- sw-toolbox: Github
- It provides a cononical implementation of all the runtime caching strategies that you need for you dynamice content.
- sw-precache: Github
- It takes care of caching and maintaing all the resources in your app shell
- sw-helpers: Github
- lighthouse: Github
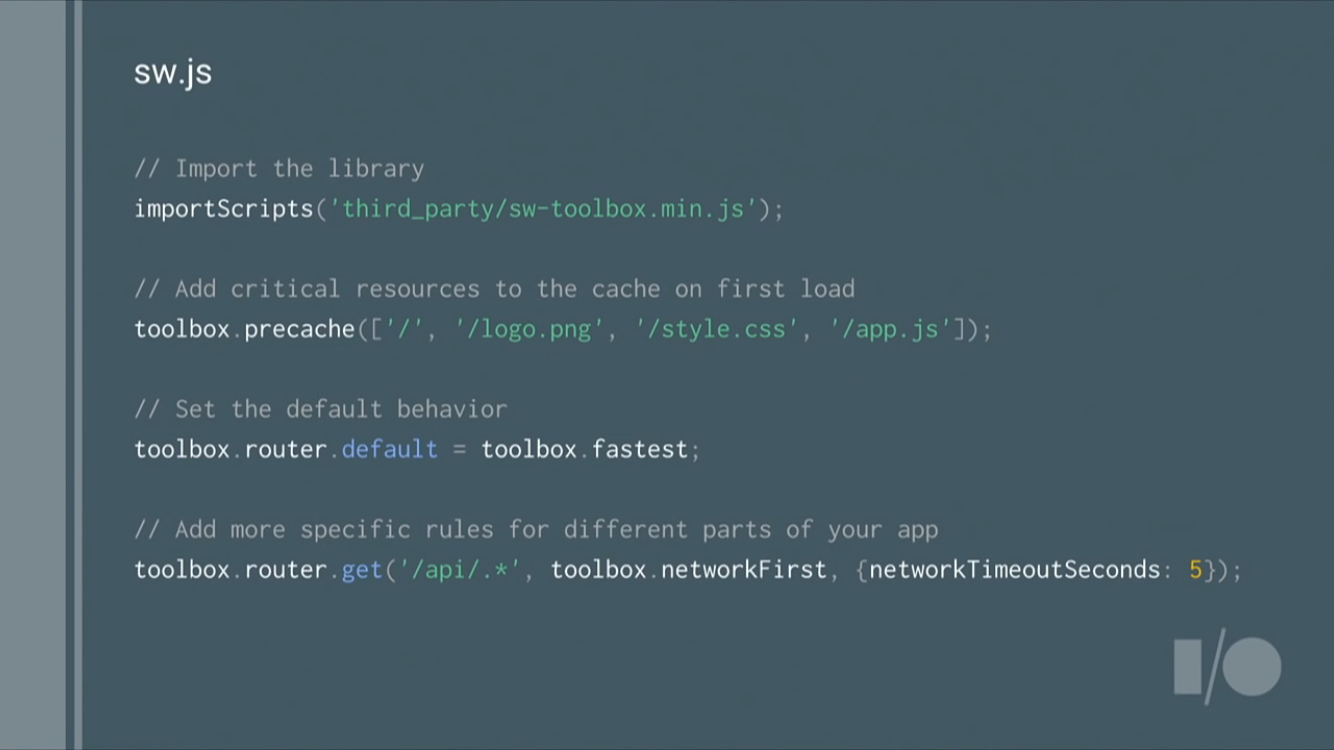
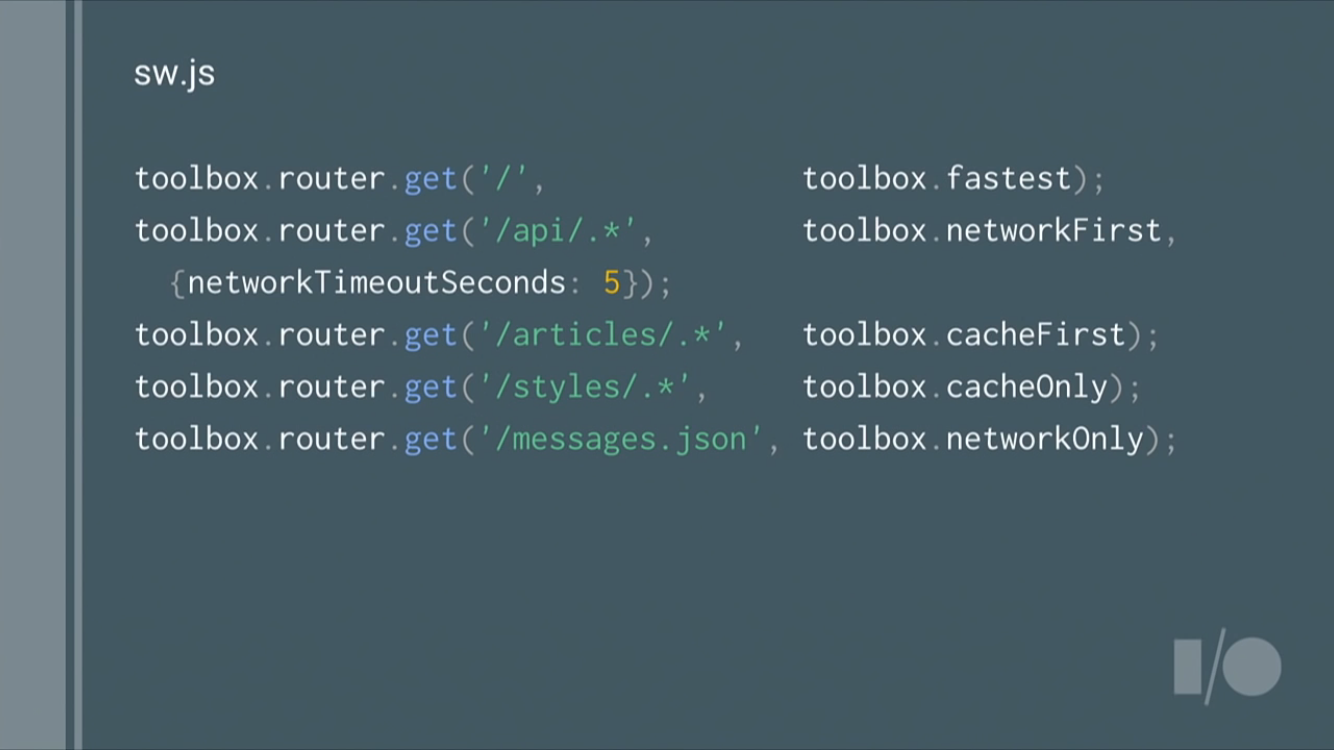
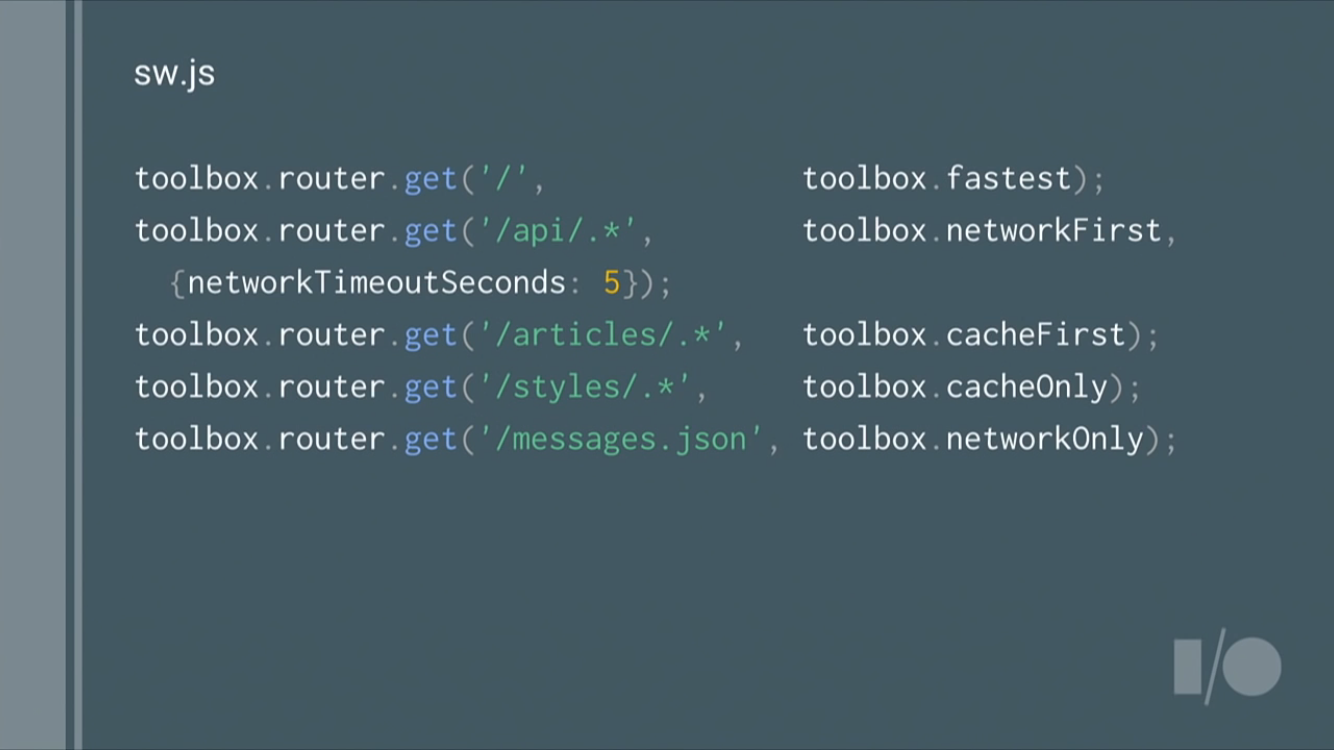
sw-toolbox:
For the assets, you can use cache-first:
CacheFirst, will go to cache for fetching data, if there is then return the cache back, will not go to network for fetching data.
