求/处理/响应的过程: ① 浏览器先向服务器发送请求 ② 服务器接收到请求后,做相应的处理,然后封装好响应报文,再回送给浏览器 ③ 浏览器拿到响应报文后,再通过浏览器引擎去渲染网页(其实就是字符串替换),解析DOM树 ④ javascript引擎解析并执行脚本操作,插件去干插件该干的事儿 详见: http://kb.cnblogs.com/page/129756/ |
九 ● web应用的本质
|
一个socket服务端→用户的浏览器其实就是一个socket客户端 |
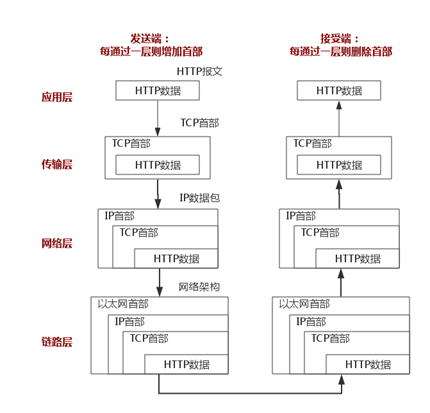
十 ● HTTP通信传输过程
|
|
●
贰 ● MVC
● 定义
|
※ MVC框架的核心思想--解耦 ① m表示model,负责与数据库进行交互 最底下的一层→是核心的"模型层"(Model),也就是程序需要操作的数据或信息→ 用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。"Model"有对数据直接访问的权力,例如对数据库的访问。 ② v表示view,用于向用户展示结果 最上面的一层→是直接面向最终用户的"视图层"(View)→是提供给用户的操作界面,是程序的外壳。 ③ c表示controller,是核心,负责处理请求、获取数据、返回结果 中间的一层→是"控制层"(Controller),它根据用户从"视图层"输入的指令,选取"模型层"中的数据, 然后对其进行相应的操作,产生最终结果。 |
●
叁 ● MTV
一 ● 定义
|
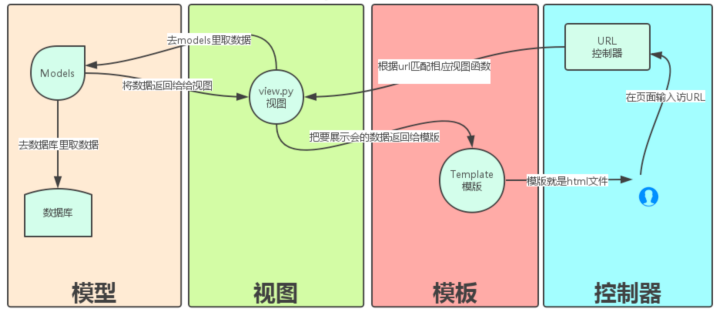
※ 在django, 控制器接收用户输入的部分由框架自行处理, 所以django更关注的是模型(model), 模板(template)和视图(view) ① m表示model,负责与数据库进行交互 ② v表示view,是核心,负责处理请求、获取数据、返回结果 ③ t表示template,负责呈现内容到浏览器 |
|
三者的关系: 视图函数, 使得模型类和模板衔接起来. |
二 ● 前端和后端进行数据交互的3种方式
|
1, a标签 2, form表单 3, ajax |
|
以form的验证思路为例: 前端:提交form表单 后台:创建form类,当请求到来时,先匹配,匹配出正确和错误信息。 |
肆 ● Django框架执行流程图
|
|
|
1, 客户端的浏览器发起一个url请求; 2, 路由配置(URLconf)根据URL匹配view.py里对应的视图函数, 当有缓存页面的时候直接返回内容。 3, 视图函数执行所请求的操作, 通常包括从Models里读取数据; 4, Models将数据返回给视图; 5, 视图将要展示的数据返回给template模板. |
伍 ● Django的安装
|
陆 ● Django的基本命令
|
|
python manger.py makemigrations 将model层转换为migration迁移文件--建立migrations目录,并记录下你所有的关于modes.py的改动,例如0001_initial.py, python manger.py migrate 执行新版本的迁移文件,并更新数据库, 生成表 |
柒 ● Django项目结构
|
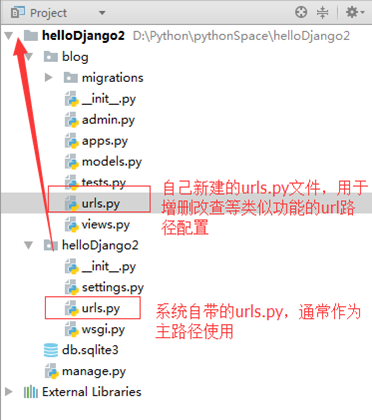
命令: django-admin startproject helloDjango2 python manage.py startapp blog 目录结构如下图:
|
|
manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互 内层的目录:项目的真正的Python包 __init __.py:一个空文件,它告诉Python这个目录应该被看做一个Python包 settings.py:项目的配置 urls.py:项目的URL声明 wsgi.py:项目与WSGI兼容的Web服务器入口, 部署到ngix服务器上需要使用到的 |
● Django的处理流程/生命周期
|
