系列目录:
asp.net zero 8.2 学习-1-安装
asp.net zero 8.2 学习-3-添加实体,并迁移到数据库
asp.net zero 8.2 学习-5-实现增删改查服务及API测试
asp.net zero 8.2 学习-7-展示实体列表,实现查询,分页,过滤,排序功能
asp.net zero 8.2 学习-8-实现在页面添加、编辑、删除、查看实体
asp.net zero 8.2 学习-9-多租户设置,发送邮件配置
asp.net zero 8.2 学习-11-Metronic替换google字体,加速网页加载速度
本节学习如何在页面中展示实体列表,并实现查询,分页,过滤,排序功能。
- 前端实体列表页面框架修改
- 编写js代码实现数据列表,实现列表功能,分页,排序功能
- js代码实现查询功能
前端实体列表页面框架修改
前端页面为DemoObjectController的Index方法对应的Index.cshtml视图,页面结构修改参考UserController的Index方法对应的Index.cshtml,分为两大块,查询表单和datatable列表。
查询表单部分包括简单查询和高级查询,具体参考下面代码,有注释说明
@using EDU.SIS.Web.Areas.app.Startup
@using EDU.SIS.Authorization
@{
ViewBag.CurrentPageName = appPageNames.Common.Demo;
}
@section Styles
{
<link rel="stylesheet" href="/view-resources/Areas/app/Views/Demo/index.css" />
}
@section Scripts
{
<script src="/view-resources/Areas/app/Views/Demo/index.js" ></script>
}
<div class="kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor">
<div class="kt-subheader kt-grid__item">
<div class="@(await GetContainerClass())">
<!--标题和副标题-->
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>@L("Demo")</span>
</h3>
<span class="kt-subheader__separator kt-subheader__separator--v"></span>
<span class="kt-subheader__desc">
@L("DemoHeaderInfo")
</span>
</div>
<!--标题和副标题end-->
<!--创建实体按钮start-->
<div class="kt_subheader__toolbar">
<div class="kt-subheader__wrapper">
@if (IsGranted(AppPermissions.Pages_Demo_Create))
{
<button id="CreateNewUserButton" class="btn btn-primary">
<i class="fa fa-plus"></i>
@L("CreateNewDemo")
</button>
}
</div>
</div>
<!--创建实体按钮end-->
</div>
</div>
<div class="@(await GetContainerClass()) kt-grid__item kt-grid__item--fluid">
<div class="kt-portlet kt-portlet--mobile">
<div class="kt-portlet__body">
<!--查询start-->
<div class="kt-form">
<!--搜索框start-->
<div class="row align-items-center mb-4">
<div class="col-xl-12">
<div class="form-group align-items-center">
<div class="input-group">
<input type="text" id="DemoObjectTableFilter" class="form-control" placeholder="@L("SearchWithThreeDot")" value="">
<span class="input-group-btn">
<button id="GetDemoObjectButton" class="btn btn-primary" type="submit">
<i class="flaticon-search-1" aria-label="@L("Search")"></i>
</button>
</span>
</div>
</div>
</div>
</div>
<!--搜索框end-->
<!-- 高级查询 -->
<div id="AdvacedAuditFiltersArea" style="display: none" class="row mb-4">
<div class="col-xl-12">
<div class="form-group">
<label for="NameFilterId">@L("Name")</label>
<input type="text" class="form-control" name="nameFilter" id="NameFilterId" />
</div>
</div>
<div class="col-xl-12 text-right">
<button id="RefreshDemoListButton" class="btn btn-primary"><i class="fa fa-sync"></i> @L("Refresh")</button>
</div>
</div>
<!--高级查询end-->
<!--显示/隐藏高级过滤start-->
<div class="row mb-4">
<div class="col-xl-12">
<span id="ShowAdvancedFiltersSpan" class="text-muted clickable-item"><i class="fa fa-angle-down"></i> @L("ShowAdvancedFilters")</span>
<span id="HideAdvancedFiltersSpan" class="text-muted clickable-item" style="display: none"><i class="fa fa-angle-up"></i> @L("HideAdvancedFilters")</span>
</div>
</div>
<!--显示/隐藏高级过滤end-->
</div>
<!--查询表单部分end-->
