ASP.NET MVC 里的部分视图,相当于 Web Form 里的 User Control。我们的页面往往会有许多重用的地方,可以进行封装重用。
使用部分视图有以下优点: 1. 可以简写代码。 2. 页面代码更加清晰、更好维护。
在视图里有多种方法可以 加载部分视图,包括: Partial() 、RenderPartial() 、 Action() 、RenderAction() 、 RenderPage() 方法
partial 与 RenderPartial 方法
Razor 语法: @Html.Partial() 与 @{Html.RenderPartial();}
区别:Partial 可以直接输出内容,它内部是 将 html 内容转换为 string 字符(MVCHtmlString),然后缓存起来,最后在一次性输出到页面。显然,这个转换的过程,会降低效率,所以通常使用 RenderPartial 代替。 指示抓取页面类容,不能抓方法


在Partial的Action中传递一些数据,并在Partial的部分视图中调用。


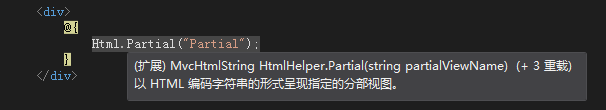
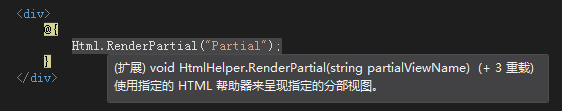
在Index视图中加载Partial视图。下面两种方式都可以加载成功,但第二种效率更高,所以我们使用Html.RenderPartial加载视图


运行以后页面内容加载过来了,但并没有加载到Action内部的ViewBag变量。

RenderAction 与 Action
Razor 语法:
@{Html.RenderAction();}与@Html.Action();
区别:Action 也是直接输出,和 Partial 一样,也存在一个转换的过程。不如 RenderAction 直接输出到当前 HttpContext 的效率高。
除此之外,Action与Partial相比,Action访问了控制器中的Action,执行了Action内部的业务。

运行之后,ViewBag对象中的值也获取到了

RenderPage 与 RenderPartial
Razor 语法:
@{Html.RenderPartial();} 与 @RenderPage()
区别:也可以使用 RenderPage 来呈现部分,但它不能使用 原来视图的 Model 和 ViewData ,只能通过参数来传递。而 RenderPartial 可以使用原来视图的 Model 和 ViewData。
添加代码并运行,@RenderPage也并没有执行Action。

ASP.NET MVC4 View 指定视图
public ActionResult Index(){
return View();
}
这个控制器操作没有指定视图的名称。当不指定视图名称时,操作方法返回的 ViewResult 对象将按照约定来确定视图,它会在目录 /View/ControllerName 下查找与action 名称相同的视图。这种情况下选择的视图是 /Views/Home/Index.cshtml。
这个约定是可以重写的:
public ActionResult Index(){
return View("NotIndex");
}
这样指定的视图就是/Views/Home/NotIndex.cshtml。
也可以直接指定路径指向视图:
public ActionResult Index(){
return View("~/Views/Example/Index.cshtml");
}
这种情况下,为了查找视图时避开视图引擎的内部查找机制,必须提供视图文件的扩展名。