1.用户通过浏览器发送HTTP请求, 然后Django创建一个包含请求元数据的 HttpRequest对象 2. HttpRequest对象到达各个中间件,中间件对HttpRequest对象做预处理或者直接返回HttpResponse对象 3.若未返回HttpResponse对象,HttpRequest对象会到达URLconf路由,找到对应视图(view)函数 4.视图函数做相应的预处理或直接返回HttpResponse对象或HttpResponse子类对象. 5.视图函数可以选择性的通过Models访问底层的数据 6.视图函数将数据返回给Django的模板系统,templates通过filter或tags把数据渲染到模板上 7.模板被渲染之后, Django将它作为 HttpResponse对象返回到浏览器, 然后展示给用户. |
|
※ 帮助理解Django的处理流程的几段话: ① Django将请求报文中的请求行、首部信息、内容主体封装成 HttpRequest 类中的属性。除了session外的所有属性都应该认为是只读 ② 一般视图函数约定俗成地使用 request(而不是HttpRequest) 作为形参来承接这个对象。 ③ 上述流程中最主要的几个部分分别是:Middleware(每一个中间件是一个类,包括request, view, exception, response),URLConf(url映射关系),Template(模板系统) ④ 当一个页面被请示时,Django创建一个包含请求元数据的 HttpRequest 对象。然后Django调入合适的视图,把 HttpRequest 作为视图函数的第一个参数传入, 每个视图要负责返回一个 HttpResponse 对象或HttpResponse子类对象。
⑤ 常用的HttpRequest属性有HttpRequest.GET和HttpRequest.POST, 详见: https://www.cnblogs.com/scolia/archive/2016/07/01/5633351.html ⑥ Django框架处理流程的核心在于中间件(middleware),Django所有的请求、响应都由中间件来完成 ⑦ Middleware是"设计模式"里的Decorator(装饰器)。 |
●
●
捌 ● 视图(函数)(V)
一 ● 定义
|
视图函数(或视图)是一个接受 Web 请求并返回 Web 响应的 Python 函数或类。 ※ 该响应可以是一份网页的 HTML 内容、一次重定向、一条 404 错误、一份 XML 文档、一幅图片,或其它任何东西。 视图函数是存放应用逻辑的地方。它将从你之前创建的模型中获取数据,并将它传递给模板。 |
二 ● FBV & CBV
|
基于函数的view,叫作FBV (function-based view)。 基于类的view,叫作CBV (class-based view)。 |
|
|
●
三 ● HttpRequest对象 & HttpResponse对象
|
当一个页面被请示时,Django创建一个包含请求元数据的HttpRequest 对象; 然后Django调入合适的视图,把 HttpRequest 作为视图函数的第一个参数传入; 每个视图要负责返回一个HttpResponse对象或HttpResponse子类对象。 |
|
详见: http://python.usyiyi.cn/translate/django_182/ref/request-response.html |
四 ● HttpRequest对象
|
HttpRequest 表示来自某客户端的一个单独的HTTP请求。 HttpRequest实例的属性包含了关于此次请求的大多数重要信息;除了session外的所有属性都应该认为是只读的。 |
||
|
需要记住的HttpRequest对象的属性: method、GET、POST、COOKIES、session、files、user、body、path |
||
|
① HttpRequest.method 一个字符串,表示请求使用的HTTP 方法。必须使用大写。例如: ※ form 的 method="post" (post必须小写), 但是request.method=="POST"和request.POST中的POST又必须大写.
