问题介绍:
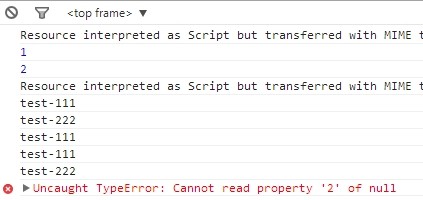
1、由于我们的项目里面用了很多Iframe,在初始话加载的时候页面就会报错。一开始调试很久没找到什么原因,看打印结果页面会被两次load,只能一步步找,
最后发现在document ready 的地方会被执行两次。
2、之所以checkbox会勾选不上是因为自己的写法不规范,还有就是jQuery版本问题。
以下是详细介绍和解决办法:
Iframe
Error:Cannot read property '2' of null
a.html
1 $(document).ready(function(){ 2 console.log(1); 3 createIframe('1'); 4 }); 5 $(document).ready(function(){ 6 console.log(2); 7 createIframe('2'); 8 }); 9 function createIframe(id){ 10 $("body").append($("<iframe id='"+id+"' src='b.html'></iframe>")); 11 }
b.html
$(function(){ console.log('test-111'); createIframe(); }); $(function(){ console.log('test-222'); }); function createIframe(){ $("body").append($("<iframe></iframe>")); } </script>

官方参考地址:http://bugs.jquery.com/ticket/7352
checkbox
我的写法如下:
jquery-1.4.3
$('.items').attr('checked','checked'); //勾选 OK
$('.items').attr('checked',''); //不勾选 OK
jquery-1.6+
$('.items').attr('checked','checked'); //勾选 OK
$('.items').attr('checked',''); // 不勾选 NO 修改为 $('.items').prop('checked','');
通用版本支持的(最新的jquery没有进行测试):
$('.items').attr('checked',true);
$('.items').attr('checked',false);
jQuery 1.6之前 ,.attr()方法在取某些 attribute 的值时,会返回 property 的值,这就导致了结果的不一致。
从 jQuery 1.6 开始, .prop()方法 方法返回 property 的值,而 .attr() 方法返回 attributes 的值。
如果自己想深入了解的可以去官网上找写资料。