If we want to add text to a node or a image

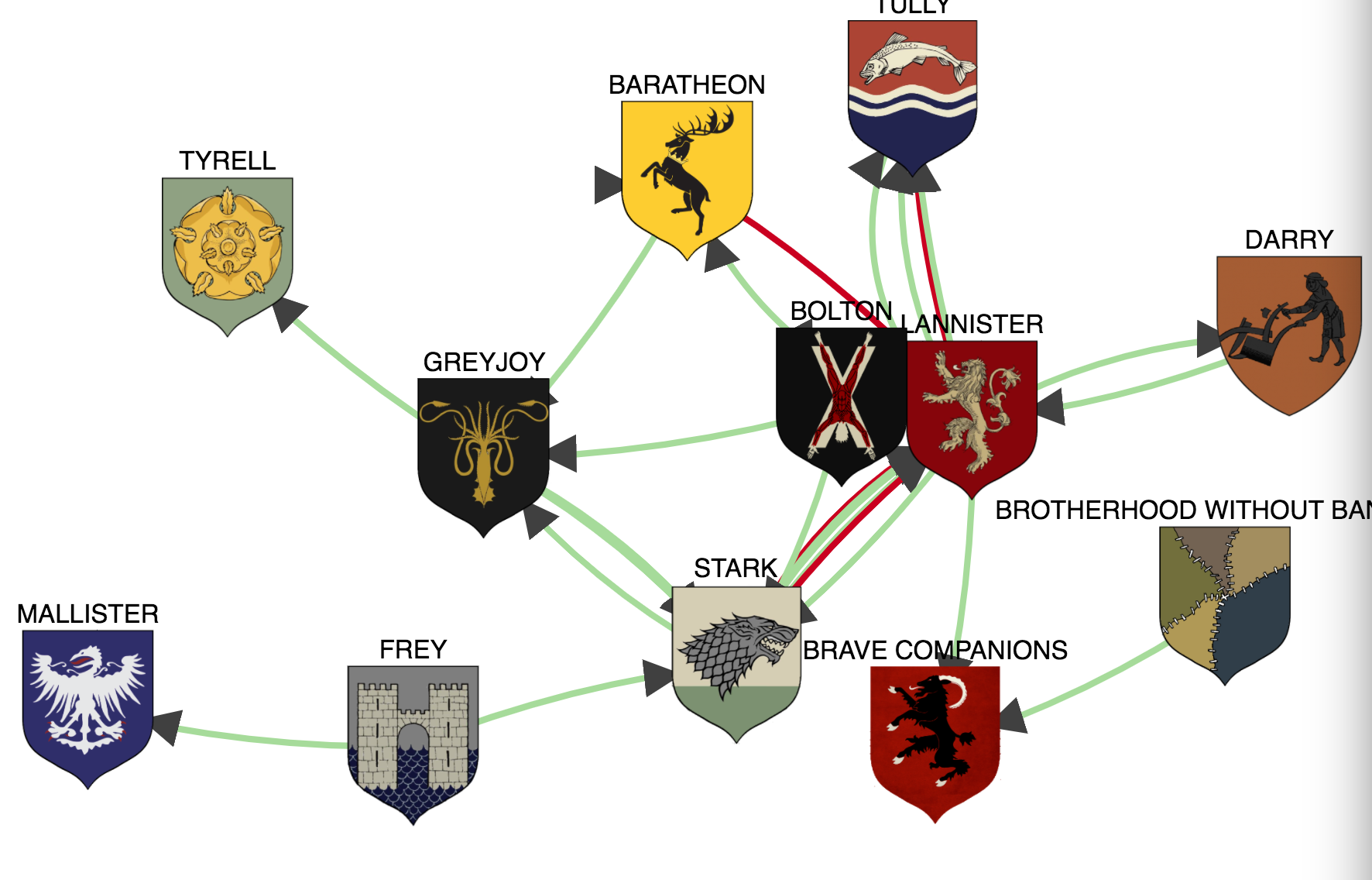
// Create container for the images const svgNodes = svg .append('g') .attr('class', 'nodes') .selectAll('circle') .data(d3.values(nodes)) .enter().append('g'); // Add image to the nodes svgNodes .append('image') .attr('xlink:href', d => `/static/media/${d.name.toLowerCase()}.png`) .attr('x', -25) .attr('y', -25) .attr('height', 50) .attr('width', 50);
// Add text svgNodes .append("text") .attr('text-anchor', 'middle') .attr('dy', '.35em') .attr('y', -30) .attr('class', 'label') .text(d => d.name);
.label { pointer-events: none; font: 8px sans-serif; text-transform: uppercase; color: black; }