② HttpRequest.GET 一个类似于字典的对象(django.http.QueryDict类的实例),包含HTTP GET 的所有参数
③ HttpRequest.POST 一个包含所有给定的HTTP POST参数的类字典对象(django.http.QueryDict类的实例),提供了包含表单数据的请求。 如果需要访问请求中的原始或非表单数据,可以使用HttpRequest.body 属性。
POST 请求可以带有空的POST 字典 —— 如果通过HTTP POST 方法请求一个表单但是没有包含表单数据的话。因此,不应该使用if request.POST 来检查使用的是否是POST 方法;应该使用if request.method == "POST"。
注意:POST 不包含上传的文件信息。参见FILES。
④ HttpRequest.COOKIES 一个标准的Python 字典,包含所有的cookie。键和值都为字符串。 request.COOKIES['sessionid'] # 获取 request.COOKIES.get('sessionid', None) # 获取
※对COOKIES的设置通过HttpResponse对象的set_cookie()方法来完成
⑤ HttpRequest.session 一个既可读又可写(只有session可写)的类似于字典的对象,表示当前的会话。只有当Django 启用会话的支持时才可用。 fav_color = request.session['fav_color'] #get request.session['fav_color'] = 'blue' #set del request.session['fav_color'] #del 'fav_color' in request.session #contains fav_color = request.session.get('fav_color', 'red') #get fav_color = request.session.pop('fav_color') # pop
⑥ HttpRequest.FILES 一个类似于字典的对象,包含所有的上传文件。 FILES 中的每个键为<input type="file" name="" /> 中的name。
注意,FILES 只有在请求的方法为POST 且提交的<form> 带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象。
⑦ HttpRequest.user 一个AUTH_USER_MODEL(验证用户模型)类型的对象,表示当前登录的用户。如果用户当前没有登录,user 将设置为django.contrib.auth.models.AnonymousUser 的一个实例。你可以通过is_authenticated() 区分它们,像这样:
※ HttpResponse.user 只有当Django 启用AuthenticationMiddleware 中间件时才可用。 ※ AUTH_USER_MODEL在settings.py中设置, 例如
⑧ HttpRequest.body 一个字符串,代表请求报文的主体。在处理非 HTTP 报文时非常有用,例如:二进制图片、XML,Json等。 但是,如果要处理表单数据的时候,推荐还是使用 HttpRequest.POST 。 另外,我们还可以用 python 的类文件方法去操作它,详情参考 HttpRequest.read() 。
⑨ HttpRequest.path 一个字符串,表示请求的页面的完整路径,不包含域名。 例如:"/music/bands/the_beatles/" |
||
|
HttpRequest对象的方法: ① HttpRequest.get_host() ② HttpRequest.get_full_path()
③ HttpRequest.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) ④ HttpRequest.is_secure() ⑤ HttpRequest.is_ajax() |
五 ● HttpResponse对象
|
与由Django自动创建的HttpRequest对象相比,HttpResponse对象是我们的职责范围了。我们写的每个视图都需要实例化,填充和返回一个HttpResponse对象或HttpResponse子类对象。
※ 下面两个引入的HttpResponse类是一样的 |
|
|
① 传递字符串
② 设置或删除响应头信息
③ 常用属性 HttpResponse.content: 响应内容, bytes格式 HttpResponse.charset: 响应内容的编码 HttpResponse.status_code: 响应的状态码 HttpResponse.streaming: 这个属性永远为假,一般用于中间件 HttpResponse.closed: 关闭 例如:
④常用方法 HttpResponse.set_cookie(key, value='', max_age=None, expires=None, path='/', domain=None, secure=None, httponly=False) # 设置一个cookie
HttpResponse.set_signed_cookie(key, value, salt='', max_age=None, expires=None, path='/', domain=None, secure=None, httponly=True) # 设置加密的cookie(加盐的cookie)
HttpResponse.delete_cookie(key, path='/', domain=None) #删除Cookie与给定键。
※参数说明: key, # 键 value='', # 值 max_age=None, # 超时时间 expires=None, # 超时时间(IE requires expires, so set it if hasn't been already.) path='/', # Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 domain=None, # Cookie生效的域名 secure=False, # 采用https传输 httponly=False # 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖)
※由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie,例如: // 创建一个cookie并设置cookie的有效路径: $.cookie('cookieName', 'cookieValue', {expires: 7, path: '/'}); |
六 ● JsonResponse对象
|
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,主要用于传送数据。 JsonResponse是HttpResponse的子类,专门用来生成JSON编码的response。 |
# 默认只能传递字典类型,如果要传递非字典类型需要设置一下safe关键字参数。 |
●
玖 ● URLconf, 路由配置 (作为V的一部分)
|
※ router, 路由, 安排路线的人 ※ 请求的url被看做是一个普通的python字符串,进行匹配时不包括get或post请求的域名、端口和参数 urlpatterns = [] #里面存放着一个个url()对象 / 一个个url映射元素 / 一条条的路由映射关系. url()函数 url(正则表达式, view视图函数,参数[可选],别名[可选]) 例如: url(r'^archive-summary/(d{4})/$', archive, {'summary': True}, "arch-summary"), 参数说明: 参数: 可选的、要传递给视图函数的默认参数(字典形式) ※ 被圆括号包围的正则表达式组(group)会捕获URL 中的值并作为位置参数传递给视图函数。 |
一 ● url()函数的两种语法
|
语法一:url(正则,'view函数') 指定正则和视图的对应关系 在应用内部创建urls.py文件,指定请求地址与视图的对应关系 说明1:正则部分推荐使用r,表示字符串不转义,这样在正则表达式中使用只写一个就可以 说明2:不能在开始加反斜杠,推荐在结束加反斜杠
语法二:url(正则,include('应用.urls')) 把每个应用的 URL 写在它们各自的 urls.py 配置文件里,然后在项目文件下的 urls.py 里用 include() 函数引用: 例如:
再如: |
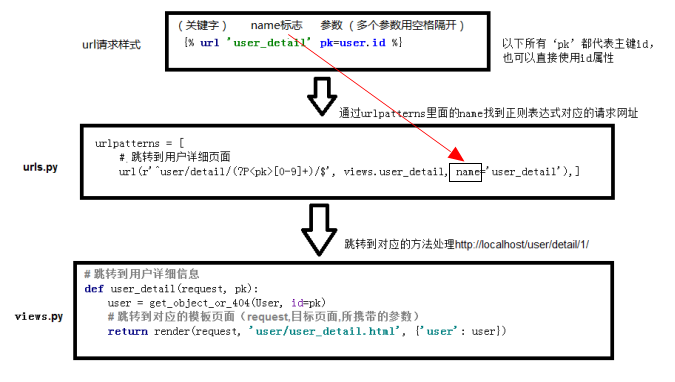
二 ● url映射(mapping)的解析
|
补充: ① url请求样式也叫作"url"标签 ② url标签也可以写成: {% url 'user_detail' user.id %}, 此时url元素的第一个参数应该是r'^user/detail/([0-9]+)/$', /user/detail/1 ③ 如果url匹配时携带参数(例如上面的有名分组"(?P<pk>[0-9]+)"), 那么,在匹配到视图时就需要传入一个参数(例如上面user_detail函数的参数"pk"), 在页面中的url反向解析,也要传入对应参数(例如上面url标签中的"pk=user.id") ※ 有名分组和无名分组的案例: |
||
|
URL的映射的解析有两种: ① 一般的url解析: 由客户端的浏览器发起一个url请求,Django根据URLconf,把url中的参数捕获,调用相应的视图,获取相应的数据,然后返回给客户端显示. () ② url反向解析:通过一个视图的别名,加上一些参数和值(如果有的话),逆向获取相应的URL通过url的别名, 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL;(url反向解析也叫url逆向解析,url逆向匹配,url的逆向查阅,等)
Django提供了不同的层级的url反向向解析处理工具: ① 在模板templates中,使用url标记,如:{% url 'user_detail' pk=user.id %}
② 在Python代码中,使用django.core.urlresolvers.reverse()方法
※ 还有一种url解析方案了解即可: 在更高层次处理model实例时,可以使用get_absolute_url()方法 |
三 ● url的命名空间
|
为各url起别名时要根据不同用途进行名称上的区别,但当各应用很多,通过路由分发,各应用中的urls难免会有重复,因此要名称空间,根据不同的应用建立不同的命名空间,否则当各url中有重名的,就只会找到最后一个加载的url.
|
四 ● 视图函数的3种返回值
|
from django.shortcuts import render, HttpResponse, redirect |
|
1, render(request, template_name, context=None, content_type=None, status=None, using=None) # 返回HttpResponse对象 例如: a, return render(request, 'user/user_detail.html', {'data': user}) b, now=datetime.datetime.now() html="<html><body>现在时刻:<h1>%s.</h1></body></html>" %now return HttpResponse(html)
① request: 是一个固定参数。 ② template_name: templates 中定义的文件, 要注意路径名. 比如'templatespollsindex.html', 参数就要写'pollsindex.html' ③ context: 后台返回给浏览器的、用于渲染的数据, 是字典格式,例如上面发的{'data': user}, data是自定义的指针名字, 它会被index.html引用(不是user_list) ④ status: 为响应状态代码, 默认值为200 ⑤ using: 用于加载模板使用的模板引擎的名称。 |
|
2, HttpResponse(content= ' ', mimetype=DEFAULT_CONTENT_TYPE) # 返回HttpResponse对象 # content是字符串格式, mimetype指明的是消息内容类型,例如: a, return HttpResponse("登陆成功")
b, res = {" success": False, "error": ""} return HttpRepsponse(json.dumps(res), mimetype="application/json")
c, from django.http import HttpResponse import datetime
def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)
d, django下载文件, 详见: http://blog.csdn.net/w6299702/article/details/38777165 response = HttpResponse(readFile(filepath_),content_type='APPLICATION/OCTET-STREAM') #设定文件头,这种设定可以让任意文件都能正确下载,而且已知文本文件不是本地打开 response['Content-Disposition'] = 'attachment; filename='+filename_.encode('utf-8') + filetype_.encode('utf-8') #设定传输给客户端的文件名称 response['Content-Length'] = os.path.getsize(filepath_) #传输给客户端的文件大小 |
|
3, redirect(to, permanent=False, *args, **kwargs) # 返回HttpResponseRedirect对象(HttpResponse的子类对象) # 默认情况下,为临时重定向;通过 permanent=True 设置永久重定向, 例如: a, 传递一个视图的名称
b, 传递要重定向到的一个具体的网址
c, 传递一个完整的网址 |
|
※ 自Django1.3开始, render()方法是render_to_response的一个崭新的快捷方式,前者会自动使用RequestContext, 而后者必须coding出来,这是最明显的区别,当然前者更简洁。
return render(request, 'blog_add.html', {'blog': blog, 'form': form, 'id': id, 'tag': tag}) return render_to_response('blog_add.html',{'blog': blog, 'form': form, 'id': id, 'tag': tag}, context_instance=RequestContext(request))
※ locals()用法:locals()可以直接将函数中所有的变量全部传给模板。当然这可能会传递一些多余的参数,有点浪费内存的可能。例如: return render(request, 'blog_add.html',locals()) |
 )
)