<!--实体列表start-->
<div class="align-items-center">
<table id="DemoObjectTable" class="display table table-striped table-bordered table-hover dt-responsive nowrap">
<thead>
<tr>
<th></th>
<th>@L("Actions")</th>
<th>@L("Name")</th>
<th>@L("Age")</th>
<th class="text-center">@L("IsVip")</th>
<th>@L("EndDateTime")</th>
</tr>
</thead>
</table>
</div>
<!--实体列表end-->
</div>
</div>
</div>
</div>
编写js代码实现数据列表,实现列表功能,分页,排序功能
-
- 首先需要获取datatable对象,并获取后台接口服务,还有权限列表
//数据列表对象
var _$demoObjectTable = $("#DemoObjectTable");
//后台接口服务对象
var _demoObjectService = abp.services.app.demoObject;
//权限列表
var _permissions = {
create: abp.auth.hasPermission('Pages.Demo.Create'),
edit: abp.auth.hasPermission('Pages.Demo.Create'),
'delete': abp.auth.hasPermission('Pages.Demo.Create')
};
-
- 初始化dataTable数据,并添加操作方法列,调用
_demoObjectService.getAll方法获取后台数据,并添加分页,过滤排序参数的传递
- 初始化dataTable数据,并添加操作方法列,调用
var dataTable = _$demoObjectTable.DataTable({
paging: true, //分页操作栏
serviceSide: true, //服务端进行分页处理
processsing: true, //处理数据等待提示
listAction: {
ajaxFunction: _demoObjectService.getAll,//获取后台数据
inputFilter: function () { //输入参数,过滤选项
return {
filter: $("#DemoObjectTableFilter").val(),
nameFilter: $("#NameFilterId").val()
};
}
},
columnDefs: [
{
className: 'control responsive',
orderable: false,
render: function () {
return '';
},
targets: 0
},
{
targets: 1,//数据列顺序值
data: null,//数据内容体
orderable: false,//是否允许排列
autoWidth: false,//自动列宽
defaultContent: '',//默认显示内容
rowAction: {
text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>',
items: [
{
text: app.localize('View'),
visible: function () { return true;}, //注意这里visible必须是函数,不能是简单的true或false
action: function () {
console.log('view'); //这里只是占位,下一节实现具体功能
}
},
{
text: app.localize('Edit'),
visible: function () {
return _permissions.edit; //根据权限决定是否显示改操作方法
},
action: function () {
console.log('edit');
}
},
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function () {
console.log('delete');
}
}
]
}
},
{
targets: 2,
orderable: false,
data:"demoObject.name"
},
{
targets: 3,
data: "demoObject.age"
},
{
targets: 4,
data: "demoObject.isVip",
render: function (isVip) { //自定义显示数据
if (isVip) {
return '<div class="text-center"><i class="fa fa-check-circle" title="True"></i></div>'
}
return '<div class="text-center"><i class="fa fa-times-circle" title="False"></i></div>'
}
},
{
targets: 5,
data: "demoObject.endDateTime",
render: function (endDateTime) {
if (endDateTime) {
return moment(endDateTime).format('YYYY-MM-DD HH:mm:ss'); //时间格式化
}
return "";
}
}
]
});
js代码实现查询功能
接下来是处理查询按钮点击事件,和高级查询的显示和隐藏
//刷新数据
function getDemoObject() {
dataTable.ajax.reload();
}
//查询按钮事件
$("#GetDemoObjectButton").click(function (e) {
e.preventDefault();
getDemoObject();
});
//显示高级查询
$('#ShowAdvancedFiltersSpan').click(function () {
$('#ShowAdvancedFiltersSpan').hide();
$('#HideAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideDown();
});
//隐藏高级查询
$('#HideAdvancedFiltersSpan').click(function () {
$('#HideAdvancedFiltersSpan').hide();
$('#ShowAdvancedFiltersSpan').show();
$('#AdvacedAuditFiltersArea').slideUp();
});
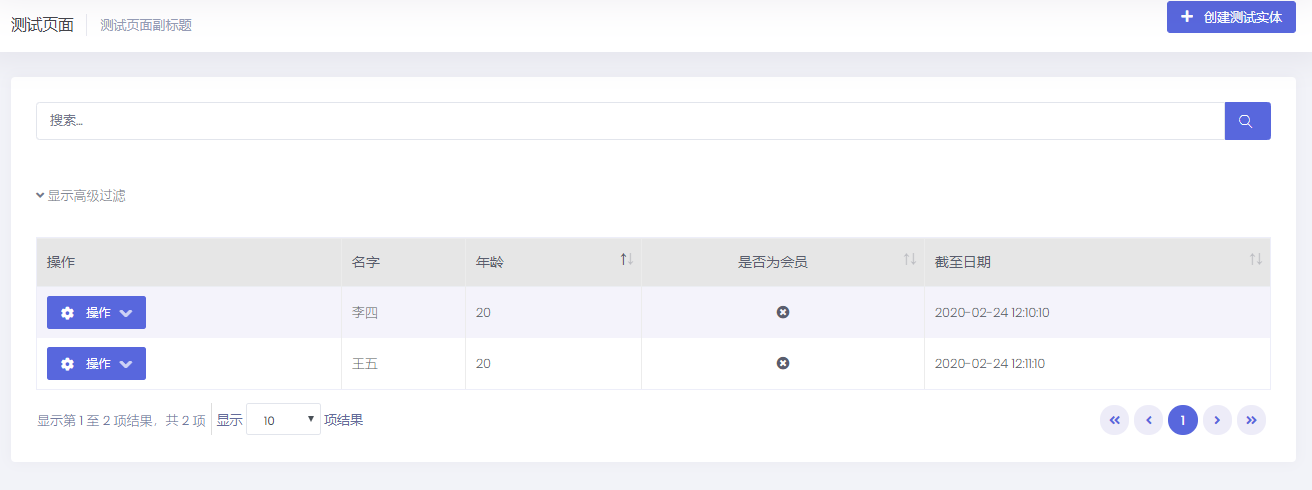
效果: