Vue特点
易用:HTML/CSS/JavaScript
灵活:不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩
高效:20kB min+gzip 运行大小 超快虚拟DOM 最省心的优化
渐进式:如果之前页面全是jQ写的,那么我们想改进单个或多个页面,可以单独提取出来进行改进
安装
方式一:直接CDN引入
1 <!-- 开发环境版本,包含了有帮助的命令行警告 --> 2 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 3 4 <!-- 生产环境版本,优化了尺寸和速度 --> 5 <script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
1 开发版本 2 https://cn.vuejs.org/js/vue.js 3 生产版本 4 https://cn.vuejs.org/js/vue.min.js
方式三:NPM安装
1 # 最新稳定版 2 $ npm install vue
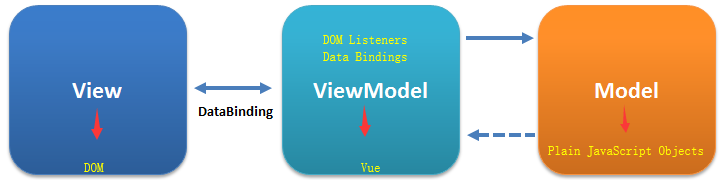
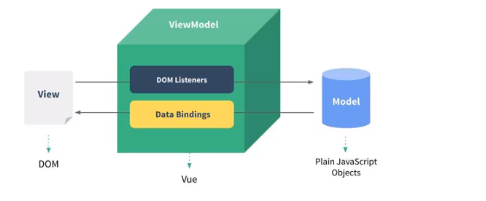
Vue的MVVM

了解更多MVVMhttps://zh.wikipedia.org/wiki/MVVM
View层:
视图层:前端开发中,通常就是DOM层
给用户展示各种信息
Model层:
数据层:数据可能使我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据
ViewModel层:
视图模型层:是View和Model沟通的桥梁
一方面它实现数据的绑定,将model的改变实时的反应到View中
另外一方面实现DOM监听,当DOM发生一些事件时,监听到,并在需要的情况下改变对应的数据


Vue基本使用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h1>hello {{name}}</h1>
</div>
<script src="../js/vue.js"></script>
<script>
// let(变量) const(常量)
// 编程范式:声明式
let app = new Vue({
el: '#app', //用于挂载要管理的元素
data: { //定义数据
message: '你好啊,由于西!', //处理数据和元素进行分离,修改数据直接改就是了,不像之前源生js了,修改之后还要放入元素中
name: 'Vuejs' // 响应式 当数据改变页面自动响应
}
})
</script>
</body>
</html>
展示列表数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in movies">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: '你好啊!',
movies: ['海贼王', '大话西游', '星际穿越']
}
})
</script>
</body>
</html>
计数器案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>当前数: {{counter}}</h2>
<button v-on:click="add">+</button>
<button @click="sub">-</button>
<!--<button v-on:click="counter++">-</button>-->
<!--<button v-on:click="counter--">-</button>-->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
counter: 0,
},
methods:{
add: function () {
console.log('add被执行');
this.counter++
},
sub: function () {
console.log('sub被执行');
this.counter--
}
},
beforeCreate: function () {
console.log('beforeCreate')
},
created: function () {
console.log('create')
},
mounted: function () {
console.log('mounted')
}
})
</script>
</body>
</html>
官方api文档:https://cn.vuejs.org/v2/api/
Vue插值语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
<!--mustache语法不仅仅可以直接写变量,也可以写一些简单的表达式-->
<h2>{{message}}, 科比!</h2>
<h2>{{firstName + ' ' + lastName}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
firstName: 'kobe',
lastName: 'Mc',
counter: 200
},
})
</script>
</body>
</html>
v-once指令使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<!--只渲染一次,不会随着数据改变而改变-->
<h2 v-once>{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
</body>
</html>
v-html指令的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{url}}
<h2 v-html="url"></h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
</html>
v-text指令的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
<h2 v-text="message">, kobe</h2>
<!--v-text="message"会覆盖掉标签里边的内容-->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
}
})
</script>
</body>
</html>
v-pre指令的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
<!--v-pre原封不动的将内容显示出来-->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
</script>
</body>
</html>
v-cloak指令的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
<h2>{{message}}</h2>
<!--v-cloak斗篷指令-->
</div>
<script src="../js/vue.js"></script>
<script>
// 在vue解析之前 div中有一个属性v-cloak
// 在vue解析之后 div中没有一个属性v-cloak
setTimeout(function () {
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
}
})
}, 1000)
</script>
</body>
</html>
Vue动态绑定属性
v-bind基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<img v-bind:src="urlImg" alt="">
<a v-bind:href="aHref">百度一下</a>
<!--语法糖的写法-->
<img :src="urlImg" alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
urlImg: 'https://cn.vuejs.org/images/logo.png',