If cannot get the data from the cache, then fallback to network to get data.
toolbox.router.get( '/path/to/images/.*', toolbox.cacheFirst, {cache: { name: 'images', maxEnteries: 6 // cache at most 6 images }} )
For highly dynamic data, can use network first: (Battle Lie-Fi)
NetworkFirst, will go network for fetching data, if get the data then return back.
If cannot get the data, then fallback to cache.
toolbox.router.get( '/posts/.*', toolbox.networkFist, {cache: { name: 'posts', maxEnteries: 500, maxAgeSeconds: 5 * 24 * 60 * 60 },
networkTimeoutSeconds: 3 // after three sconds, fallback to cache
} )
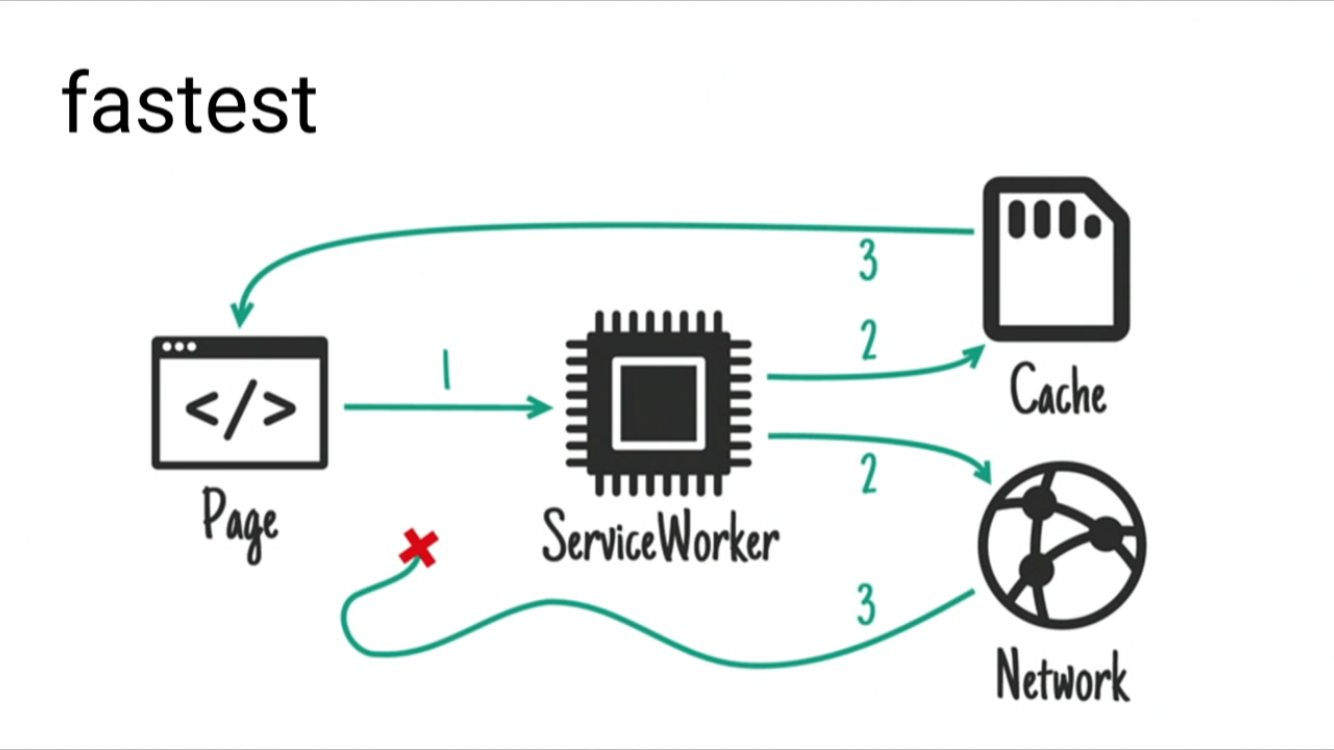
Fastest:
Race between cache and network: