团队项目系列博客 —— 在路上(之wampserver 修改根目录以及配置多站点以及修改端口号)
标签(空格分隔): wampserver php
一、wampserver 修改根目录
(1)
先按照慕课网上面说的,从wampsever中打开appach的http.conf文件

也可以手动从wamp/bin/apache/apache2.4.9/conf/httpd.conf中打开。
然后ctr+F搜索DocumentRoot。
查找到DocumentRoot "${INSTALL_DIR}/www"并把后面的改成相应的地址,如:
DocumentRoot "f:/demo"
再在附近找到<Directory "${INSTALL_DIR}/www/">并改成相应地址。
(2)
做完第一步后,我重启服务并没有改正.于是查找网上教程,打开wamp/scripts/config.inc.php。找到$wwwDir = $c_installDir.’/www’;并改成相应地址:$wwwDir = 'f:/demo';
(3)
重启后仍然不行。于是再次搜索.发现有人提到修改appach中的httpd-vhosts.conf文件,于是我打开这个文件

按照(1)中的操作将这个文件中的DocumentRoot和Directory进行相应的修改。至此.重启服务器后,修改成功。
写一个test.php文件测试一下:

打开成功。说明根目录修改成功
注:wampserver3.06版本开始只需httpd-vhosts.conf文件即可,即只要(3)就可以了。
二、配置多站点(wampserver3.06版本)
1、打开httpd-vhosts.conf文件

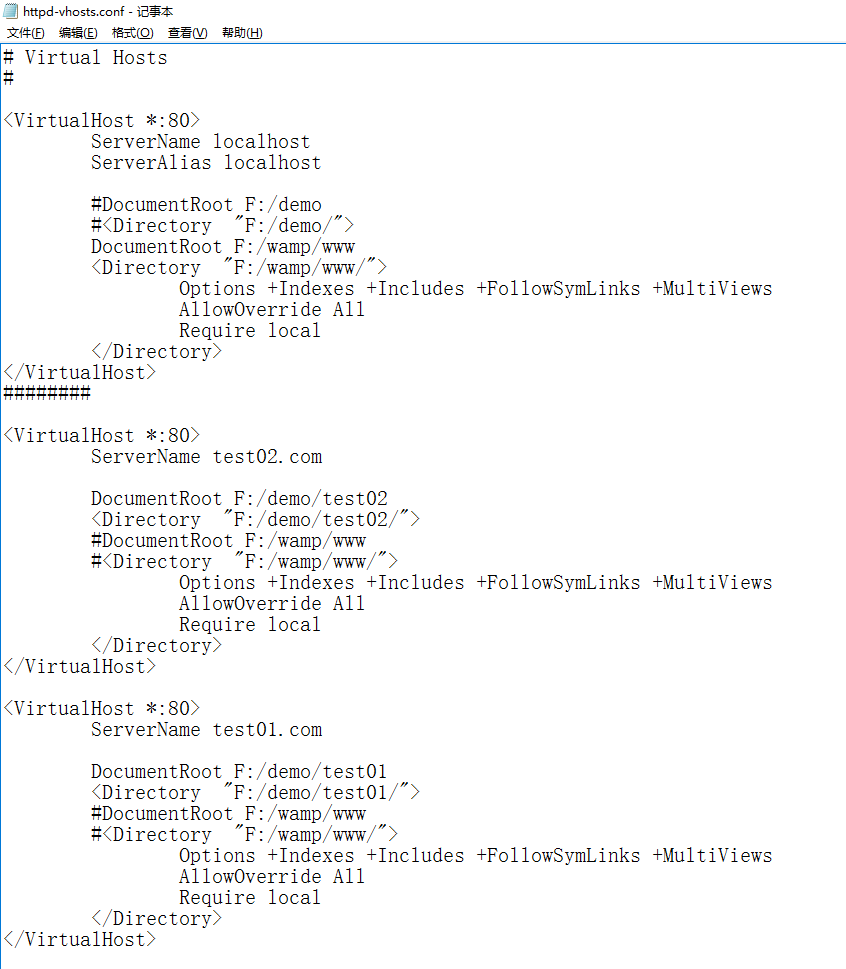
将<VirtualHosts *:80>..</Virtual Hosts>复制一份
然后更改ServerName、DocumentRoot、Directory并删去ServerAlias(防止出错)

2、修改hosts文件
打开C:WindowsSystem32driversetc 中的hosts文件,添加你需要的站点信息:
如:

之后在新站点下建立index.php,重启服务即可。
注
若是hosts权限不足,属性->安全 处选择添加权限即可。
三、修改端口号
1、打开Apache的配置文件httpd.conf,按ctrl+f搜索80,找到如下代码
#Listen 12.34.56.78:90
Listen 80
改为
Listen 8080
再找到ServerName localhost:80
改为ServerName localhost:8080
2、保存,然后重启wamp服务
3、测试如下:在浏览器中输入localhost:8080/test.php测试即可(若为默认端口80,在浏览器中只需输入localhost即可,若修改了端口号,运行时需加上localhost:8080