aHref: 'http://www.baidu.com'
}
})
</script>
</body>
</html>
v-bind动态绑定class对象语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!--<h2 class="active">{{message}}</h2>-->
<!--<h2 :class="active">{{message}}</h2>-->
<h2 class="title" v-bind:class="{active: isActive, line: isLine}">{{message}}</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isActive: true,
isLine: true
},
methods: {
btnClick: function () {
this.isActive = !this.isActive
},
getClasses: function () {
return {active: this.isActive, line: this.isLine}
}
}
})
</script>
</body>
</html>
v-bind动态绑定class数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 class="title" v-bind:class="['active', 'line']">{{message}}脱了裤子放屁写法注意比较下边两种</h2>
<h2 class="title" v-bind:class="[active, line]">{{message}}属性当变量解析去了</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}调用方法</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active: 'aaaa',
line: 'bbbb',
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
</body>
</html>
v-bind动态绑定style对象语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--50px必须加上单引号 否则Vue会当做变量去解析-->
<h2 :style="{fontSize: '50px'}">{{message}}</h2>
<!--当做一个变量去解析-->
<!--<h2 :style="{fontSize: fontSize}">{{message}}</h2>-->
<!--数字+字符串隐式转换了这里-->
<h2 :style="{fontSize: fontSize + 'px', backgroundColor: fontColor}">{{message}}</h2>
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
// frontSize: '50px'
fontSize: 200,
fontColor: 'red'
},
methods: {
getStyles: function () {
return {fontSize: this.fontSize + 'px', backgroundColor: this.fontColor}
}
}
})
</script>
</body>
</html>
v-bind动态绑定style数组语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2 :style="[baseStyle, baseFontSize]">{{message}}</h2>
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
baseStyle: {color: 'red'},
baseFontSize: {fontSize: '50px'},
},
methods: {
getStyles: function () {
return [this.baseStyle, this.baseFontSize]
},
}
})
</script>
</body>
</html>
计算属性语法
计算属性基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2> {{firstName}} {{lastName}}</h2>
<h2>{{fullName}}</h2>
<h2>{{getFullName()}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: 'LeBron',
lastName: 'james'
},
computed: {
// 计算属性 一般名字写法
fullName: function () {
return this.firstName + ' ' + this.lastName
}
},
methods: {
getFullName(){
return this.firstName + ' ' + this.lastName
}
}
})
</script>
</body>
</html>
计算属性复杂的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>总价格:{{totalPrice}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
books: [
{id: 110, name: 'Linux编程艺术', price: 119},
{id: 111, name: '代码大全', price: 120},
{id: 112, name: '深入理解计算机原理', price: 150},
{id: 113, name: '现代操作系统', price: 140},
]
},
computed: {
totalPrice: function () {
let result = 0;
/*
for (let i=0; i < this.books.length; i++) {
result += this.books[i].price
}
return result
*/
/*
es6写法
for (let i in this.books) {
result += this.books[i].price
}
return result
*/
// es6写法
for (let book of this.books) {
result += book.price
}
return result
}
}
})
</script>
</body>
</html>
计算属性完整写法setter和getter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{fullName}}</h2>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
firstName: 'kobe',
lastName: 'Bryant'
},
computed: {
/*
fullName: function () {
return this.firstName + ' ' + this.lastName
},
//一般只有get方法 只读属性, 如果要加上set方法 那么就是修改属性了
fullName: {
get: function () {
return this.firstName + ' ' + this.lastName
}
},
// computed计算属性在Vue中做了缓存的,会比methods效率高点
*/
fullName: {
set:function(newValue){
console.log('------>', newValue);
let names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[1]
},
get: function () {
return this.firstName + ' ' + this.lastName
}
},
}
})
</script>
</body>
</html>